布署
- 当项目开发完成后,需要将项目代码放到服务器上,这个服务器拥有固定的IP,再通过域名绑定,就可以供其它人浏览,对于python web开发,可以使用wsgi、apache服务器,此处以wsgi为例进行布署
- 服务器首先是物理上的一台性能高、线路全、运行稳定的机器,分为私有服务器、公有服务器
- 私有服务器:公司自己购买、自己维护,只布署自己的应用,可供公司内部或外网访问,成本高,需要专业人员维护,适合大公司使用
- 公有服务器:集成好运营环境,销售空间或主机,供其布署自己的应用,适合初创公司使用,成本低
- 常用的公有服务器,如阿里云、青云等,可按流量收费或按时间收费
- 服务器还需要安装服务器软件,此处需要uWSGI、Nginx
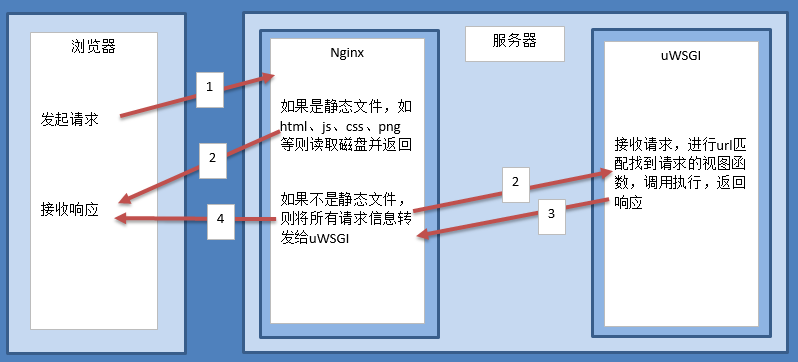
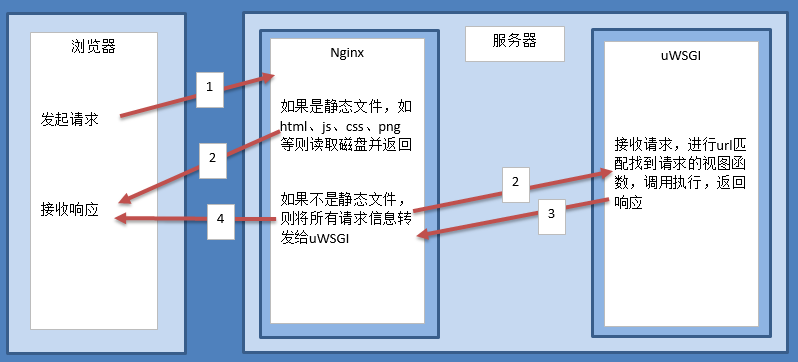
- 服务器架构如下图

示例
- 布署前需要关闭调试、允许任何机器访问,打开test6/settings.py文件
DEBUG = False
ALLOWED_HOSTS=['*',]
- 打开templates/booktest/index.html文件,修改如下
<html>
<head>
<title>第三方包</title>
</head>
<body>
<h1>第三方包</h1>
<hr>
<h1>布署</h1>
<img src="/static/img/sg.png"/>
</body>
</html>
- 将图片sg.png拷贝到static/img/目录下

http://127.0.0.1:8000/

搭建服务器虚拟环境
- 通过ftp软件将项目代码和plist.txt文件上传到服务器
- 创建虚拟环境,在虚拟环境上安装包
mkvirtualenv 虚拟环境名称
pip install -r plist.txt
WSGI
- 在生产环境中使用WSGI作为python web的服务器
- WSGI:全拼为Python Web Server Gateway Interface,Python Web服务器网关接口,是Python应用程序或框架和Web服务器之间的一种接口,被广泛接受。WSGI没有官方的实现, 因为WSGI更像一个协议,只要遵照这些协议,WSGI应用(Application)都可以在任何服务器(Server)上运行
- 项目默认会生成一个wsgi.py文件,确定了settings模块、application对象
- application对象:在Python模块中使用application对象与应用服务器交互
- settings模块:用于进行项目配置
uWSGI
- uWSGI实现了WSGI的所有接口,是一个快速、自我修复、开发人员和系统管理员友好的服务器
- uWSGI代码完全用C编写,效率高、性能稳定
- 安装uWSGI
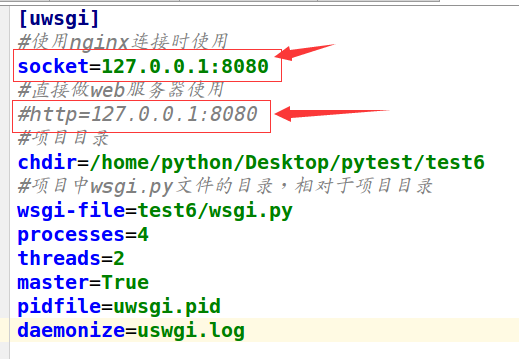
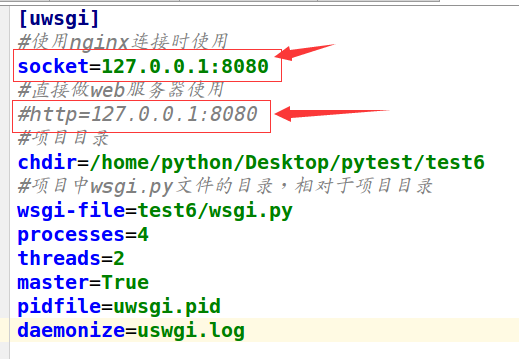
- 配置uWSGI,在项目目录下创建uwsgi.ini文件,配置如下
[uwsgi]
#使用nginx连接时使用
#socket=127.0.0.1:8080
#直接做web服务器使用
http=127.0.0.1:8080
#项目目录
chdir=/home/python/Desktop/pytest/test6
#项目中wsgi.py文件的目录,相对于项目目录
wsgi-file=test6/wsgi.py
processes=4
threads=2
master=True
pidfile=uwsgi.pid
daemonize=uwsgi.log

http://127.0.0.1:8080/

- 测试没问题,将配置中启用socket,禁用http

Nginx
- 使用nginx的作用主要包括负载均衡、反向代理
- 点击查看官方网站
- 下载nginx后放到桌面上,解压缩
tar zxvf nginx-1.6.3.tar.gz
- 进入nginx-1.6.3目录,依次执行以下命令进行安装
./configure
make
sudo make install
- 默认安装到/usr/local/nginx/目录,进入此目录


指向uwsgi项目
sudo gedit conf/nginx.conf
- 在server节点下添加新的location项,指向uwsgi的ip与端口
location / {
#将所有的参数转到uwsgi下
include uwsgi_params;
#uwsgi的ip与端口
uwsgi_pass 127.0.0.1:8080;
}


静态文件
- 所有的静态文件都会由nginx处理,不会将请求转到uwsgi
- 打开conf/nginx.conf文件
sudo gedit conf/nginx.conf
- 在server节点下添加新的location项,用于处理静态文件
location /static {
alias /var/www/test6/static/;
}
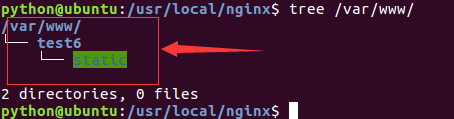
sudo mkdir -vp /var/www/test6/static/
sudo chmod 777 /var/www/test6/static/

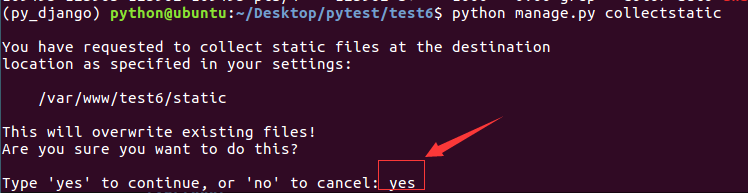
STATIC_ROOT='/var/www/test6/static/'
STATIC_URL='/static/'
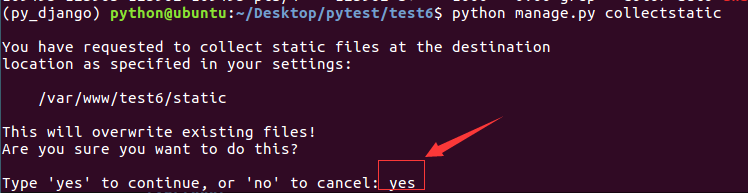
python manage.py collectstatic

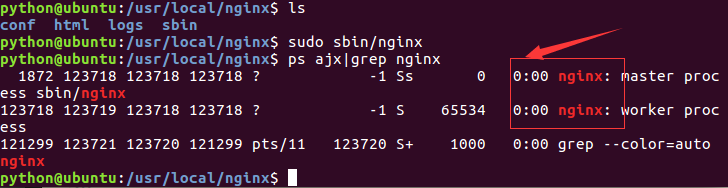
- 停止后再启动nginx服务