python测试开发django-57.xadmin选项二级联动
前言
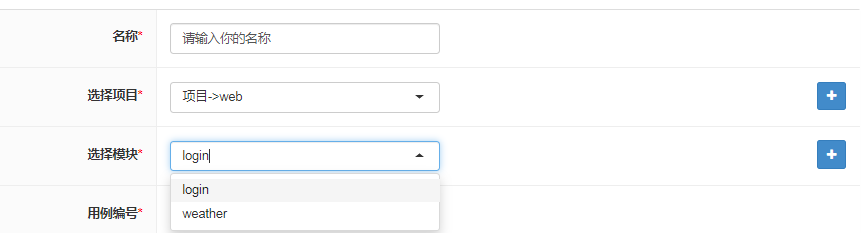
当我们选择项目分类的时候,一个项目下关联多个模块,同时有这两个选项框的时候,需要实现选中一个项目,模块里面自动删除出该项目下的模块,如下图这种

解决基本思路:
1.写个jqeury脚本监听change事件
2.ajax发个请求给后端,用views试图函数实现筛选,回传到页面上
3.xadmin加载js脚本
ajax请求
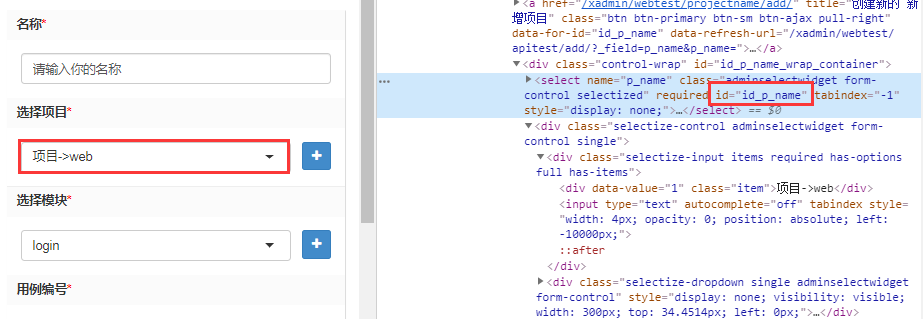
关于moles相关的内容就不重复写了,打开后台页面,查看select标签的id值,这个id值就是id_和Fieldname的组合
使用了xadmin自带的selectize.js中的方法
- selectize.clearOptions()清空内容
- selectize.addOption() 添加数据

$("#id_p_name").change(function (e) {
var mid = $(this).val();
$('#id_m_name')[0].selectize.clearOptions(); //二级select清空选项
$.ajax({
type: "get",
url: "/select_module/?mid=" + mid,
async: true,
beforeSend: function (xhr, settings) {
xhr.setRequestHeader("X-CSRFToken", $.getCookie("csrftoken"));
},
success: function (data) {
data = JSON.parse(data.msg)//将JSON转换
for (var i = 0; i < data.length; i++) {
var test = {text: data[i].fields.module_name, value: data[i].pk, $order: i + 1}; //遍历数据,拼凑出selectize需要的格式
$('#id_m_name')[0].selectize.addOption(test); //添加数据
}
},
error: function (xhr, textStatus) {
console.log(xhr);
console.log(textStatus);
}
})
})
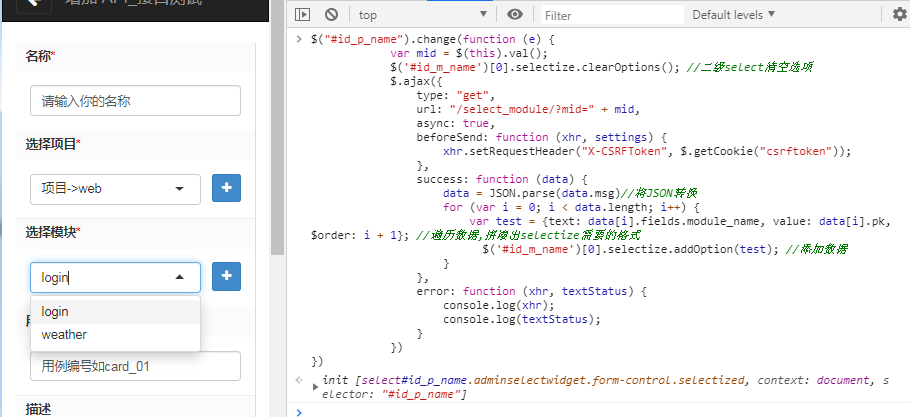
可以先在浏览器上调试下,确保没问题后,再加载js

views试图函数和urls.py配置
views.py写个试图函数,删选对应的数据,返回json
# views.py
from django.http import HttpResponse, JsonResponse
from django.core import serializers
import json
from .models import ModuleName
# Create your views here.
# 二级联动View函数
def select_m(request):
# 通过get得到父级选择项
m_id = request.GET.get('mid', '')
# 筛选出符合父级要求的所有子级,因为输出的是一个集合,需要将数据序列化 serializers.serialize()
modules = serializers.serialize("json", ModuleName.objects.filter(project_info_id=int(m_id)))
# 判断是否存在,输出
if modules:
return JsonResponse({"msg": modules})
urls.py设置一个访问地址
from django.conf.urls import url
from django.contrib import admin
import xadmin
from hello import views
urlpatterns = [
url(r'^xadmin/', xadmin.site.urls), # xadmin
url(r'^admin/', admin.site.urls), # 原来的admin
url(r'^select_module/', views.select_m),
]
加载js文件
xadmin加载自己写的js文件,可以参考之前写的这篇https://www.cnblogs.com/yoyoketang/p/10717388.html
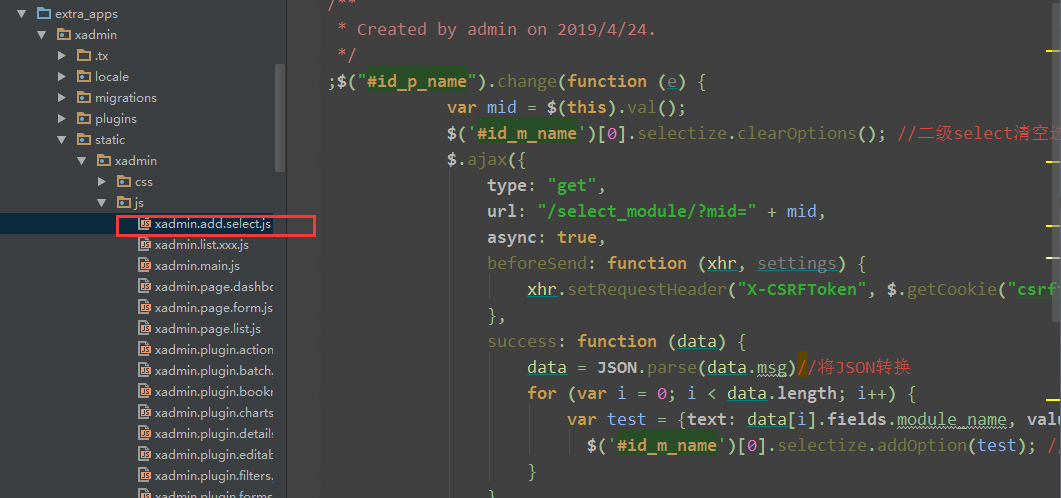
接下来把自己写的javascript脚本放到/xadmin/static/xadmin/js目录下

注意前面要加个分号(😉,要不然不生效
get_media加载js
xadmin注册的时候,重写get_media方法,添加xadmin.add.select.js
class ApiTestAdmin(object):
list_display = ["name", "url", "type"]
def get_media(self):
# media is the parent's return value (modified by any plugins)
media = super(ApiTestAdmin, self).get_media() + self.vendor('xadmin.page.list.js', 'xadmin.page.form.js')
# if self.list_display_links_details:
# media += self.vendor('xadmin.plugin.details.js', 'xadmin.form.css')
# xadmin.list.xxx.js是自己写的js脚本
media += self.vendor('xadmin.add.select.js', 'xadmin.form.css')
return media
# media = super(ControlImage,self).get_media()
# media.add_js(('js/content.js',)) # 这种方法行不通,会报找不到.add_js方法
# return media
xadmin.site.register(models.ApiTest, ApiTestAdmin)
主要思路参考这篇博客 https://www.cnblogs.com/ttzz/p/10732405.html















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具