功能:生成临时环境/注入代码/hook/解混淆
下载:https://github.com/cilame/v_jstools
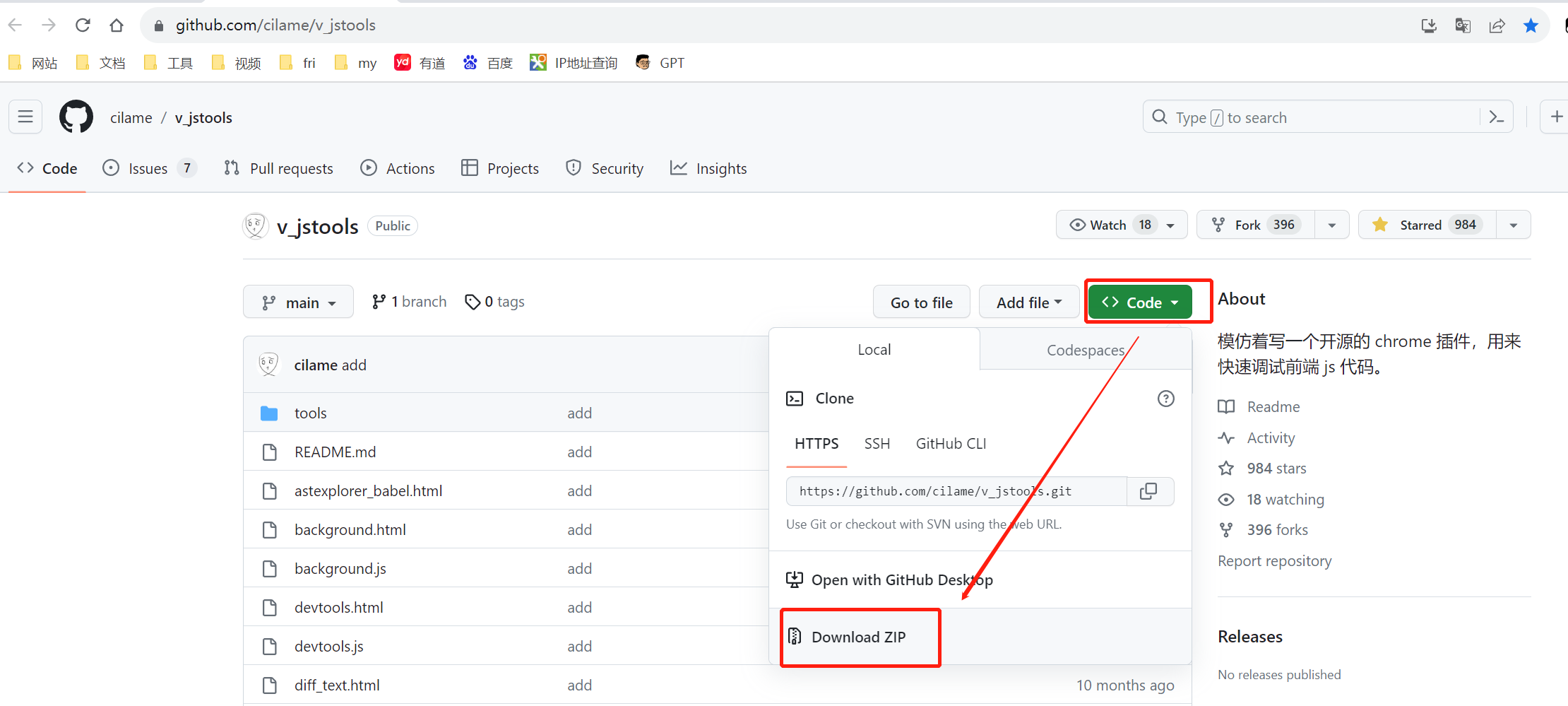
下载如图:

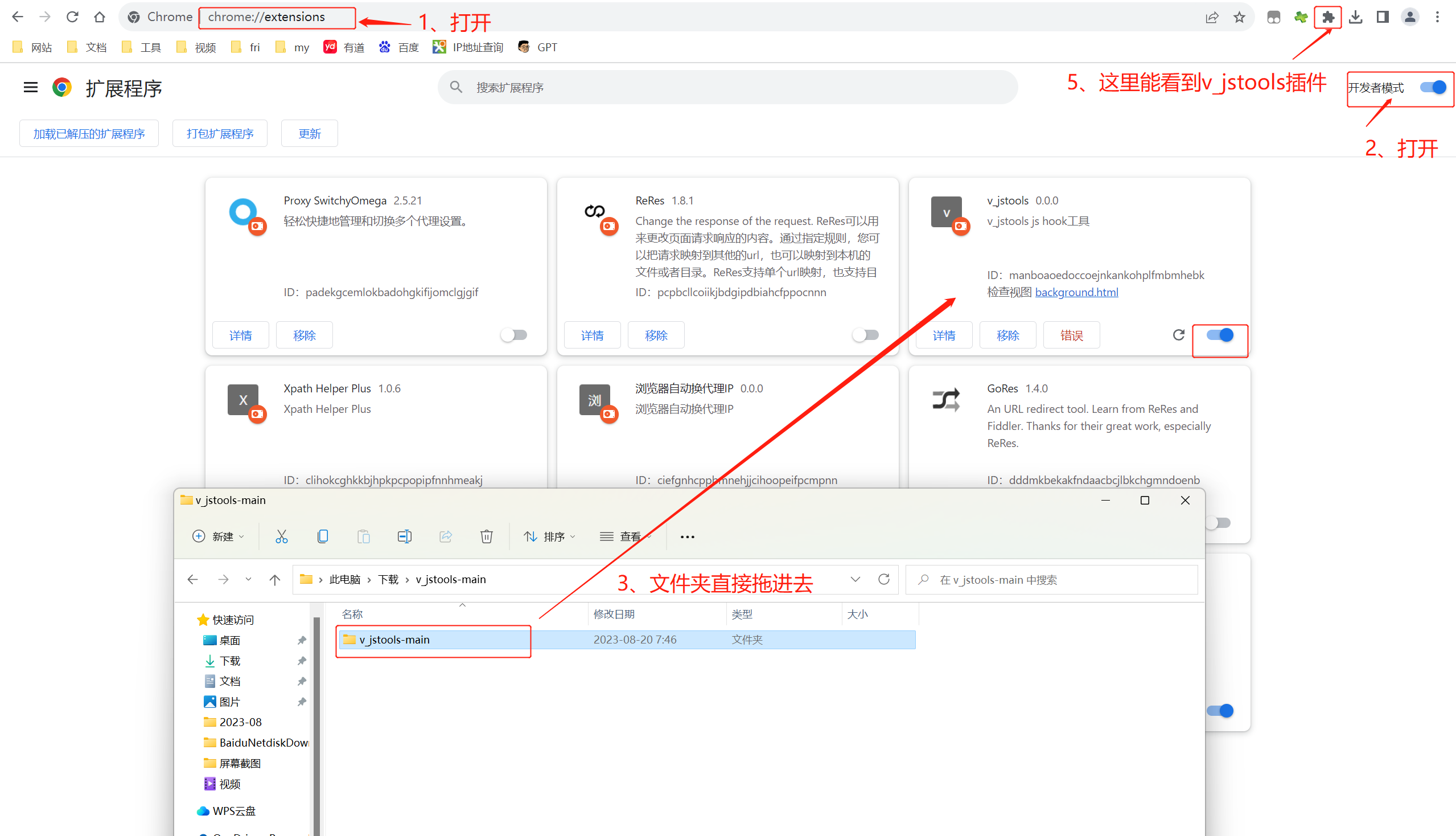
安装如图:chrome://extensions/

功能用途一:生成临时环境
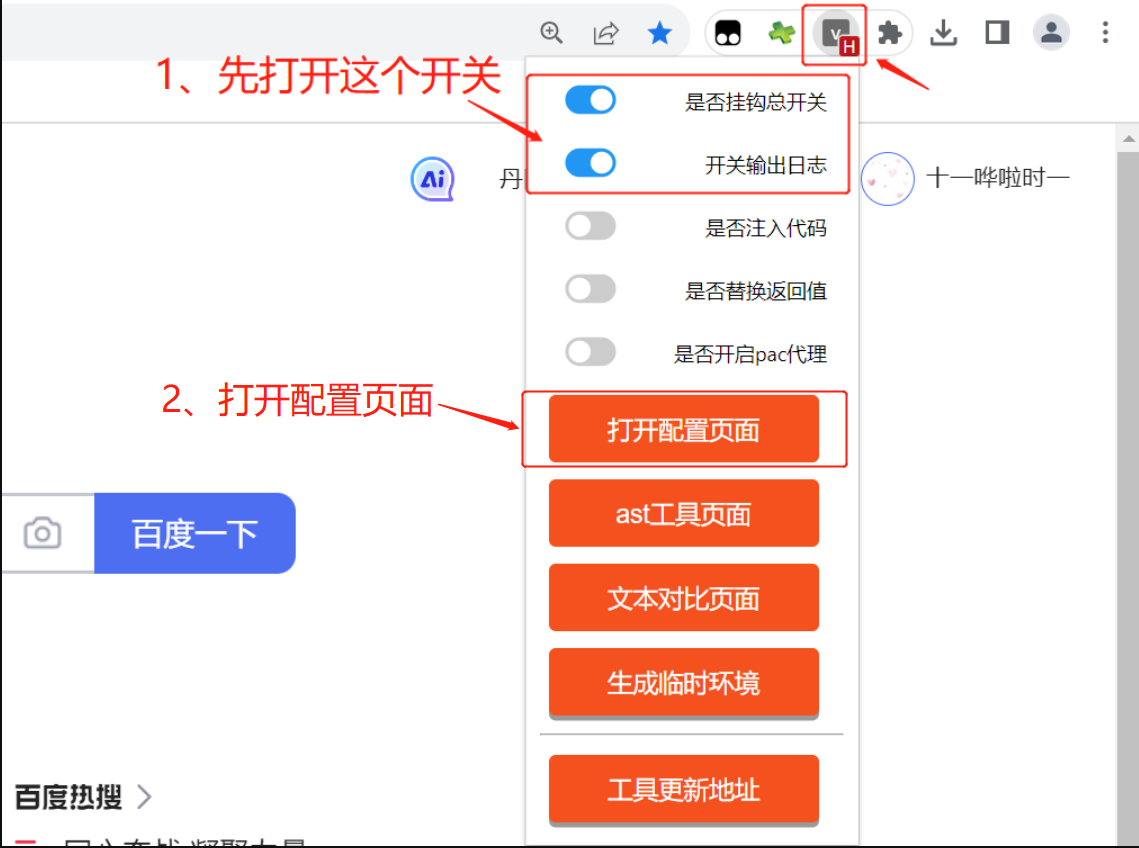
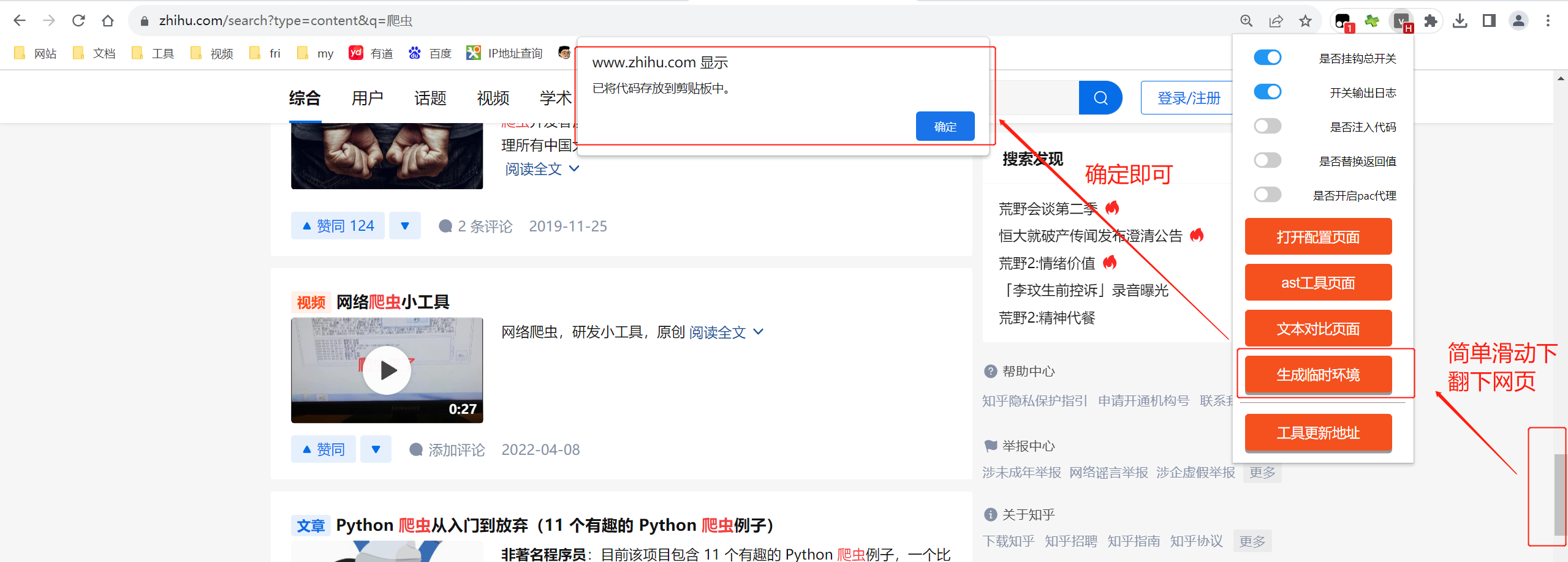
1.先点击打开如下两个开关,然后打开配置页面

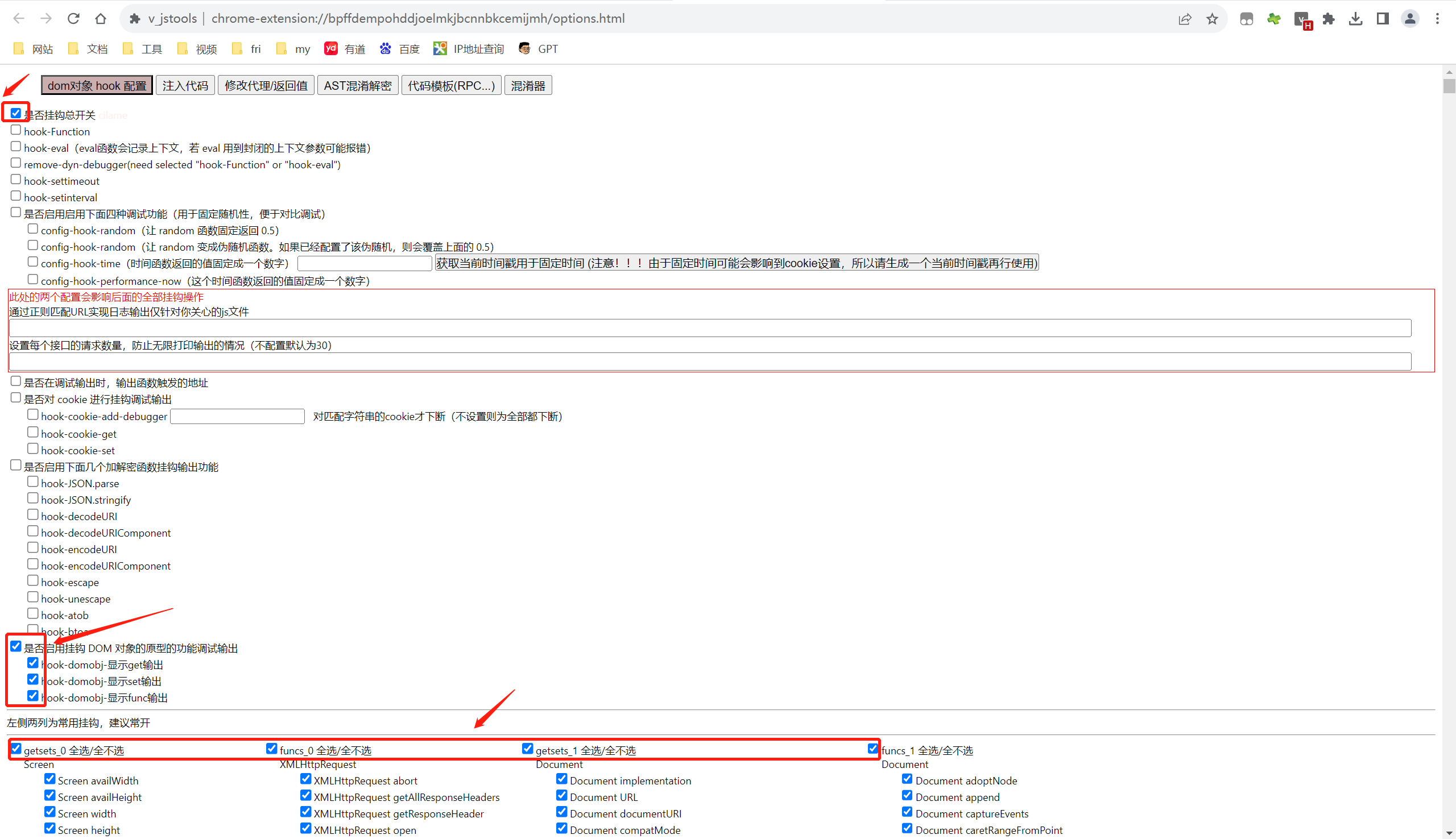
2.如下插件配置详情,勾选上总开关,DOM开关,以及常用的挂钩,然后关掉该配置页面

3.打开一个网址,刷新网页,然后点击插件的生成临时环境

4.刷新网页后,需要简单的往下滑动翻页下,这时候再点击生成临时环境

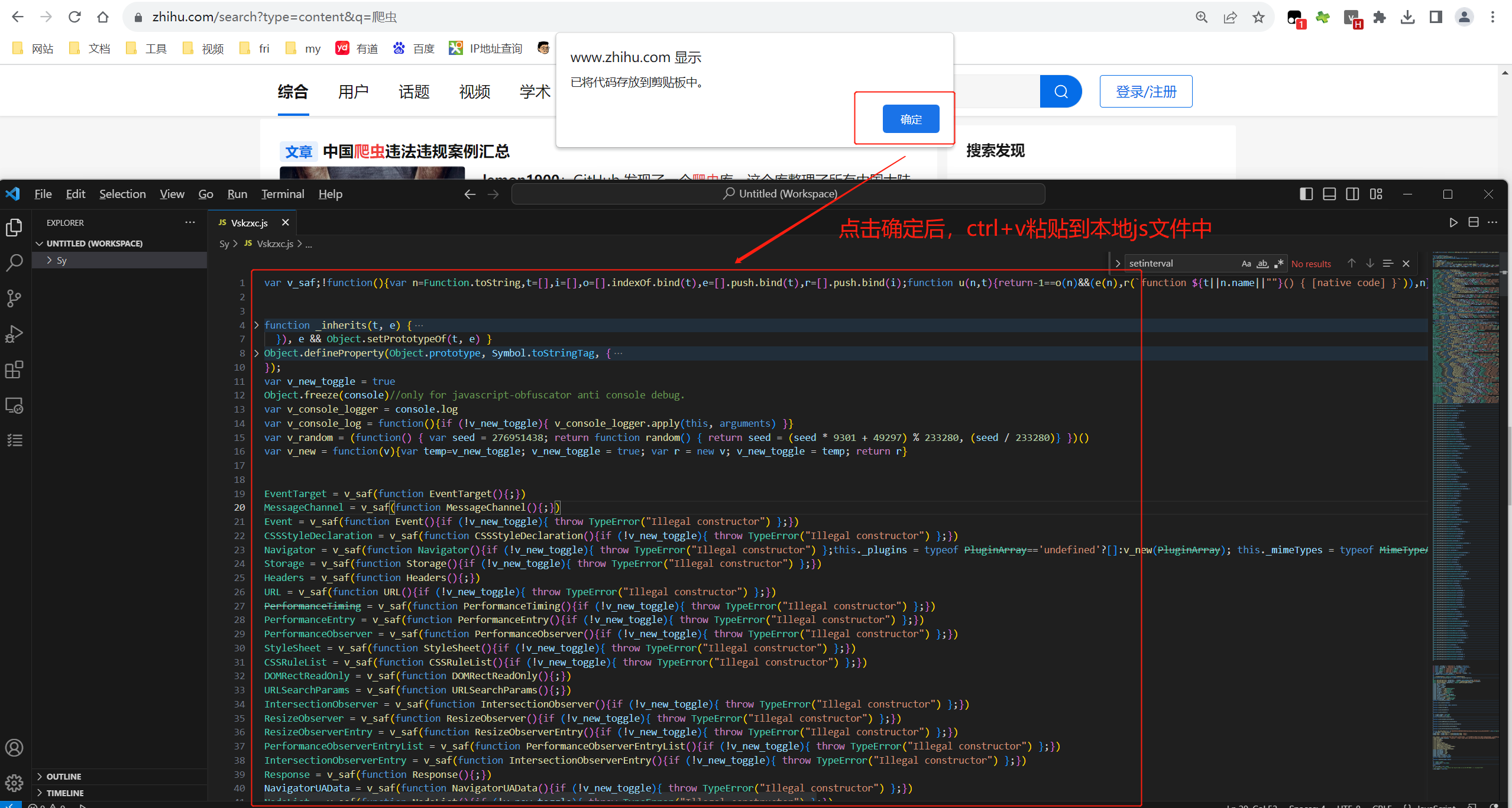
5.点击确定后,ctrl+v粘贴到本地新建的js文件中

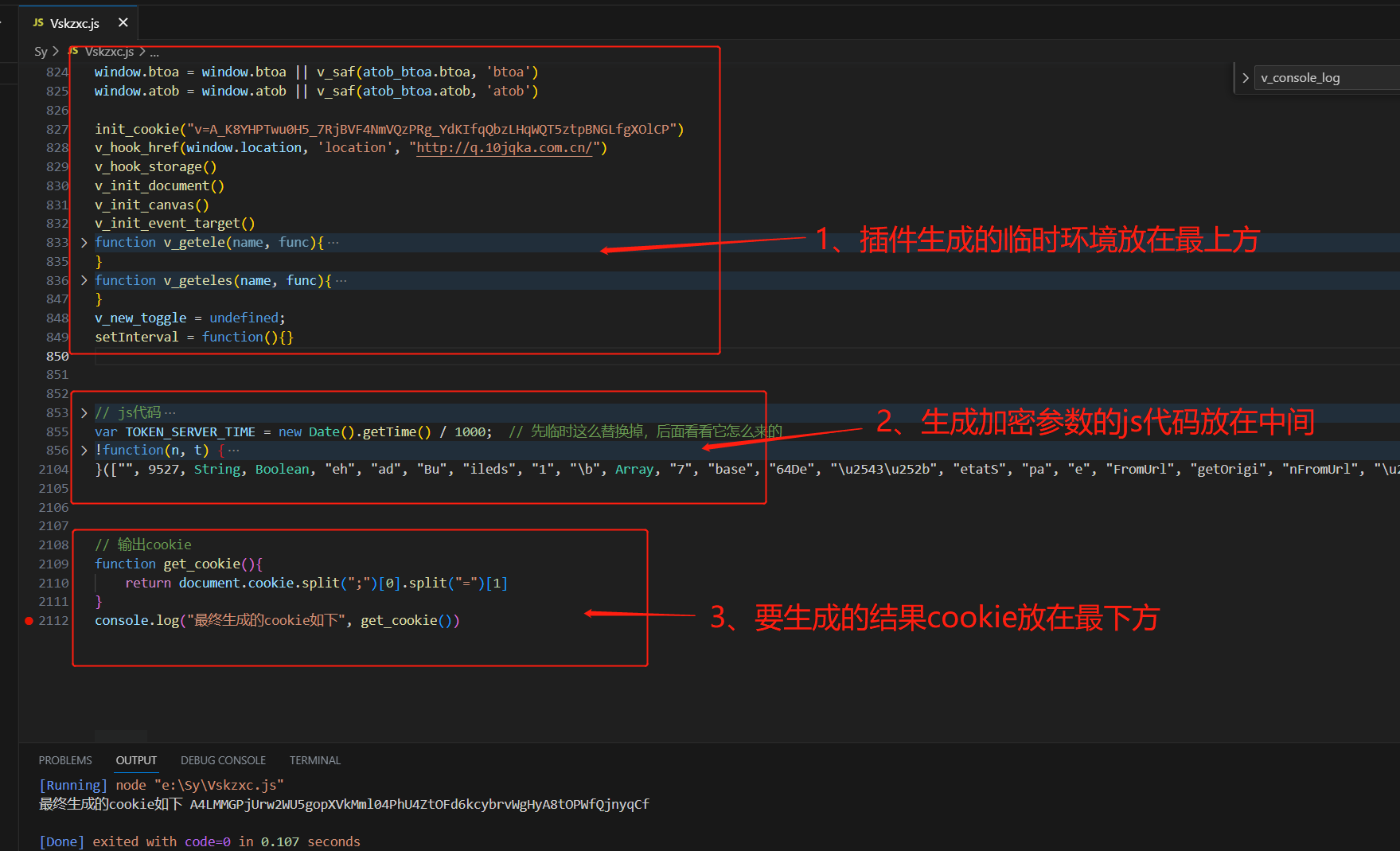
6.接下来就是js生成目标参数了,比如你要生成cookie的参数,刚刚复制的环境内容放在最上方,生成加密参数的js放中间,最下方输出你想要研究的目标参加即可,这个在接下来的补环境文章里面会进一步介绍,注意,插件补的环境可能不太全,不是所有的网站都可以,有的还需要自己细细调整,才能生成最终的结果参数

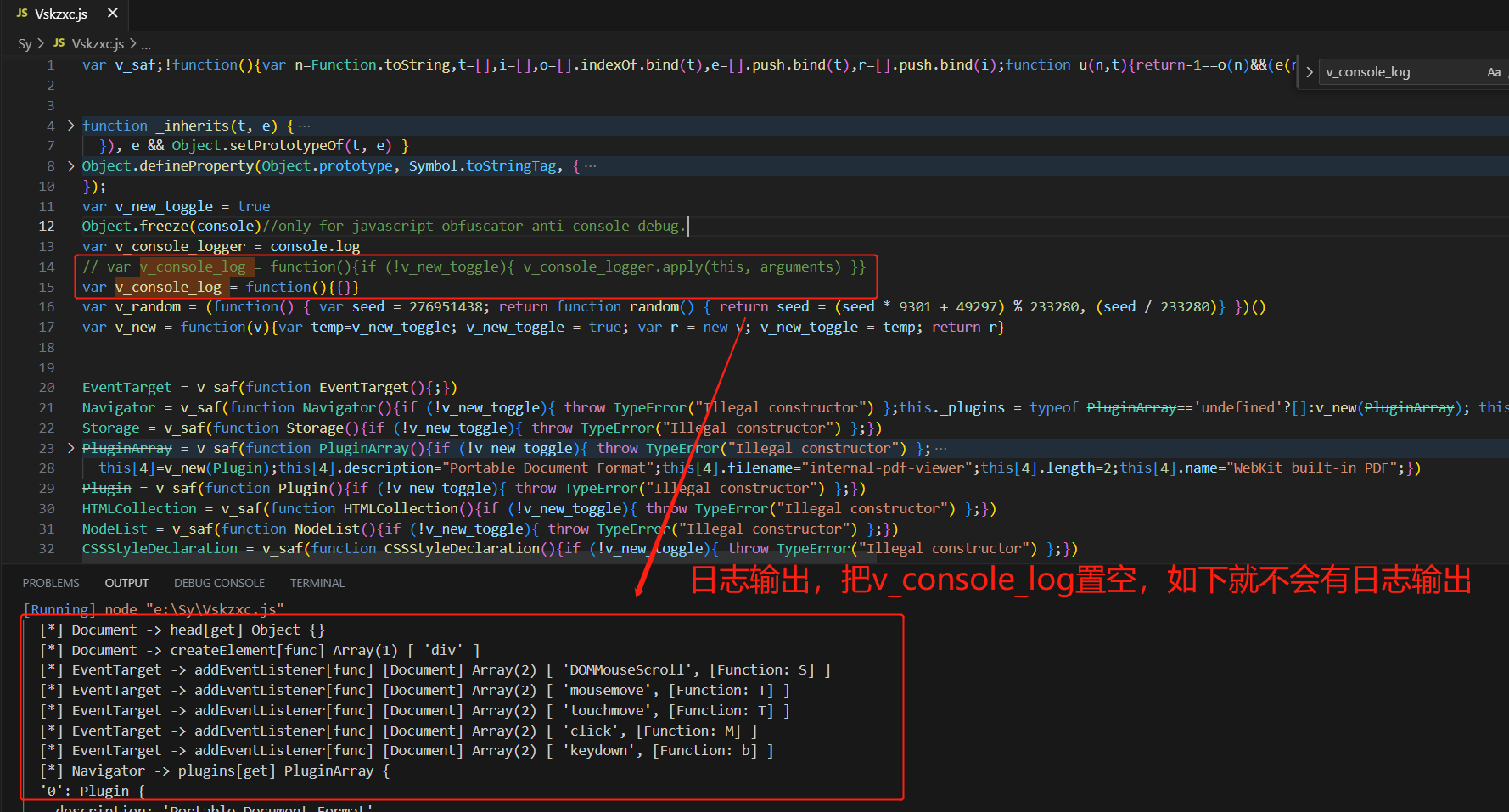
7.如下置空日志打印函数:var v_console_log = function(){{}} , 即可在运行的时候就不会有日志输出,调试的时候仍然需要打开看日志输出