python测试开发django-56.模板渲染markdown语法+代码高亮
前言
上一篇已经实现在xadmin后台编辑markdown语法的文档,编辑完成之后发布博客,在前端html能把markdown语法显示出来。
主要思路是先从数据库把markdown的代码读出来,导入markdown模块,把markdown的语法转换成html语法,再嵌入到模板里面。
markdown
先使用pip按照markdown模块,用于转换markdown为html
pip install markdown
在后台页面编辑的markdown内容,markdown里面插入代码一般有两种方式:一种是把代码全部选中,然后缩进(四个空格)
第二种是代码部分用三个```包起来,后面可以跟着对应语言python,如下(这里不太好展示,前面的\要去掉)
# django 框架介绍
Django 项目是一个Python定制框架,它源自一个在线新闻 Web 站点,于 2005 年以开源的形式被释放出来。Django 框架的核心组件有:
- 用于创建模型的对象关系映射
- 为最终用户设计的完美管理界面
- 一流的 URL 设计
- 设计者友好的模板语言
- 缓存系统。
# 图片展示
图片显示

# 代码展示
\```python # 前面的\去掉
from django.db import models
from mdeditor.fields import MDTextField # 必须导入
class Blog(models.Model):
'''博客管理'''
title = models.CharField(max_length=30)
content = MDTextField() # 注意为MDTextField()
def __str__(self):
return self.__doc__ + "title->" + self.title
class Meta:
verbose_name = "博客发布"
verbose_name_plural = verbose_name
\``` # 前面的\去掉
views试图
在views.py中导入markdown,这里extensions里面三个参数用法,
- markdown.extensions.extra 本身包含很多扩展
- markdown.extensions.codehilite 是语法高亮,后面插入代码会用到
- markdown.extensions.toc 是自动生成目录
from .models import Blog
import markdown
def detail(request, id):
'''博客详情展示, 根据id读取'''
blog = Blog.objects.filter(id=int(id)).first()
blog.content = markdown.markdown(blog.content,
extensions=[
'markdown.extensions.extra',
'markdown.extensions.codehilite',
'markdown.extensions.toc',
],
safe_mode=True,
enable_attributes=False)
context = {
"blogmd": blog
}
return render(request, 'blogmd.html', context)
templates模板
接下来把markdown的内容插入到以下模板的{{ blogmd.content | safe}} 位置,这里需加个safe参数,
Django 出于安全方面的考虑,任何的 HTML 代码在 Django 的模板中都会被转义(即显示原始的 HTML 代码,而不是经浏览器渲染后的格式)。
为了解除转义,只需在模板标签使用 safe 过滤器即可,告诉 Django,这段文本是安全的,你什么也不用做
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="../static/hello/css/code.css" type="text/css">
<title>{{blogmd.title}}</title>
</head>
<body>
<div style="margin: 5% 20%;">
<h1>{{blogmd.title}}</h1>
<br>
<div class="author">
<span class="publish-time">2019.04.22 18:28 发布</span>
<span class="wordage"> 作者: 上海-悠悠</span>
<span class="views-count"> 阅读 9999</span>
</div>
<hr>
{{ blogmd.content | safe}}
</div>
</body>
文件名保存为blogmd.html
urls.py设置
urls.py设置访问地址
from django.conf.urls import url
from hello import views
urlpatterns = [
url(r'^blog/(.+).html$', views.detail),
]
访问地址:http://localhost:8000/blog/2.html页面效果如下

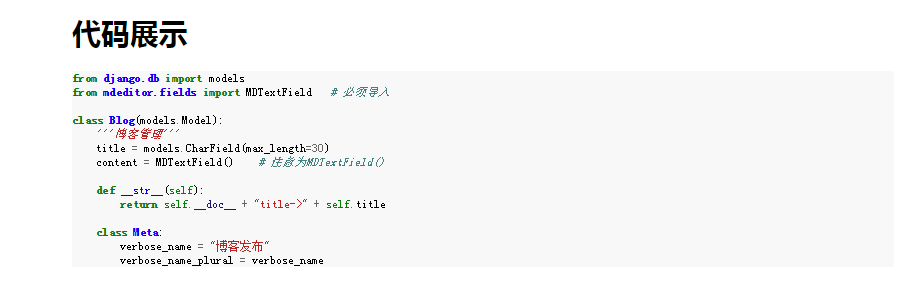
代码高亮展示
这里代码部分,默认是不会有背景的,也不会也高亮,如下图

代码高亮展示需要安装Pygments模块
pip install Pygments
接着在你的app的static目录新建一个css目录:hello/static/hello/css

打开cmd, cd到hello/static/hello/css目录,执行以下指令,会在当前目录生成一个code.css文件
pygmentize -S default -f html -a .codehilite > code.css
在模板里面引入这个css文件就可以了,在head里面加一个link
<link rel="stylesheet" href="../static/hello/css/code.css" type="text/css">
刷新页面后,就能显示高亮的代码了
















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具