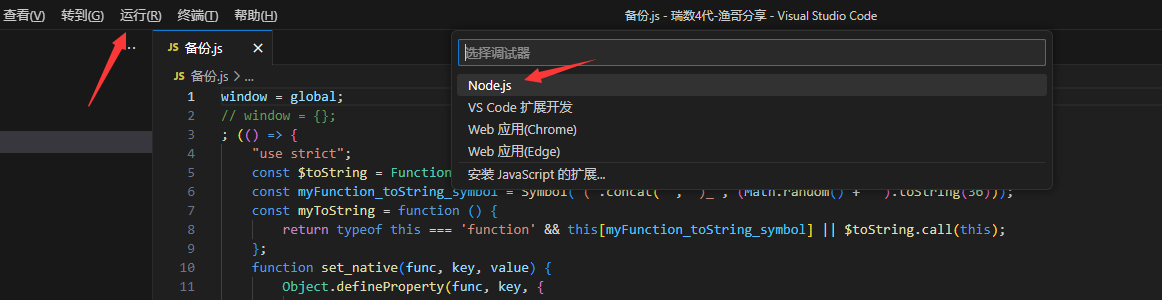
在vscode中打开要运行的js文件-->添加配置-->选着node.js 然后就创建了launch.json文件

launch.json
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | { "version": "0.2.0", "configurations": [ { "type": "node", "request": "launch", "name": "node", "skipFiles": [ "<node_internals>/**" ], "program": "${workspaceFolder}\\get_security2.js" }, { "type": "node", "request": "launch", "name":"浏览器无环境", "skipFiles": [ "<node_internals>/**" ], "program": "${workspaceFolder}\\get_security2.js", "runtimeExecutable": "node-inspect" } ]} |
npm install -g node-inspect





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
2020-04-11 获取class 信息 java
2020-04-11 HDFS Jave API 基本查找