python测试开发django-49.allow_tags和mark_safe
前言
前面一篇使用allow_tags方法可以在xadmin的后台页面中插入html代码,在2.x版本ModelAdmin里面删除了allow_tags属性的支持,使用mark_safe函数代替
allow_tags
1.x早期的版本使用
def image_(self, obj):
return '<image src="%s" />' % obj.image
image_.allow_tags = True
2.x新的版本使用
from django.utils.safestring import mark_safe
def image(self, obj):
return mark_safe('<image src="%s" />' % obj.image)
mark_safe
如果您的代码在admin中。您可以覆盖只添加mark_safe函数的py,如下例所示:
from django.utils.safestring import mark_safe
def get_image_tag(self):
if self.picture:
return mark_safe('<img src="%s" width="60" height="75" />' % self.picture.url)
else:
return ' '
get_image_tag.short_description = 'Photo'
# get_image_tag.allow_tags = True #redundant
get_image_tag.admin_order_field = 'name'
另外,您还可以使用mark_safe函数作为decorator:
from django.utils.safestring import mark_safe
@mark_safe
def icon_pw(self, obj):
return f'<img src="{obj.icon.url}" />' if obj.icon else ''
icon_pw.short_description = 'Icon'
icon_pw.allow_tags = True
实践案例
接着上一篇https://www.cnblogs.com/yoyoketang/p/10655601.html ,前面一篇是在models.py里面使用的allow_tags方法,接下来我们换个地方,在adminx.py里面使用mark_safe方法
# adminx.py
import xadmin
from .models import UploadImage
from django.utils.safestring import mark_safe
class ControlImage(object):
# 显示不要用image,而应该用image_img
list_display = ['name', 'image_img', 'url', 'add_time', 'image_tag']
def image_tag(self, obj):
if obj.image:
href = obj.image.url # 点击后显示的放大图片
src = obj.image.thumbnail.url # 页面显示的缩略图
# 插入html代码<a href="/media/path/to/yoyoaaa.jpg" target="_blank" title="传图片" data-gallery="gallery" </a>
image_html = '<a href="%s" target="_blank" title="传图片"><img alt="" src="%s" class="field_img"></a>'%(href, src)
return mark_safe(image_html)
else:
return '上传图片'
image_tag.short_description = 'Photo' # 显示在页面的内容
# get_image_tag.allow_tags = True # redundant
image_tag.admin_order_field = 'name' # 排序
xadmin.site.register(UploadImage, ControlImage)
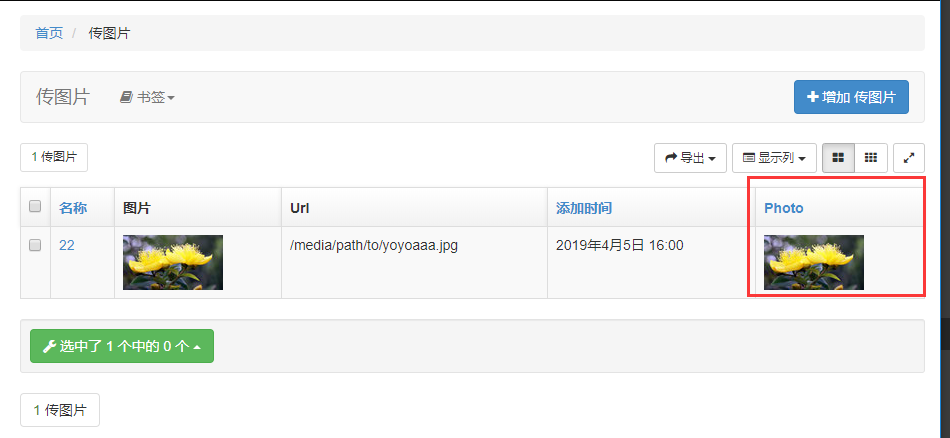
实现的效果如下图所示

admin_order_field是在列表中显示排序功能
















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2017-04-05 Selenium2+python自动化52-unittest执行顺序
2017-04-05 Selenium2+python自动化51-unittest简介