python测试开发django-51.Ajax发送post请求登录案例
前言
我想实现一个登录功能:登录的接口是另外一个地方提供,页面上点登录按钮的时候,先访问登录接口,根据接口返回json信息判断是否登录成功,登录成功页面跳转,登录不成功,在登录首页显示失败原因
登录页
写个简单的登录页面,页面上添加一个点击区域方便调试代码:<p id="aj">点这里调试ajx</p>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
</head>
<body>
<div style="margin: 15% 40%;">
<h1>欢迎登录!</h1>
<form action="/login_json/" method="post">
{% csrf_token %}
<p>
<label for="id_username">用户名:</label>
<input type="text" id="id_username" name="username" placeholder="用户名" autofocus required />
</p>
<p>
<label for="id_password">密码:</label>
<input type="password" id="id_password" placeholder="密码" name="password" required >
</p>
<p style="color:red" id="msg">
{{msg}}
</p>
<input type="submit" id="button" value="确定">
</form>
<p id="aj">点这里调试ajx</p>
<br><br>
</div>
</body>
</html>
登录接口基本信息如下:
登录接口地址:/login_json/
请求方式:post
请求body参数("Content-Type","application/x-www-form-urlencoded; charset=UTF-8"):
- "username":从页面输入框获取
- "password":从页面输入框获取
- "csrfmiddlewaretoken": 页面随机生成的隐藏参数,从页面上name="csrfmiddlewaretoken"获取value值
返回数据(json格式):
- 成功:
- 失败:
获取页面上请求参数
先把数据从页面上抓取出来,定义三个变量,后面post请求好传值
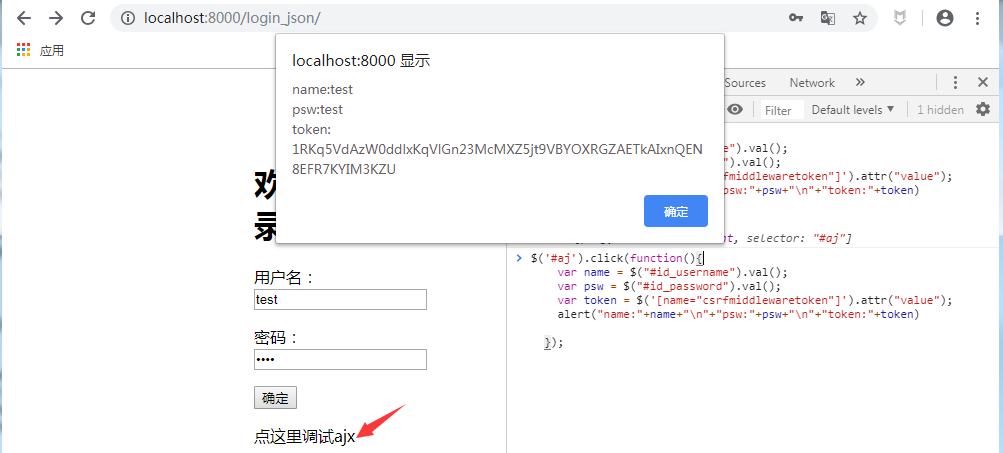
$('#aj').click(function(){
var name = $("#id_username").val();
var psw = $("#id_password").val();
var token = $('[name="csrfmiddlewaretoken"]').attr("value");
alert("name:"+name+"\n"+"psw:"+psw+"\n"+"token:"+token)
});
调试结果

发post请求
// 作者:上海-悠悠
$('#aj').click(function(){
var name = $("#id_username").val();
var psw = $("#id_password").val();
var token = $('[name="csrfmiddlewaretoken"]').attr("value");
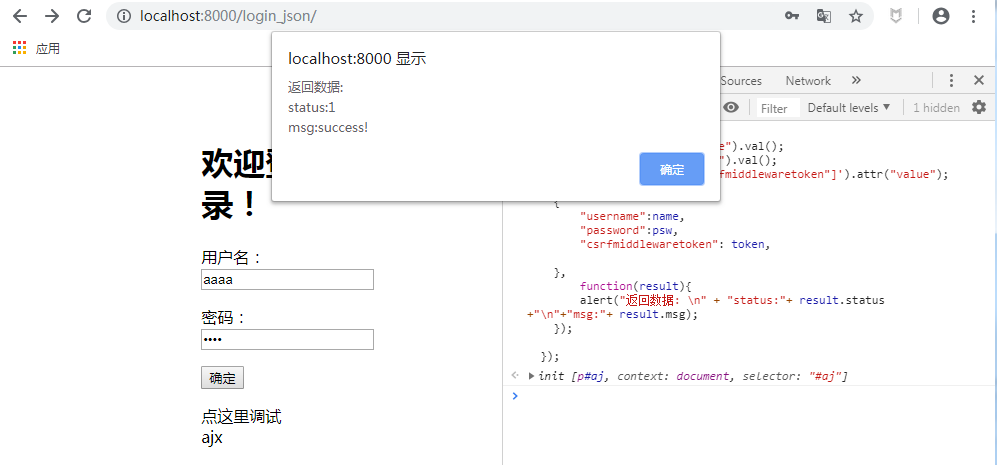
$.post("/login_json/",
{
"username":name,
"password":psw,
"csrfmiddlewaretoken": token,
},
function(result){
alert("返回数据: \n" + "status:"+ result.status +"\n"+"msg:"+ result.msg);
});
});

页面跳转
jQuery实现页面跳转的几种方法:
- 1.我们可以利用http的重定向来跳转
window.location.replace("https://www.cnblogs.com/yoyoketang/");
- 2.使用href来跳转
window.location.href = "https://www.cnblogs.com/yoyoketang/";
- 3.使用jQuery的属性替换方法
$(location).attr('href', 'https://www.cnblogs.com/yoyoketang/');
$(window).attr('location','https://www.cnblogs.com/yoyoketang/);
$(location).prop('href', 'https://www.cnblogs.com/yoyoketang/')
$('#aj').click(function(){
var name = $("#id_username").val();
var psw = $("#id_password").val();
var token = $('[name="csrfmiddlewaretoken"]').attr("value");
$.post("/login_json/",
{
"username":name,
"password":psw,
"csrfmiddlewaretoken": token,
},
function(result){
if (result.status == "1") {
window.location.href = "/xadmin/"; //页面成功跳转
} else {
$("#msg").text(result.msg) //页面失败显示提示语
}
});
});
当登录失败的时候,直接在页面上id="msg"的p标签写一个文本: $("#msg").text(result.msg)
最终html
加个if判断,当页面上username和password为空的时候不提交请求
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<script>
$(document).ready(function() {
$('#button').click(function(){
var name = $("#id_username").val();
var psw = $("#id_password").val();
var token = $('[name="csrfmiddlewaretoken"]').attr("value");
if (name && psw ){
$.post("/login_json/",
{"username":name,
"password":psw,
"csrfmiddlewaretoken": token
},
function(result){
if (result.status == "1") {
window.location.href = "/xadmin/"; //页面成功跳转
} else {
$("#msg").text(result.msg) //页面失败显示提示语
}
});
}
});
})
</script>
</head>
<body>
<div style="margin: 15% 40%;">
<h1>欢迎登录!</h1>
<form action="/login_json/" method="post">
{% csrf_token %}
<p>
<label for="id_username">用户名:</label>
<input type="text" id="id_username" name="username" placeholder="用户名" autofocus required />
</p>
<p>
<label for="id_password">密码:</label>
<input type="password" id="id_password" placeholder="密码" name="password" required >
</p>
<p style="color:red" id="msg">
{{msg}}
</p>
</form>
<input type="submit" id="button" value="确定">
<p id="aj">点这里调试ajx</p>
<br><br>
</div>
</body>
</html>
最后把“确定”按钮放到form表单外面了,要不然会重复发请求了
ajax方式
使用 $.ajax()方式
$("#aj").click(function() {
var name = $("#id_username").val();
var psw = $("#id_password").val();
var token = $('[name="csrfmiddlewaretoken"]').attr("value");
if (name && psw ){
$.ajax({
"url" : "/login_json/", //提交URL
"type" : "Post",//处理方式
"data" : {
"username":name,
"password":psw,
"csrfmiddlewaretoken": token,
},//提交的数据
"dataType" : "json", //指定返回的数据格式
"success" : callback, //执行成功后的回调函数
"async" : "false",//是否同步
//错误后执行
"error" : function() {
$("#msg").text(result.msg) //页面失败显示提示语
}
});
}
function callback(result) {
if (result.status == "1") {
window.location.href = "/xadmin/"; //页面成功跳转
} else {
$("#msg").text(result.msg) //页面失败显示提示语
}
}
})















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2017-04-10 Selenium2+python自动化56-unittest之断言(assert)