python测试开发django-24.表单提交之get请求
前言
通常我们需要在html页面上输入框里面输入数据,比如登录的时候,输入账号和密码,点提交按钮。
从html把数据提交到服务端,服务端接收数据后判断提交的数据,然后做出对应的响应,这么一整个流程就是表单相关的知识点,涉及到数据的交互。
form表单
表单在html中由<form>标签实现,一个完整的表单包含四个部分:提交地址、请求方式、元素控件、提交按钮,简单的html表单如下
- action 提交地址,设置用户提交的数据由哪个url接收和处理
- method 请求方式,get或post请求
- input 元素控件, 输入文本信息
- submit 提交按钮,触发提交动作
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>测试你的QQ号</title>
</head>
<body>
<p>请输入你的QQ号</p>
<form action="/result" method="get">
qq: <input type="text" name="q"> <br>
<br>
<input type="submit" value="提交">
</form>
</body>
</html>
get请求提交
把上面的html报错为get_demo.html,放到templates目录下,views.py写个访问
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
# 测试QQ号访问页面
def test_qq(request):
return render(request, 'get_demo.html')
# 提交后返回页面
def result_qq(request):
return HttpResponse("提交成功!")
urls.py访问地址
from django.conf.urls import url
from django.urls import re_path, path
from hello import views
urlpatterns = [
url(r'^qq/', views.test_qq),
url(r'^result/', views.result_qq),
]
在浏览器输入http://localhost:8002/qq/,打开页面如下

输入QQ号点击提交,页面显示:提交成功!
获取提交参数(request.GET)
html上的数据提交后,我们希望能获取到提交的数据,然后对数据做个简单的处理,跟进不同的数据返回不同的结果。
我这里写个简单的案例,接收到用户提交的QQ号,对QQ号做个简单判断,奇数返回“大吉大利”,偶数返回“恭喜发财”
# views.py
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
def test_qq(request):
'''请求页面'''
return render(request, 'get_demo.html')
def result_qq(request):
'''返回结果'''
if request.method == 'GET':
# 获取提交的数据
r = request.GET["q"] # key就是前面输入框里的name属性对应值name="q"
res = ""
try:
if int(r) %2:
res = "大吉大利!"
else:
res = "恭喜发财!"
except:
res = "请输入正确QQ号!"
return HttpResponse("测试结果:%s"%res)
else:
render(request, 'get_demo.html')
request.GET 可以看成一个字典,用GET方法传递的值都会保存到其中,可以用 request.GET['key_name']来取值,但是当key值不存在时,会报错“MultiValueDictKeyError”。
为了避免key值不存在时报错,这里可以用另外一种写法:request.GET.get('key_name', None)
# 获取提交的数据
# r = request.GET["q"] # key_name就是前面输入框里的name属性对应值name="q"
r = request.GET.get('q', None) #key_name不存在时,不会报错
查询数据库返回
通常查询涉及到查询数据库,与数据库会有数据交互,接着前面的User库,通过输入用户名,查询到对应的emali地址,参考https://www.cnblogs.com/yoyoketang/p/10335212.html
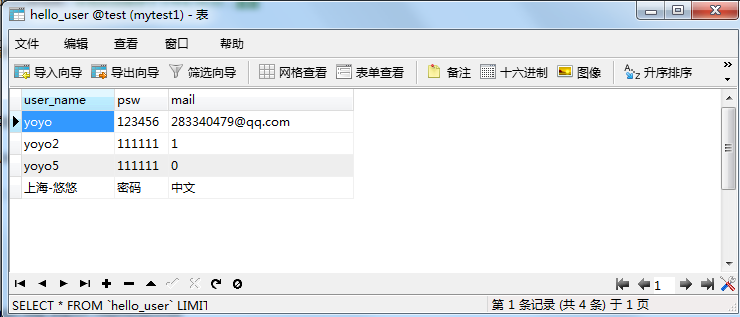
实现功能:通过输入用户名称name值,查询到对应的email地址,测试数据如下

templates/name.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>查询mail</title>
</head>
<body>
<form action="" method="get">
输入用户名: <input type="text" name="name"> <br>
<br>
<input type="submit" value="提交">
</form>
<p>查询结果:{{email}} </p>
</body>
</html>
action=""表示返回页面就是当前页面,这里视图函数写一个即可
# views.py
from django.shortcuts import render
from django.http import HttpResponse
from hello.models import User
# Create your views here.
def user(request):
'''请求页面-返回结果'''
res = ""
if request.method == 'GET':
# 获取提交的数据
# r = request.GET["q"] # key就是前面输入框里的name属性对应值name="q"
n = request.GET.get('name', None) # key不存在时不会报错
res = User.objects.filter(user_name="%s" % n)
try:
res = res[0].mail
except:
res = "未查询到数据"
return render(request, 'name.html', {'email': res})
else:
return render(request, 'name.html', {'email': res})
访问地址和返回地址
# urls.py
from django.conf.urls import url
from hello import views
urlpatterns = [
# 新增用户
url(r'^email/', views.user),
]
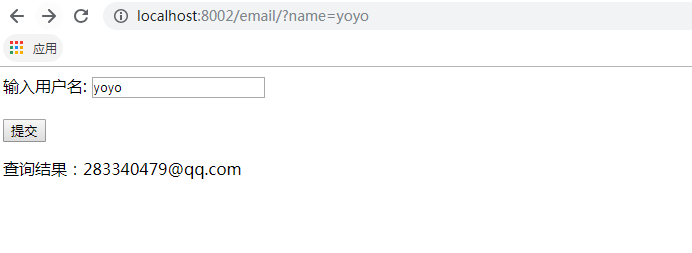
html显示效果如下
















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具