python测试开发django-52.xadmin添加自定义的javascript(get_media)
前言
我想使用xadmin在列表页每一行元素添加一个按钮,当点击这个按钮的时候,能发个请求出去,后台执行相关功能。于是想到添加自定义的javascript脚本能实现。
在/stackoverflow上找到这篇https://stackoverflow.com/questions/35772623/how-to-add-custom-javascript-to-django-xadmin,
可能版本不对应,依然解决不了我的需求,大概知道重写get_media方法可以解决。
实现功能
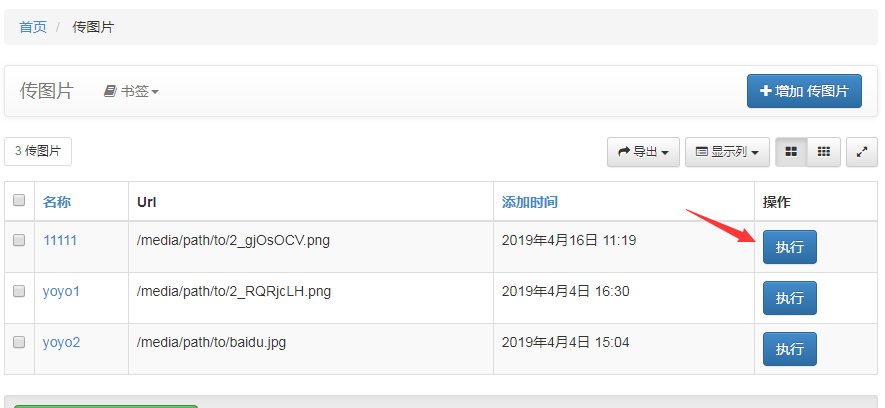
xadmin在列表页每一行元素添加一个按钮,当点击这个按钮的时候,能发个请求出去,后台执行相关功能,比如点执行按钮时候,发个请求出去

添加按钮,可以通过mark_safe方法插入html代码实现,主要困难是加载自己写的的javascript脚本了
get_media
在/xadmin/views/list.py目录找到ListAdminView(ModelAdminView)类,主要是查看get_media方法的使用
# /xadmin/views/list.py
# Media
@filter_hook
def get_media(self):
media = super(ListAdminView, self).get_media() + self.vendor('xadmin.page.list.js', 'xadmin.page.form.js')
if self.list_display_links_details:
media += self.vendor('xadmin.plugin.details.js', 'xadmin.form.css')
return media
参考案例
在xadmin.py代码如下,使用self.vendor('xadmin.list.xxx.js', 'xadmin.form.css')加载自定义的xadmin.list.xxx.js脚本
class ControlImage(object):
# 显示 作者:上海-悠悠
list_display = ['name', 'url', 'add_time', '操作']
def 操作(self, obj):
# button = '<button id="", type="submit" class="default btn btn-primary hide-xs" name="_delete" data-loading-text="删除"><i class="fa fa-save"></i>删除</button>'
button = '<p id="%s" class="default btn btn-primary hide-xs" onclick="click_action_info(\'%s\')">执行</p>'%(str(obj.name),str(obj.name))
r = mark_safe(button)
return r
def get_media(self):
# media is the parent's return value (modified by any plugins)
media = super(ControlImage, self).get_media() + self.vendor('xadmin.page.list.js', 'xadmin.page.form.js')
# if self.list_display_links_details:
# media += self.vendor('xadmin.plugin.details.js', 'xadmin.form.css')
# xadmin.list.xxx.js是自己写的js脚本
media += self.vendor('xadmin.list.xxx.js', 'xadmin.form.css')
return media
# media = super(ControlImage,self).get_media()
# media.add_js(('js/content.js',)) # 这种方法行不通,会报找不到.add_js方法
# return media
xadmin.site.register(UploadImage, ControlImage)
javascript脚本
table页html元素信息,每个"执行"按钮分配一个id,onclick属性传一个动态的id参数
......
<p id="11111" class="default btn btn-primary hide-xs" onclick="click_action_info('11111')">执行</p>
......
<p id="yoyo1" class="default btn btn-primary hide-xs" onclick="click_action_info('yoyo1')">执行</p>
......
<p id="yoyo2" class="default btn btn-primary hide-xs" onclick="click_action_info('yoyo1')">执行</p>
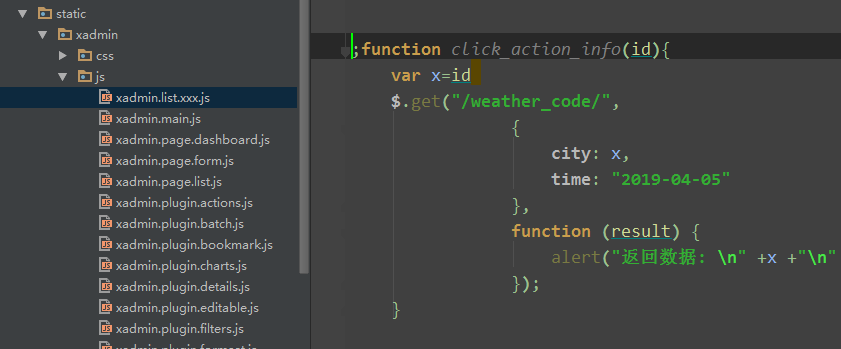
接下来把自己写的javascript脚本放到/xadmin/static/xadmin/js目录下

;function click_action_info(id){
var x=id
$.get("/weather_code/", //作者:上海-悠悠
{
city: x,
time: "2019-04-05"
},
function (result) {
alert("返回数据: \n" +x +"\n" + "reason:" + result.reason + "\n" + "weather_name:" + result.weather_name);
});
}
注意前面要加个分号;要不然不生效















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2018-04-16 selenium+python自动化97--unittest参数化(paramunittest)
2017-04-16 Selenium2+python自动化60-异常后截图(screenshot)