python测试开发django-47.xadmin上传图片和文件
前言
xadmin上传图片和上传文件功能
依赖环境
如果没安装Pillow的话,会有报错:practise.Upload.upload_image: (fields.E210) Cannot use ImageField because Pillow is not installed.
HINT: Get Pillow at https://pypi.python.org/pypi/Pillow or run command "pip install Pillow".
需先安装Pillow环境
pip install Pillow
models模块设计
先设计一个model,用ImageField存放图片,FileField放文件,upload_to参数是存放的目录
# models.py
from django.db import models
from django.utils import timezone
# Create your models here.
class FileImage(models.Model):
'''上传文件和图片'''
title = models.CharField(max_length=30, verbose_name="名称", default="") # 标题
image = models.ImageField(verbose_name="上传图片", upload_to="up_image", blank=True)
fiels = models.FileField(verbose_name="上传文件", upload_to="up_file", blank=True)
add_time = models.DateField(auto_now=True, verbose_name="添加时间")
def __str__(self):
return self.__doc__ + "title->" + self.title
class Meta:
verbose_name = "上传文件和图片"
verbose_name_plural = verbose_name
adminx.py文件注册表信息
# adminx.py
import xadmin
from xadmin import views
from .models import FileImage
class ControlFiles(object):
list_display = ['title', "add_time"]
xadmin.site.register(FileImage, ControlFiles)
urls.py配置图片的URL地址访问,要不然查询详情的时候缩略图无法正常显示
from . import settings
from django.views.static import serve
urlpatterns = [
url(r'^media/(?P<path>.*)$', serve, {"document_root": settings.MEDIA_ROOT}),
]
settings.py配置
在settings.py配置上传文件的目录地址
MEDIA_URL = '/media/'
MEDIA_ROOT = os.path.join(BASE_DIR, 'media')
配置好之后,执行 makemigrations 和migrate,同步数据
python manage.py makemigrations
python manage.py migrate
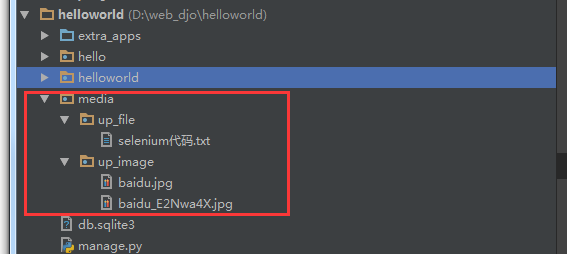
在xadmin上传图片后,会自动生成media目录

xadmin后台页面
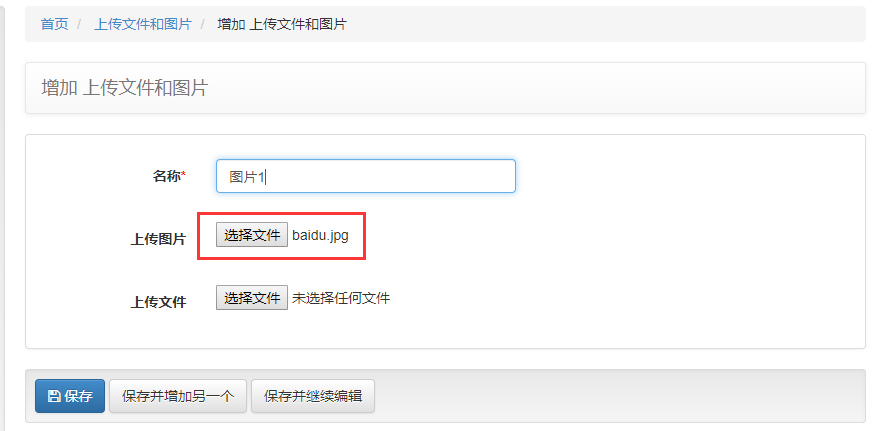
新增上传图片页面

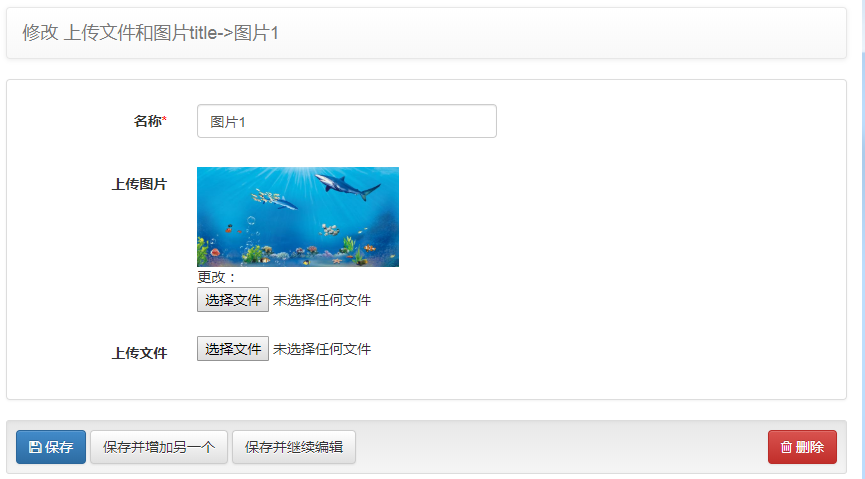
上传完成后查询详情页面
















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2018-04-04 关于adb devices连不上手机的几种情况
2018-04-04 selenium+python自动化95-弹出框死活定位不到
2017-04-04 Fiddler抓包2-只抓APP的请求
2017-04-04 selenium3+python自动化50-环境搭建(firefox)
2017-04-04 Selenium2+python自动化49-判断文本(text_to_be_present_in_element)