02_Vue模板语法
Vue模板语法有两大类:
- 插值语法
- 指令语法
1.插值语法:
- 功能:用于解析标签体内容,且可以直接读取到data中的所有属性
- 写法: {{xxx}} ,xxx是js表达式,
2.指令语法:
-
功能:用于解析标签体内容(包括标签属性、标签体内容、绑定事件......),且可以直接读取到data中的所有属性
- 例如: v-bind:href="xxx" 或 简写为 :href="xxx" ,xxx同样要写js表达式
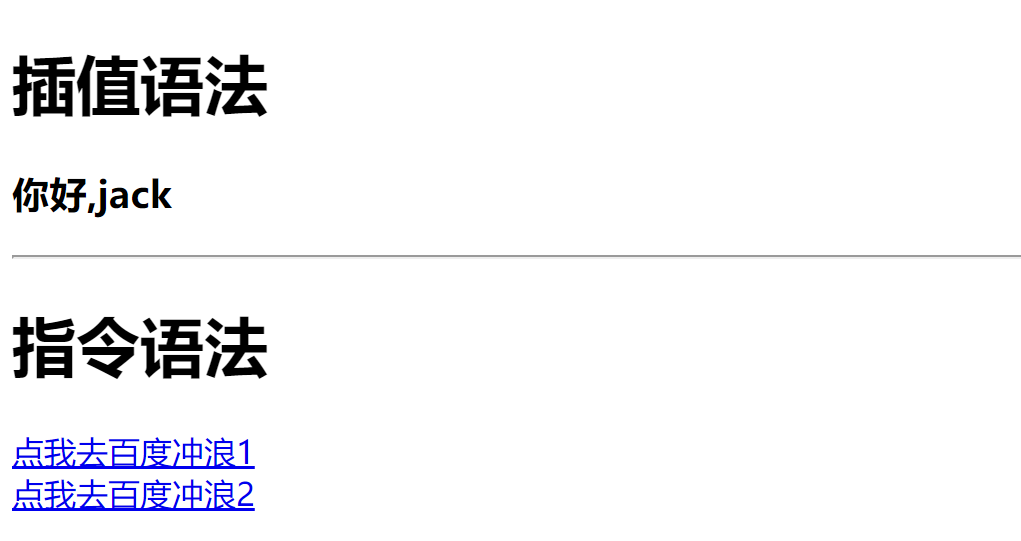
代码示例:
<!-- html代码 -->
<div id="root">
<h1>插值语法</h1>
<h3>你好,{{name}}</h3>
<hr/>
<h1>指令语法</h1>
<a v-bind:href="web.url">点我去{{web.name}}冲浪1</a><br>
<!-- v-bind:可以简写为: -->
<a :href="web.url.toUpperCase()">点我去{{web.name}}冲浪2</a>
</div>
<!-- js代码 -->
<script>
Vue.config.productionTip = false; // 阻止 vue 在启动时生成生产提示
new Vue ({
el : '#root',
data: {
name: 'jack',
web: {
name: '百度',
url: "http://www.baidu.com"
}
}
})
</script>
页面效果:
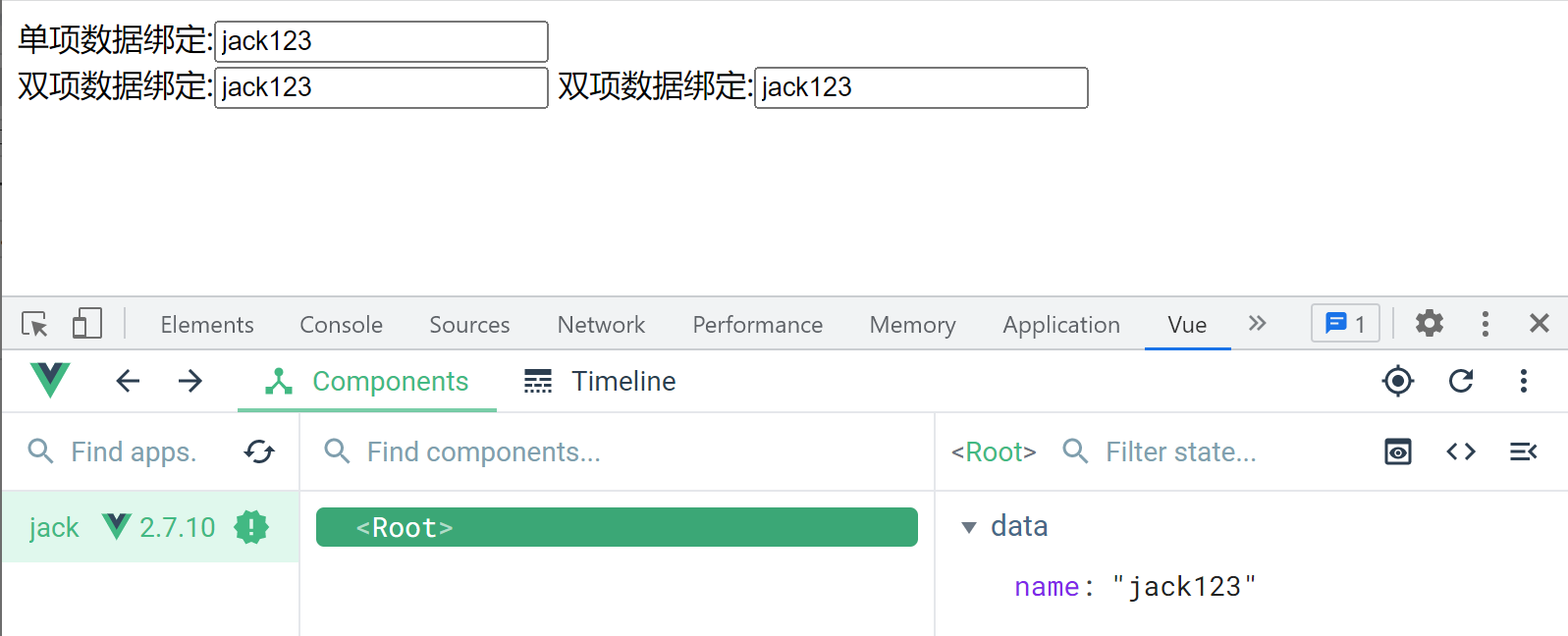
3.数据绑定:
Vue中有两种数据绑定方式:
- 单向绑定 v-bind: 数据只能从data流向页面;
- 双向绑定 v-model: 数据不仅能从data流向页面,还可以从页面流向data;
- 双向绑定一般应用在表单类元素上(如input、select等);
- v-model:value 可以简写为 v-model ,因为v-model 默认收集的就是value值;
代码示例:
<!-- html代码 -->
<div id="root">
单项数据绑定:<input type="text" v-bind:value="name"><br>
双项数据绑定:<input type="text" v-model:value="name">
<!-- v-model:value简写为v-model -->
双项数据绑定:<input type="text" v-model="name">
<!-- 如下代码是错误的,h2标签没有value值, v-model只能应用在表单类元素(输入类元素上) -->
<!-- <h2 v-model:x="name">你好啊</h2> -->
</div>
<!-- js代码 -->
<script>
Vue.config.productionTip = false; // 阻止 vue 在启动时生成生产提示
new Vue ({
el : '#root',
data: {
name: 'jack',
}
})
</script>







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?