Cookie和session的简单理解和应用
一、COOKIE
1、http协议建立连接后,无法保持状态;但实际情况,网站和服务器要进行通讯,需要“保持状态”,因此cookie应运而生:浏览器登陆web服务器后, Web 服务器产生包含有关用户的信息 (由名字=值(name = value)这样的信息构成的任意列表)保存在用户浏览器上的小文本文件;当浏览器再次访问时,自动带上cookie,这样服务器就能通过cookie的内容来判断这个是“谁”了。
没有cookie会怎么样:在浏览器-设置-高级-内容设置-关闭允许在浏览器上存储cookie,浏览器将再也登陆不了系统
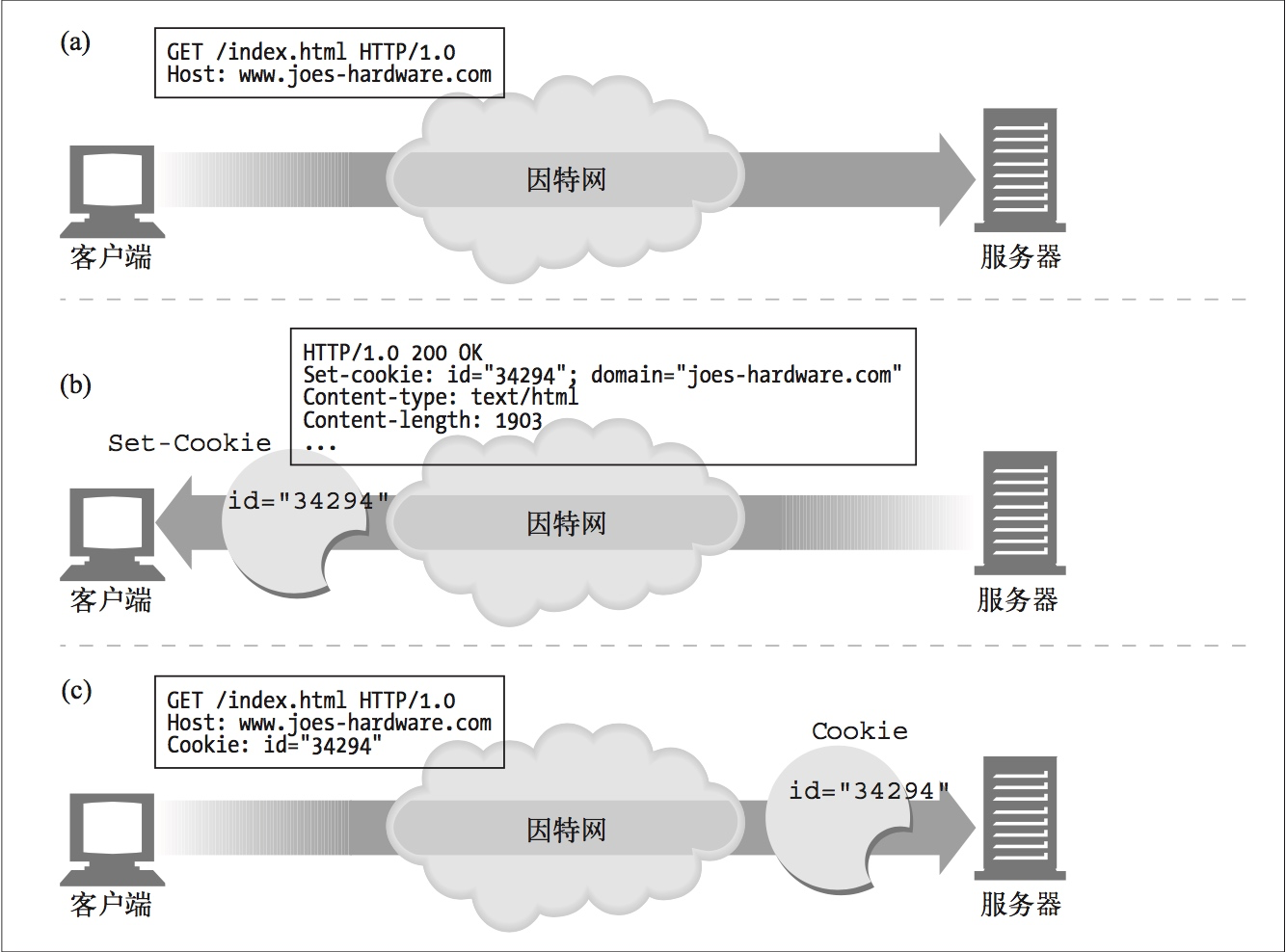
2、Cookie的通讯过程:

其中:(b)中的set-cookie就是服务器返回给浏览器的cookie信息,将保存在浏览器里;浏览器在(c)步访问服务器的时候,服务器便可以取浏览器的cookie信息识别他的身份
3、python 通过cookie实现用户认证:
服务器端:views.py:def login(request):
if(request.method == 'GET'):
return render(request,'login.html')
else:
u = request.POST.get('username')
pwd = request.POST.get('pwd')
if dic['u']['pwd'] == pwd:
res =redirect('index.html')
res.set_cookie('username',u)
return res
def index(request):
v = request.COOKIE.get('username')
if v is not None:
return render(request,'index.html')
else:
return render(request,'login.html')
4、python 通过cookie实现客户端分页显示数据,客户端可选择每页显示几条数据(利用cookie),可实现上一页,下一页以及跳转到第几页。
服务器端:views.py:
current_page = request.GET.get('p',1)#获取页码
current_page = int(current_page)
page_per_num = request.COOKIES.get('per_size',10)#获取每页显示的页码数量
page_per_num = int(page_per_num)
tatol_data = models.Classes.objects.all().count()#计算总页数
v,a = divmod(tatol_data,page_per_num)
if a:
v+=1
if v<page_per_num+1:# 计算当前页显示的页码的起始,总页数小于每页要显示的数据个数
start = 1
end = v+1
else:
if current_page<int((page_per_num+1)/2)://限制页码的首端
start = 1
end = page_per_num+1+1
else:
if current_page+int(page_per_num/2)+1>v://限制页码的尾端
start = v-page_per_num
end = v+1
else: //正常情况
start = current_page-int(page_per_num/2)
end = current_page+int(page_per_num/2)+1
str = ''#生产页码标签
if current_page==1://设置上一页
str += '<a class="a1" href="javascript:void(0)">上一页</a>'
else:
str+='<a class="a1" href="/app/Class/?p=%s">上一页</a>'%(current_page-1)
for i in range(start,end):
if i == current_page:
str=str+'<a class="a1 active" href="/app/Class/?p=%s">%s</a>'%(i,i)
else:
str = str+'<a class="a1" href="/app/Class/?p=%s">%s</a>'%(i,i)
if current_page==v://设置下一页
str += '<a class="a1" href="#">下一页</a>'
else:
str += '<a class="a1" href="/app/Class/?p=%s">下一页</a>' % (current_page + 1)
//设置跳转页码
jumps = ''' <input type='text'/><a onclick='jump(this,"/app/Class/?p=");'>Go</a>
<script>
function jump(ths,base){
var v=ths.previousSibling.value;
if(v<=%s&&v>=1)
location.href = base+v;
}
</script>
''' % v
str+=jumps
page_current_start = (current_page-1)*page_per_num#计算当前页显示的数据起始
page_current_end = (current_page)*page_per_num
class_list = models.Classes.objects.all()[page_current_start:page_current_end]
return render(request, 'class.html', {'username': username,'class_list':class_list,'str':str})
客户端:
<p>页码:</p>
{{ str|safe }}//设置按代码显示
<div>
<select id="p" onchange="changePageSize(this);">//选择每页显示的数据数量
<option value="10">10</option>
<option value="20">20</option>
<option value="30">30</option>
<option value="50">50</option>
<option value="100">100</option>
</select>
</div><script src="/static/jquery-1.12.4.js"></script>
<script src="/static/jquery.cookie.js"></script>//使用jQuery.cookie操作cookie
<script>
$(function () {//页面加载完成自动选中select框的value值
v = $.cookie('per_size');
$('#p').val(v);
});
function changePageSize(ths) {//客户端选择后,设置cookie并刷新页面
value = $(ths).val();
$.cookie('per_size',value);
location.reload();
}
</script>
5、cookie使用总结(摘自网上)
A、获取Cookie:
|
1
2
3
4
5
6
|
request.COOKIES['key']request.get_signed_cookie(key, default=RAISE_ERROR, salt='', max_age=None) 参数: default: 默认值 salt: 加密盐 max_age: 后台控制过期时间 |
B、设置Cookie:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
rep = HttpResponse(...) 或 rep = render(request, ...)rep.set_cookie(key,value,...)rep.set_signed_cookie(key,value,salt='加密盐',...) 参数: key, 键 value='', 值 max_age=None, 超时时间 expires=None, 超时时间(IE requires expires, so set it if hasn't been already.) path='/', Cookie生效的路径,/ 表示根路径,特殊的:跟路径的cookie可以被任何url的页面访问 domain=None, Cookie生效的域名 secure=False, https传输 httponly=False 只能http协议传输,无法被JavaScript获取(不是绝对,底层抓包可以获取到也可以被覆盖) |
由于cookie保存在客户端的电脑上,所以,JavaScript和jquery也可以操作cookie。
<script src='/static/js/jquery.cookie.js'></script>$.cookie("list_pager_num", 30,{ path: '/' });
二、SESSION(摘自网上)
cookie弥补了http无状态的不足,让服务器可以保持连接;但是cookie以文本的形式保存在本地,数据不安全;所以引入了session,但是只是单单的session也不好用,必须session+cookie配合:通过cookie识别不同的用户,对应的在session里保存私密的信息以及超过4096字节的文本。

1、基本操作(需要掌握的)
1、设置session值
request.session["session_name"]="admin"
2、获取session值
session_name = request.session("session_name")
3、删除session值
del request.session["session_name"] 删除一组键值对
request.session.flush() 删除一条记录
4、检测是否操作session值
if "session_name" is request.session:
其他操作
5、get(key, default=None)
fav_color = request.session.get('fav_color', 'red')
6、pop(key)
fav_color = request.session.pop('fav_color')
7、keys()
8、items()
9、setdefault()
10、flush() 删除当前的会话数据并删除会话的Cookie。
这用于确保前面的会话数据不可以再次被用户的浏览器访问
例如,django.contrib.auth.logout() 函数中就会调用它。
11 用户session的随机字符串
request.session.session_key
# 将所有Session失效日期小于当前日期的数据删除
request.session.clear_expired()
# 检查 用户session的随机字符串 在数据库中是否
request.session.exists("session_key")
# 删除当前用户的所有Session数据
request.session.delete("session_key")
request.session.set_expiry(value)
* 如果value是个整数,session会在些秒数后失效。
* 如果value是个datatime或timedelta,session就会在这个时间后失效。
* 如果value是0,用户关闭浏览器session就会失效。
* 如果value是None,session会依赖全局session失效策略。






