左侧固定,右侧自适应的五种布局方式
页面结构
<div class="container"> <div class="sidebar">左侧固定</div> <div class="content">右侧自适应啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊</div> </div>
左侧固定100px宽度,右侧自适应屏幕。
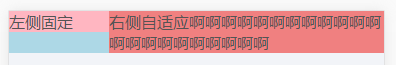
总结了一下,五种方式,预期效果如图,两块内容互不干扰

一. 左float + 右overflow:hidden(float方式,需要注意container高度撑起问题)
右侧添加overflow:hidden后,变成了BFC元素,而BFC区域不会和float box重叠。
.sidebar { float:left; width:100px; background-color: lightpink; } .content { overflow:hidden; background-color:lightcoral; }
二. 左float + 右 margin-left:100px
width默认为auto
-
- 如果将width:100%设置,会超出屏幕区域,如图

-
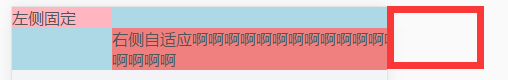
- 如果width:100%后,再设置overflow:hidden,如图。理解为,生成了BFC元素,margin-left也属于content块,无法和float box共存。

.sidebar { float:left; width:100px; background-color: lightpink; } .content { margin-left:100px; background-color:lightcoral; }
在第一种和第二种方法中,只需要将父级块设置为BFC,便能够清除浮动,撑起高度。
三. 左 absolute + 右 margin-left:100px + 父级 position:relative(绝对定位左侧无法撑起container高度)
.sidebar { position:absolute; left:0; top:0; width:100px; background-color: lightpink; } .content { margin-left:100px; background-color:lightcoral; }
四. 左absolute + 右 absolute + 父级 position:relative
效果如下图,可以看到设置为position:absolute后,由于脱离了文档流,撑不起父级div的高度,因此没有蓝色。

.container { position:relative; background-color: lightblue; .sidebar { position:absolute; left:0; top:0; width:100px; background-color: lightpink; } .content { position:absolute; left:100px; right:0; background-color:lightcoral; } }
五. 左 正常文档流 + 右 flex:1+ 父级 display:flex(等高)
效果如图,会自动等高效果

.container { display:flex; background-color: lightblue; .sidebar { width:100px; background-color: lightpink; } .content { flex:1; background-color:lightcoral; } }



