python测试开发django-54.xadmin添加自定义页面
前言
xadmin后台如何添加一个自己写的页面呢?如果仅仅是在GlobalSettings添加url地址的话,会丢失左侧的导航菜单和顶部的页面,和整体的样式不协调。
新增页面后希望能保留原来的样式,只改主体部分显示。
base_site.html模板继承
在自己的app下新增一个页面模板,继承xadmin里面的 base_site.html

自己写的html在app名称/teamplates目录,使用extends继承母模板{% extends 'xadmin/base_site.html' %},重写里面的content 这个block,格式如下
{% extends 'xadmin/base_site.html' %}
{% block content %}
{# 注释,自己需要写的页面,html代码放到这里就可以了#}
{% endblock %}
比如,我把登录的页面嵌套在里面,保存为login_xx.html
{% extends 'xadmin/base_site.html' %}
{% block content %}
<div style="margin: 15% 40%;">
<h1>欢迎登录!</h1>
<form action="/login_test/" method="post">
{% csrf_token %}
<p>
<label for="id_username">用户名:</label>
<input type="text" id="id_username" name="username" placeholder="用户名" autofocus required />
</p>
<p>
<label for="id_password">密码:</label>
<input type="password" id="id_password" placeholder="密码" name="password" required >
</p>
<p style="color:red">
{{msg}}
</p>
<input type="submit" value="确定">
<a href="/forget">忘记密码?</a>
</form>
<br><br>
<a href="/registerx">新用户先注册</a>
</div>
{% endblock %}
BaseAdminView 类
这是所有 AdminView 类的基类, 它继承于 BaseAdminObject 和 django.views.generic.View。
Xadmin 框架的核心类, 所有的 AdminView 类需要继承于这个类。 Xadmin 和 Django Admin 最明显的区别是每一个请求将导致一个 AdminView 类的实例被创建, 也是基于 class 的 view 方式, 在 Django 1.3 中实现。 可以参考 Django 官方文档 Class-based generic views https://docs.djangoproject.com/en/1.4/topics/class-based-views/。
基于 class 的 view 有很多的好处。 首先, 无论何时进来请求, 都会创建一个具有当前请求的相关变量的实例来响应。 当扩展一个类或重写父类方法时, 这种方式很有用。
其次, 基于 class 的 view 方式很容易去实现一个插件方法或动态加载插件, 因为每一个 AdminView 实例需要根据自身情况加载一些指定的插件, 详情参见 BaseAdminPlugin 类。
实现一个定制化的 AdminView 类是非常简单的, 举例如下:
from xadmin.sites import site
from xadmin.views import BaseAdminView
class MyAdminView(BaseAdminView):
def get(self, request, *args, **kwargs):
pass
site.register_view(r'^me_test/$', MyAdminView, name='my_test')
这样您就可以通过 my_test/来访问这个视图了。 同时, Xadmin 提供了一些通用的 AdminView 类, 它们是:
-
CommAdminView 类: 通用用户界面的基本 view, 提供 Xadmin 通用用户界面(比如目录)需要的数据;
-
ModelAdminView 类: 核心类中的一个, 提供基于 Model 的 AdminView 类;
xadmin注册信息
xadmin.py代码如下
import xadmin
from xadmin import views
from .views import TestView # 导入试图类
class GlobalSettings(object):
site_title = "开发平台" # title内容
site_footer = "yoyo" # 底部@后面
# menu_style = "accordion" # 菜单折叠
# 自定义菜单
def get_site_menu(self):
return [
{
'title': '自定义菜单',
'icon': 'fa fa-bars', # Font Awesome图标
'menus':(
{
'title': 'bug统计',
'icon': 'fa fa-bug',
'url': "/xadmin/bug"
},
{
'title': 'a发邮件',
'icon': 'fa fa-envelope-o',
'url': self.get_model_url(Student, 'changelist'),
}
)
},
]
xadmin.site.register(views.CommAdminView, GlobalSettings)
xadmin.site.register_view(r'bug/$', TestView, name='bug_report')
views视图
views.py代码如下
from xadmin.views import CommAdminView
class TestView(CommAdminView):
def get(self, request):
context = super().get_context() # 这一步是关键,必须super一下继承CommAdminView里面的context,不然侧栏没有对应数据
title = "bug详情" #定义面包屑变量
context["breadcrumbs"].append({'url': '/cwyadmin/', 'title': title}) #把面包屑变量添加到context里面
context["title"] = title #把面包屑变量添加到context里面
return render(request, 'login_xx.html', context) #最后指定自定义的template模板,并返回context
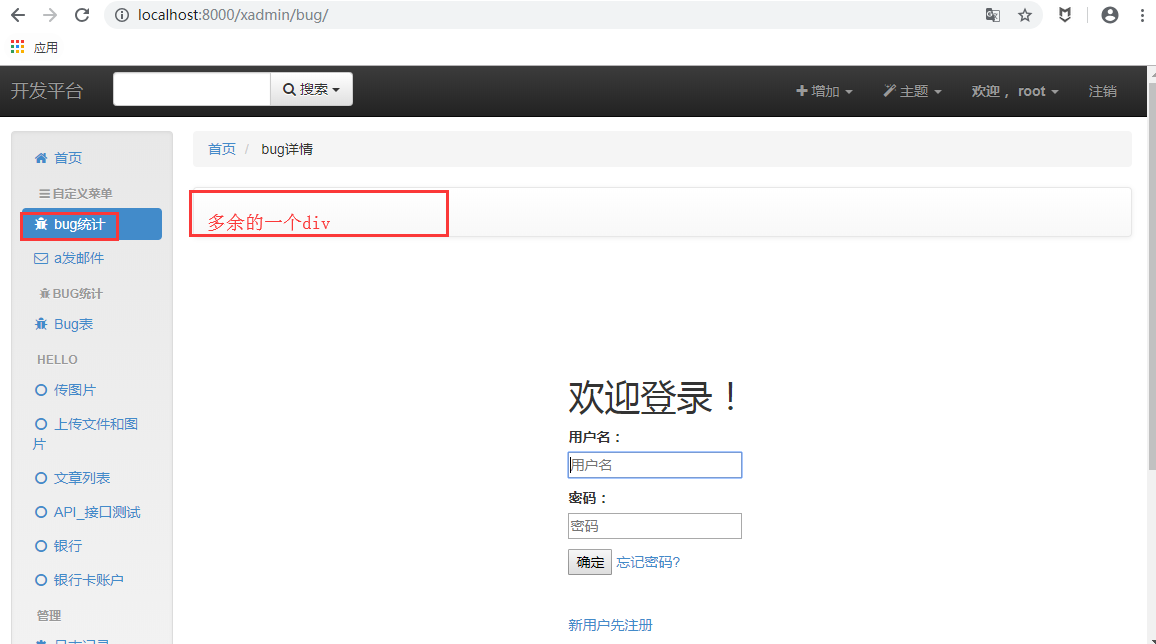
显示效果
打开xadmin后台页面查看显示效果

这里会有个问题,页面多了一行书签这个div,接下来就想办法去掉
页面优化
页面优化想到了两个思路,第一个是加入jquery脚本,定位到这个div后删除remove() ,第二个方法是从继承的base_site.html里面删掉对应部分代码,这里我用第二个思路解决了
先把xadmin里面的base_site.html找到这段代码注释掉
{# {% block content-nav %}#}
{# <div class="navbar content-navbar navbar-default navbar-xs" data-toggle="breakpoint"#}
{# data-class-xs="navbar content-navbar navbar-inverse navbar-xs"#}
{# data-class-sm="navbar content-navbar navbar-default navbar-xs">#}
{# <div class="navbar-header">#}
{# {% view_block 'nav_toggles' %}#}
{# {% block nav_toggles %}#}
{# {% include "xadmin/includes/toggle_back.html" %}#}
{# {% endblock %}#}
{##}
{# <a class="navbar-brand" data-toggle="collapse" data-target="#top-nav .navbar-collapse">#}
{# {% block nav_title %}{% endblock %}#}
{# </a>#}
{# </div>#}
{# <div class="navbar-collapse collapse">#}
{# <ul class="nav navbar-nav">#}
{# {% view_block 'nav_menu' %}#}
{# </ul>#}
{# {% view_block 'nav_form' %}#}
{# {% block nav_form %}{% endblock %}#}
{# <div class="navbar-btn pull-right hide-xs">#}
{# {% view_block 'nav_btns' %}#}
{# {% block nav_btns %}{% endblock %}#}
{# </div>#}
{# </div>#}
{# </div>#}
{# {% endblock %}#}
注掉之后刷新页面,发现没有了,也就是找到了是 {% block content-nav %}这段控制的,注掉的这部分记得改回来,要不然其它页面也没有了。
那接下来重写content-nav这个block就可以了
{% extends 'xadmin/base_site.html' %}
{% block content-nav %}
{% endblock %}#}
{% block content %}
{# 注释,自己需要写的页面,html代码放到这里就可以了#}
{% endblock %}
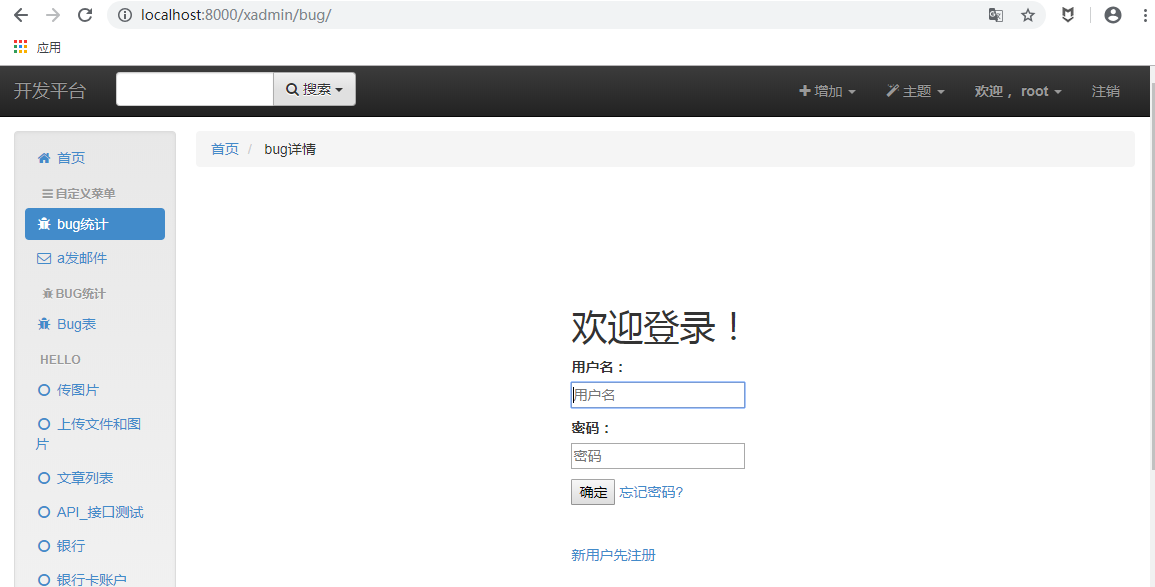
最终显示效果

备注:参考的这篇博客,https://blog.csdn.net/killersdz/article/details/89018834,在他的基础上去掉了中间那一栏















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2018-04-18 python笔记14-读取yaml配置文件(pyyaml)
2017-04-18 Fiddler抓包4-工具介绍(request和response)