pyqt5
1 环境准备
1.1 包安装
pip install pyqt5 pyqt5-tools PyQtWebEngine qdarkstyle pyqtgraph
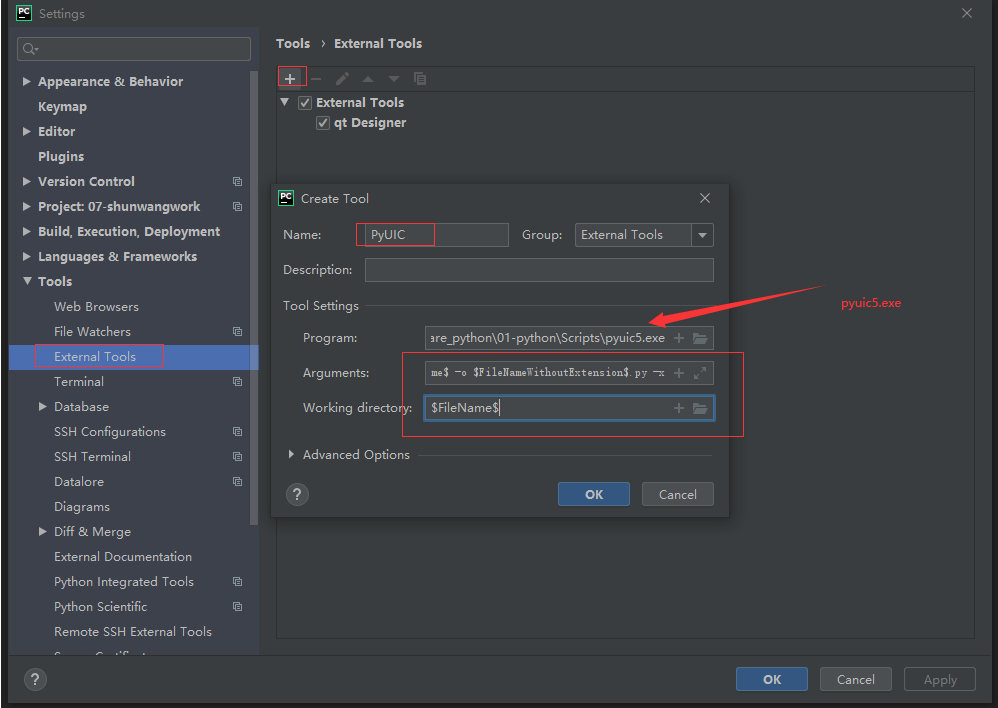
$FileName$ -o $FileNameWithoutExtension$.py -x
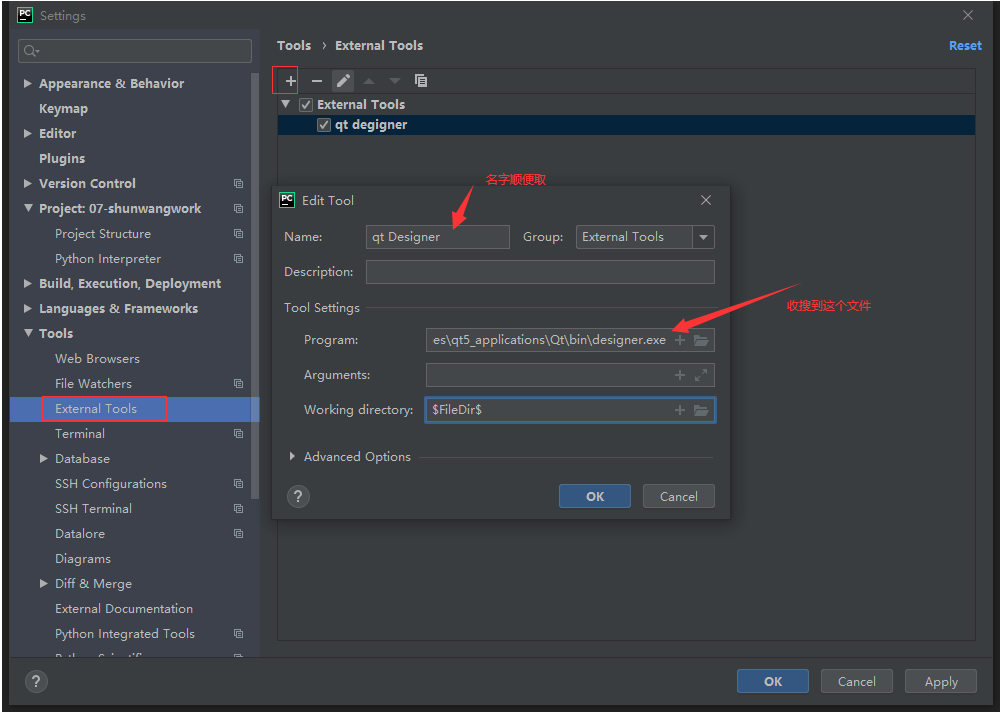
$FileDir$
QWidget # 控件(按钮, 输入框, 文本等)
QLayout # 布局(水平, 垂直, 栅格, 输入框等)
1.2 安装额外的工具


qt Designer: 启动画界面
pyUIC: 画的界面转为py文件
1.3 简单流程
import sys
from PyQt5.QtWidgets import QApplication, QWidget
if __name__ == '__main__':
# 创建QApplication类的实例
app = QApplication(sys.argv)
# 创建一个窗口
w = QWidget()
# 设置窗口的尺寸
w.resize(400, 200)
# 移动窗口
w.move(300, 300)
# 设置窗口的标题
w.setWindowTitle('第一个基于PyQt5的桌面应用')
# 显示窗口
w.show()
# 进入程序的主循环、并通过exit函数确保主循环安全结束
sys.exit(app.exec_())
2.基本布局
- 继承关系:QHBoxLayout、QVBoxLayout ---> QBoxLayout ---> QLayout ---> QObject
2.1 QHBoxLayout 水平布局
水平布局管理器(QHBoxLayout)可以把添加的控件以水平的顺序依次排开;
2.2 QVBoxLayout 垂直布局
垂直布局管理器(QVBoxLayout)可以把添加的控件以垂直的顺序依次排开;
2.2.1 基本使用
QHBoxLayout,按照从左到右的顺序进行添加控件。
QVBoxLayout,按照从上到下的顺序进行添加控件。
QHBoxLayout和QVBoxLayout用法基本相同。这里以水平布局管理器QHBoxLayout为例来说明。
class QHBoxLayout(QBoxLayout):
QHBoxLayout()
QHBoxLayout(QWidget)
2.2.1 常用方法
addLayout(…) 在box的底部添加布局(比如把水平布局添加到垂直布局),其中默认的拉伸因子为0
QBoxLayout.addLayout(QLayout, int stretch=0)
addWidget(…) 为布局中添加控件(比如加入按钮),stretch(拉伸因子)只适用与QBoxLayout,widget和box会随着stretch的变大而增大;alignment指定对齐的方式
QBoxLayout.addWidget(QWidget, int stretch=0, Qt.Alignment alignment=0)
addStretch(…) 通过该方法创建可拉伸的box(盒子)。
QBoxLayout.addStretch(int)
setSpacing(int spacing) 设置水平和垂直方向的间隔
2.3 QGridLayout 网格布局
网格布局管理器(QGridLayout)可以以网格的形式,把添加的控件以一定矩阵排列;
2.3.1 基本使用
将窗体分隔成行和列的网格来进行排列(可以认为是二维的数据排布)。通常可以使用函数addWidget()或者addLayout()来将被管理的widget或者layout添加到窗格中。也可以通过重载的函数addWidget()或者addLayout()的行和列跨度实现占据多个窗格。
class QGridLayout(QLayout):
QGridLayout(QWidget)
QGridLayout()
2.3.2 常用方法
addWidget(QWidget)
addWidget(QWidget * widget, int row, int column, Qt.Alignment alignment = 0 )
QWidget:为所添加的组件
row:为组件要添加的行数,默认从0开始
column:为组件要添加到的列数,默认从0开始
alignment:对齐的方式
addWidget(QWidget * widget, int fromRow, int fromColumn, int rowSpan, int columnSpan, Qt.Alignment alignment = 0)
当添加的组件跨越很多行或者列的时候,使用该方法。
QWidget:为所添加的组件
fromRow:为组件起始的行数
fromColumn:为组件起始的列数
rowSpan:为组件跨越的行数
columnSpan:为组件跨越的列数
alignment:对齐的方式
addLayout(QLayout, int, int, Qt.Alignment alignment=0)
addLayout(QLayout, int, int, int, int, Qt.Alignment alignment=0)
在布局中添加其他布局
QWidget:为所添加的组件
fromRow:为组件起始的行数
fromColumn:为组件起始的列数
rowSpan:为组件跨越的行数
columnSpan:为组件跨越的列数
alignment:对齐的方式
setSpacing(int spacing) 设置水平和垂直方向的间隔
2.4 QFormLayout 窗体布局
窗体布局管理器(QFormLayout)可以以两列的形式排列所添加的控件
2.4.1 基本使用
在窗口中按照两列的形式排列控件,两列控件的类型可以根据使用的场景不同而不同。
class QFormLayout(QLayout):
QFormLayout(QWidget, parent=None)
2.4.2 常用方法
addRow(…)
QFormLayout.addRow(QWidget, QWidget)
QFormLayout.addRow(QWidget, QLayout)
QFormLayout.addRow(str, QWidget)
QFormLayout.addRow(str, QLayout)
QFormLayout.addRow(QWidget)
QFormLayout.addRow(QLayout)
setSpacing(int spacing) 设置水平和垂直方向的间隔
2.5 QSplitter
- 可以动态地拖动子控件之间的边界来控制子控件的大小,是一个动态布局管理器
3. QWidget 基本控件
3.1 窗口控件
- 如果是主窗口,用QMainWindow类;
- 如果是对话框,就用QDialog类;
- 如果不确定,或者可能是顶层窗口,也可能嵌入其他窗口,那就用QWidget类。
- PyQt中所有的类都继承于QObject类。QWidget直接继承于QPaintDevice类,QDialog、QMainWindow、QFrame直接继承QWidget 类。QWidget类是所有用户界面对象的基类。 QDialog类是对话框窗口的基类。QFrame类是有框架的窗口部件的基类,比如:QPushButton,QLabel… ---> QFrame ---> QWidget。本文中符号“---> ”表示“继承于”的意思。
3.1.1 QMainWindow:主窗口类
- QMainWindow 类提供一个菜单条、锚接窗口(如工具栏)和一个状态条的主应用程序窗口。主窗口通常用在提供一个大的中央窗口部件以及周围菜单、工具条和一个状态条。QMainWindow常常被继承,因为这使的封装中央部件、菜单和工具以及窗口状态条变得容易,当用户点击菜单项或工具条按钮时,槽会被调用。基于主窗口的应用程序,默认已经有了自己的布局管理器。
3.1.2 QDialog类
- QDialog类是对话框窗口的基类。对话框窗口是主要用于短时期任务以及用户进行简要通讯的顶级窗口。QDialog可以是模态对话框也可以是非模态对话框。QDialog支持扩展性并且可以提供返回值。他们可以有默认按钮。QDialog也可以有一个QSizeGrip在它的右下方,使用setSizeGripEnable()。
3.1.3 QWidget:控件类
- QWidget类是所有用户界面对象的基类。窗口部件(QWidget)是用户界面的一个基本单元:它从窗口系统接收鼠标,键盘和其他事件,并且在屏幕上绘制自己。每个窗口部件都是矩形的,并且它们按Z轴顺时针排列。一个窗口部件可以把他的父窗口部件或者它前面的窗口部件盖住一部分。
3.2 QLabel:标签类
3.2.1 QLabel:标签类
- 可用于显示不可编辑的文本和图片,也可以放置一个GIF动画,还可以用于提示标记为其他控件。纯文本、链接、富文本可显示的标签上。
- 继承关系 QLabel ---> QFrame ---> QWidget
3.3 文本框类控件:QLineEdit、QTextEdit
3.3.1 QLineEdit : 单行文本框控件
- 用于输入单行字符串。
3.3.2 QTextEdit : 多行文本框控件
- 可以显示多行文本内容,当文本内容超出控件显示范围时,可以显示水平个垂直滚动条。还可显示HTML文档。
3.4 按钮类控件 : QAbstractButton、QPushButton、QRadioButton、QCheckBox
3.4.1 QAbstractButton : 按钮基类
- 是按钮的基类,QPushButton、QRadioButton、QCheckBox均继承于 QAbstractButton,它是抽象类,不能实例化。
3.4.2 QPushButton : 命令按钮
- 是长方形,通过单击该按钮或用快捷键来执行一些命令,该命令通常通过文本来描述执行的动作。
3.4.3 QRadioButton : 单选按钮
- 提供一组可供选择的按钮和文本标签,用户可选择其中一选项,标签用于显示对应的文本信息。它是一种形状按钮,可以切换为on或off,即checked和unchecked。
- toggled信号是在切换单选钮状态时发射的,而clicked信号则在每次点击时都会发射,所以toggled信号更适合用于状态监控,绑定这个信号,在按钮状态改变时,触发相应行为。
3.4.4 QCheckBox : 复选框按钮
- 提供了一组带文本标签的复选框,用户怕树叶子打破头选择多个选项。
- 它被选中或取消选中,都会发射一个stateChaged信号,如果想在它状态改变时触发相应的行为,请连接这个信号。
3.5 QComboBox : 下拉列表框
- 是一个集按钮和下拉选项于一体的控件。
3.6 QSpinBox : 计数器
- 是一个计数器控件,允许用户选择一个整数值,通过单击向上/向下按钮或按键盘上的上/下箭头来增加/减少当前显示的值,也可以输入值。
- 继承关系:QSpinBox 、QDoubleSpinBox ---> QAbstractSpinBox。QSpinBox用于数理整数值,QDoubleSpinBox用于处理浮点值。
- 可用valueChanged信号连接槽,可通过value()函数获得计数器的当前值。
3.7 QSlider : 滑动条
- 提供一个垂直或水平的滑动条,是用于控制有界值的典型控件,它允许用户在某一范围内移动滑块,并将滑块所在的位置置换成一个合法范围内的整数值。
3.8 窗口绘图类控件:QPainter、QPen、QBrush、QPixmap
3.8.1 QPainter : 绘制点、文字
- 在QWidget控件上执行绘图操作,可以绘制简单的直线到复杂的饼图,执行较低级别的图形绘制功能。
3.8.2 QPen : 钢笔
- 用于绘制直线、曲线、或给轮廓画出矩形、椭圆形、多边形及其他形状等
3.8.3 QBrush : 画刷
- 用于填充如矩形、椭圆形或多边形等形状。
3.8.4 QPixmap : 图像显示
- 用于绘图设备的图像显示,它可以作为一个QPaintDevice对象,也可以加载到一个控件中,通常是标签或按钮,用于在标签或按钮上显示图像。
3.9 拖曳与剪贴板:Drag、Drop、QClipboard
3.9.1 DragEnterEvent、DropEvent : 拖曳
- 基于MIME类型的拖曳数据传输是基于QDrag类的。QMimeData对象将关联的数据与其对应的MIME类型相关联。互联网上的每一种资源都属于一种MIME类型的数据。
3.9.2 QClipboard : 剪贴板
- 提供了对系统剪贴板的访问,可以在应用程序之间复制和粘贴数据
3.9.3 QCalendar :日历控件
- 提供一个基于月份的视图,通话用户通过鼠标或键盘选择日期,默认选中的是今天的日期。也可以对日历的日期范围进行规定。
3.10 QDateTimeEdit :日期时间控件
- 是一个允许用户编辑日期时间的控件,可以使用键盘和上、下箭头按钮来增加或减少日期时间值。
- 继承关系:QDateEdit、QTimeEdit ---> QDateTimeEdit ---> QAbstractSpinBox ---> QWidget
- 信号和槽函数: QDateTimeEdit 常用的信号是dateChanger、dateTimeChanged、timeChanged,分别在改变日期、日期时间、时间时发射。
3.11 菜单栏 :QMenuBar
3.12 工具栏 :QToolBar
3.13 状态栏 :QStatusBar
- MainWindow对象在底部保留有一个水平条,作为状态栏,用于显示永久或临时的状态信息。
4 Qdialog基本控件
4.1 QDialog类
- QDialog类是对话框窗口的基类。对话框窗口是主要用于短时期任务以及用户进行简要通讯的顶级窗口。QDialog可以是模态对话框也可以是非模态对话框。QDialog支持扩展性并且可以提供返回值。他们可以有默认按钮。QDialog也可以有一个QSizeGrip在它的右下方,使用setSizeGripEnable()。
- 继承关系:QMessageBox、QFileDialog、QFontDialog、QInputDialog --->Qdialog
4.2 QMessageBox : 消息弹出式对话框
- 用于显示消息,允许用户通过单击不同的标准按钮对消息进行反馈。
4.3 QInputDialog : 输入对话框
- 由一个文本框和两个按钮(OK和Cancel)组成,当用户单击ok按钮后或按enter键后,父窗口可以收集通过QInputDialog控件输入的信息。
4.4 QFontDialog : 字体选择对话框
- 可以让用户选择所显示文本的字号大小、样式和格式。
4.5 QFileDialog : 打开保存文件对话框
- 用于打开和保存文件的标准对话框。
5 高级界面控件
5.1 表格与树:QTableView、QListView、QListWidget、QTableWidget、QTreeView
5.1.1 QTableView
- 继承关系:QTableWidget ---> QTableView ---> QAbstractItemView ---> QAbstractScrollArea ---> QFrame ---> QWidget
- QTableView控件可以绑定一个模型数据用来更新控件上的内容
5.1.2 QListView
- 继承关系:QListWidget ---> QListView
- QListWidget 是 QListView的子类,是升级版本的QListView。
- QListView类用于展示数据
5.1.3 QListWidget
- 是一个基于条目的接口,用于从列表中添加或删除条目。每一个条目对象都是QListWidgetItem对象。
5.1.4 QTableWidget
- 是Qt程序中常用的显示数据表格的空间
- 继承关系:QTableWidget ---> QTableView
5.1.5 QTreeView
- 继承关系:QTreeWidget ---> QTreeView ---> QAbstractItemView ---> QAbstractScrollArea ---> QFrame ---> QWidget
- QTreeView类实现树形结构,树形结构是通过QTreeWidgetQ和TreeWidgetItem类实现的,其中TreeWidgetItem类实现树形节点的添加。
5.2 容器:装载更多的控件
- 用于解决一个窗口装载不下或装载太多控件而不美观的问题。
5.2.1 QTabWidget:选项卡控件
- 提供一个选项卡和一个页面区域,默认显示第一个选项卡
5.2.2 QStackedWidget:堆栈窗口控件
- 是一个堆栈窗口控件,可以填充一些小控件,但同一时间只有一个小控件可以显示。QStackedWidget使用使用QStackedLayout布局。
5.2.3 QDockWidget
- 是一个可以停靠在QMainWindow内的窗口控件,它可以保持浮动状态或者在指定位置作为子窗口附加到主窗口中。
5.2.4 多文档界面:QMdiArea
- QMdiArea控件占据在主窗口的中央位置,子窗口在这个区域是QMdiSubWindow类的实例。
5.2.5 QScrollBar
- 提供水平或垂直的滚动条,这样可以扩大当前窗口的有效装载面积,从而装载更多的控件。
5.3 多线程
5.3.1 QTimer:定时器
- 提供重复的和音效的定时器。
- 一般将timeout信号连接到相应的槽。
5.3.2 QThread
- 是Qt线程类中最核心的底层类,要使用QThread开始一个线程,可以创建它的一个子类,然后覆盖其QThread.run()函数。
- PyQt的线程使用方法:建立一个自定义的类,使它继承QThread,并实现其run()方法即可。
- QThread有started和finished信号,可以为这2个信号指定槽函数。
6 方法
6.1 设置热键&N开头
nameLabel = QLabel('&Name', self) # 设置热键
nameLineEdit = QLineEdit(self)
nameLabel.setBuddy(nameLineEdit) # 设置伙伴控件
6.2 绑定伙伴关系
passwordLabel = QLabel('&Password', self)
passwordLineEdit = QLineEdit(self)
passwordLabel.setBuddy(passwordLineEdit) # 设置伙伴控件
6.3 添加控件
mainLayout = QGridLayout(self) # 网格布局
mainLayout.addWidget(nameLabel, 0, 0) # nameLabel添加的控件 0, 0位置
mainLayout.addWidget(nameLineEdit, 0, 1, 1, 2) # nameLineEdit添加的控件 0, 1位置 1, 2控件的大小





