ArcGIS API for JavaScript 4.x加载GeoServer发布的WMTS服务
前言
以前用OpenLayers加载GeoServer我记得很简单,现在用ArcGIS API加载捣鼓了一天没搞好,第二天早上来参考一篇文章搞好了,我此记录下。
背景
客户没有ArcGIS Server的许可,所以就只能用GeoServer发布或者离线切片,先研究下GeoServer,后面如果心情好再研究下离线切片。网上有说离线切片好的,但我觉得离线切片不方便管理。
环境
ArcGIS API for JavaScript 4.24
GeoServer 2.22.1
尝试过程
用过ArcGIS API里面的 WMTSLayer、TileLayer、 WebTileLayer,还有其它的ImageLayer都试过,最后还是用的 WebTileLayer成功加载
解决方案
节约时间先直接上关键代码:

1 let url = 'http://localhost:8080/geoserver/test/gwc/service/wmts?layer=test:donghongyuan&style=&tilematrixset=EPSG:4326&Service=WMTS&Request=GetTile&Version=1.0.0&Format=image/png&TileMatrix=EPSG:4326:{level}&TileRow={row}&TileCol={col}' 2 3 //加载GeoServer发布的wmts 4 let layer = new WebTileLayer({ 5 id: 'ywImage', 6 title: '业务影像', 7 urlTemplate: url, 8 spatialReference: new SpatialReference({ wkid: 4326 }), 9 tileInfo: { 10 'rows': 256, 11 'cols': 256, 12 'compressionQuality': 0, 13 'origin': { 14 'x': -180, 15 'y': 90 16 }, 17 'spatialReference': { 18 'wkid': 4326 19 }, 20 'lods': [{ 21 'level': 0, 22 'resolution': 0.703125, 23 'scale': 279541132.0143589 24 }, 25 { 26 'level': 1, 27 'resolution': 0.3515625, 28 'scale': 139770566.00717944 29 }, 30 { 31 'level': 2, 32 'resolution': 0.17578125, 33 'scale': 69885283.00358972 34 }, 35 { 36 'level': 3, 37 'resolution': 0.087890625, 38 'scale': 34942641.50179486 39 }, 40 { 41 'level': 4, 42 'resolution': 0.0439453125, 43 'scale': 17471320.75089743 44 }, 45 { 46 'level': 5, 47 'resolution': 0.02197265625, 48 'scale': 8735660.375448715 49 }, 50 { 51 'level': 6, 52 'resolution': 0.010986328125, 53 'scale': 4367830.1877243575 54 }, 55 { 56 'level': 7, 57 'resolution': 0.0054931640625, 58 'scale': 2183915.0938621787 59 }, 60 { 61 'level': 8, 62 'resolution': 0.00274658203125, 63 'scale': 1091957.5469310894 64 }, 65 { 66 'level': 9, 67 'resolution': 0.001373291015625, 68 'scale': 545978.7734655447 69 }, 70 { 71 'level': 10, 72 'resolution': 0.0006866455078125, 73 'scale': 272989.38673277234 74 }, 75 { 76 'level': 11, 77 'resolution': 0.00034332275390625, 78 'scale': 136494.69336638617 79 }, 80 { 81 'level': 12, 82 'resolution': 0.000171661376953125, 83 'scale': 68247.34668319309 84 }, 85 { 86 'level': 13, 87 'resolution': 8.58306884765625e-005, 88 'scale': 34123.67334159654 89 }, 90 { 91 'level': 14, 92 'resolution': 4.291534423828125e-005, 93 'scale': 17061.83667079827 94 }, 95 { 96 'level': 15, 97 'resolution': 2.1457672119140625e-005, 98 'scale': 8530.918335399136 99 }, 100 { 101 'level': 16, 102 'resolution': 1.0728836059570313e-005, 103 'scale': 4265.459167699568 104 }, 105 { 106 level: 17, 107 resolution: 5.3644180297851563e-6, 108 scale: 2132.729583849784 109 }, 110 { 111 level: 18, 112 resolution: 0.000002682209014892578, 113 scale: 1066.364791924892 114 }, 115 { 116 level: 19, 117 resolution: 0.000001341104507446289, 118 scale: 533.182395962446 119 }, 120 { 121 level: 20, 122 resolution: 0.0000006705522537231445, 123 scale: 266.591197981223 124 }, 125 { 126 level: 21, 127 resolution: 0.0000003352761269, 128 scale: 133.2955989906115 129 }, 130 131 ] 132 } 133 }) 134 this.map.layers.add(layer);
解析以及详细过程
一.影像处理部分(本篇着重解析代码,数据处理部分简单说下步骤)
1.发布影像
2.创建 gridset
如果不需要自定义gridset,此步骤可以忽略,因为有默认的
3.切片
二.文档解析
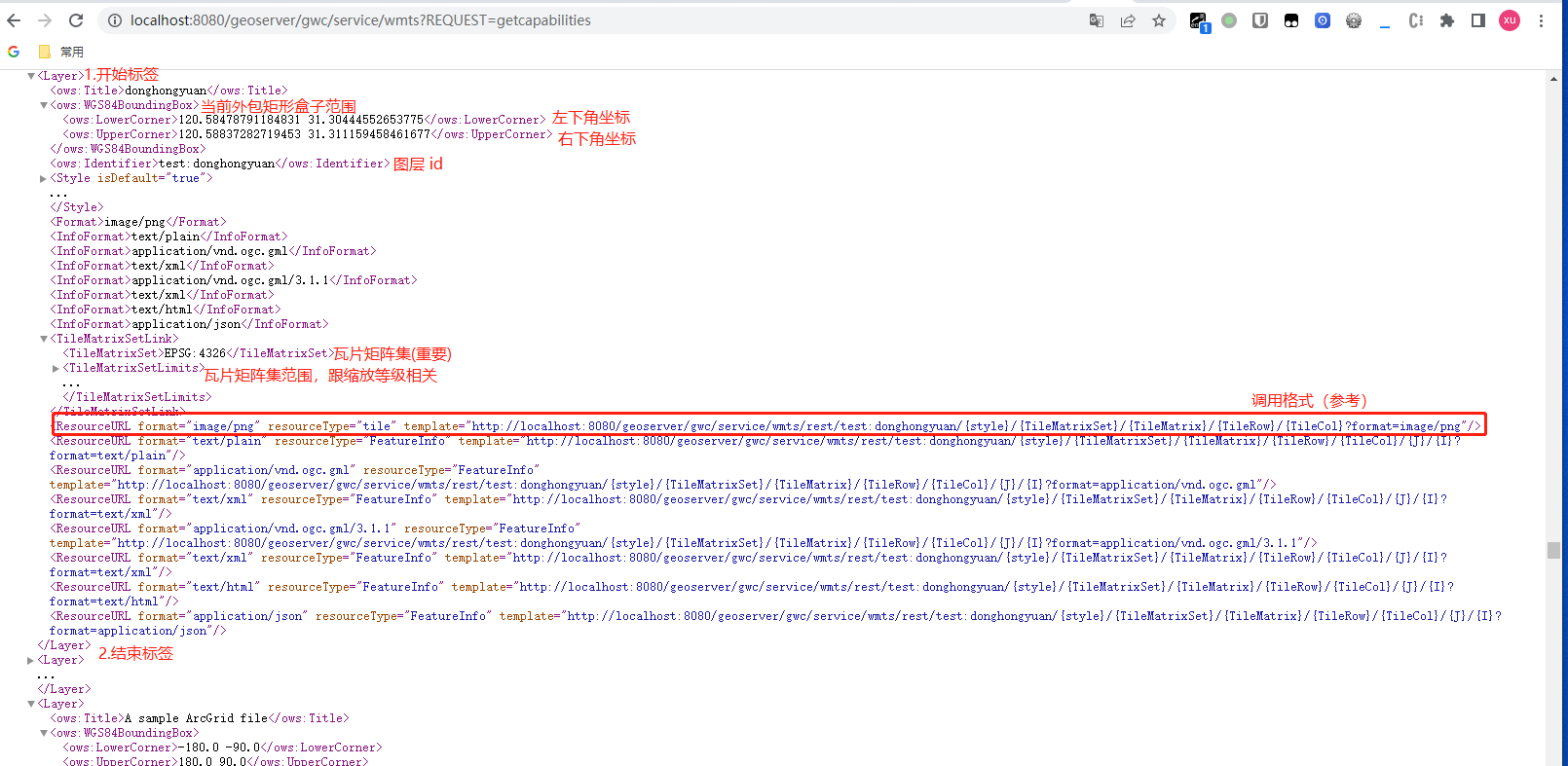
1.打开WMTS 1.0.0 GetCapabilities document

2.文档解析

三. 瓦片请求解析
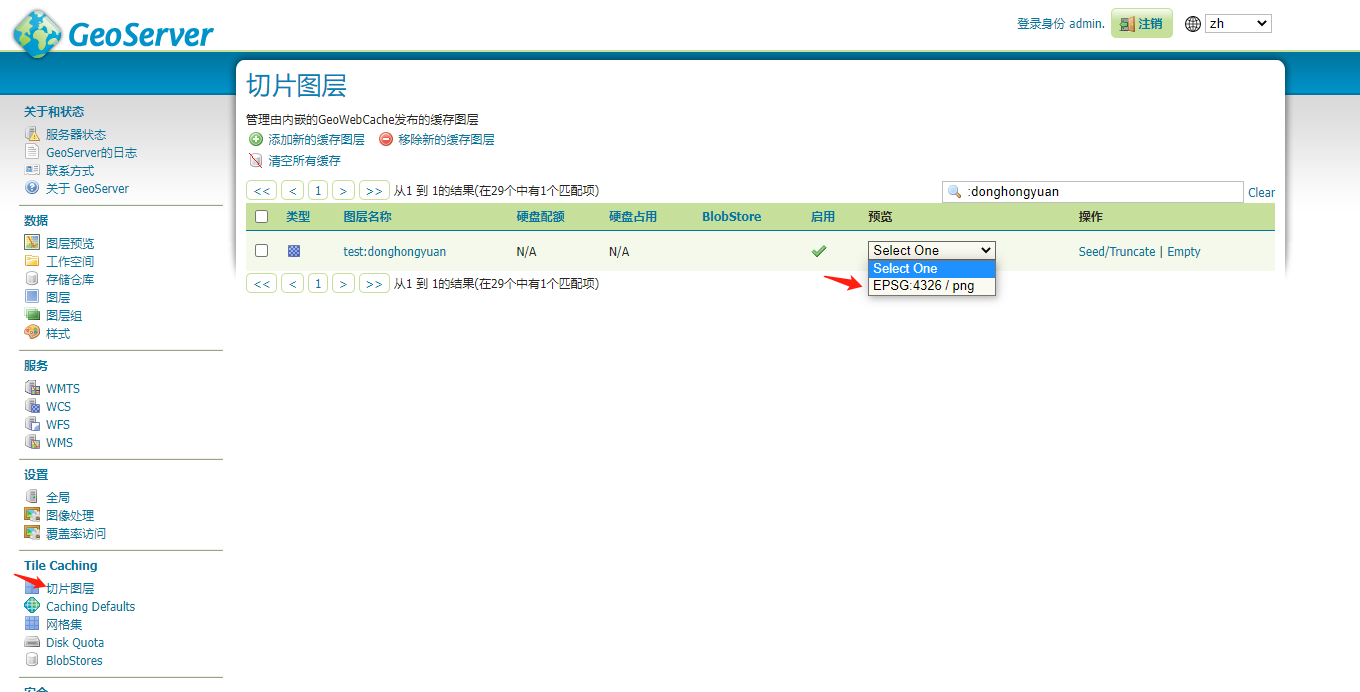
1.在瓦片图层里面预览发布的图层

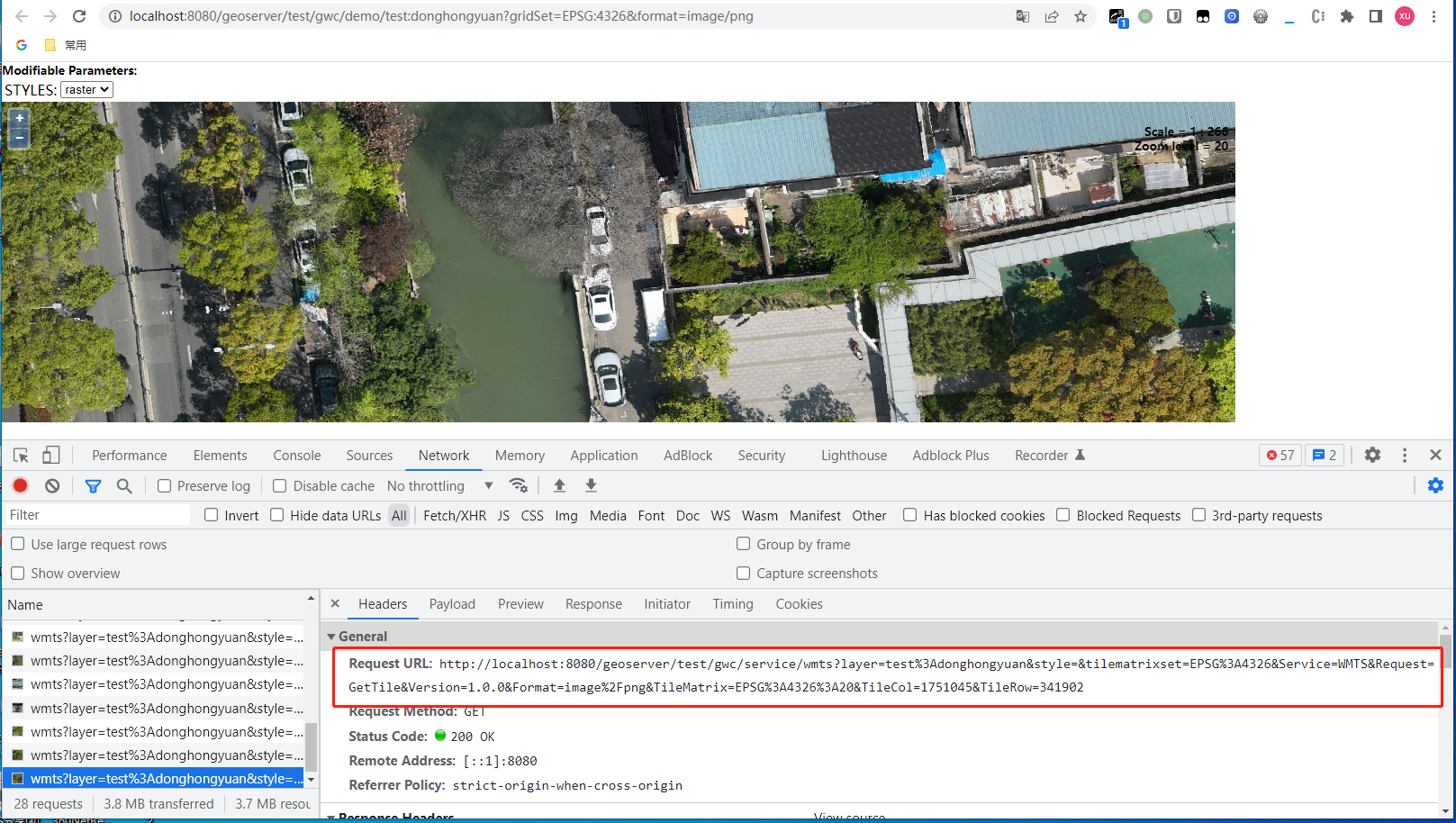
2..打开调试窗口,观察network里面的请求

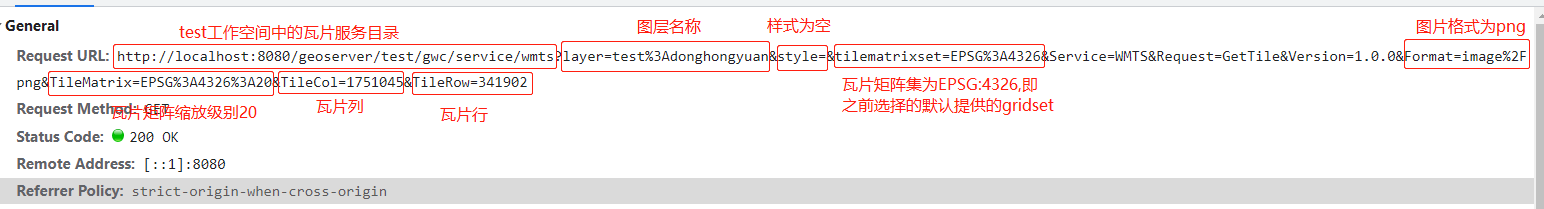
3.拼接地址关键参数解析

其它
1.WMS方式加载的代码

1 // 加载geoserver发布的WMS服务 2 const layer = new WMSLayer({ 3 id: 'test', 4 title: '测试', 5 url: "http://localhost:8080/geoserver/test/wms", 6 sublayers: [ 7 { 8 name: "donghongyuan" 9 } 10 ] 11 } 12 ); 13 this.map.layers.add(layer);
2.用WMTS方式加载

1 let layer = new WMTSLayer({ 2 url: "http://localhost:8080/geoserver/gwc/service", // url to the service 3 activeLayer: { 4 id: "donghongyuan", 5 }, 6 // sublayers: [ 7 // { 8 // name: "test:donghongyuan" 9 // } 10 // ] 11 }); 12 this.map.layers.add(layer);
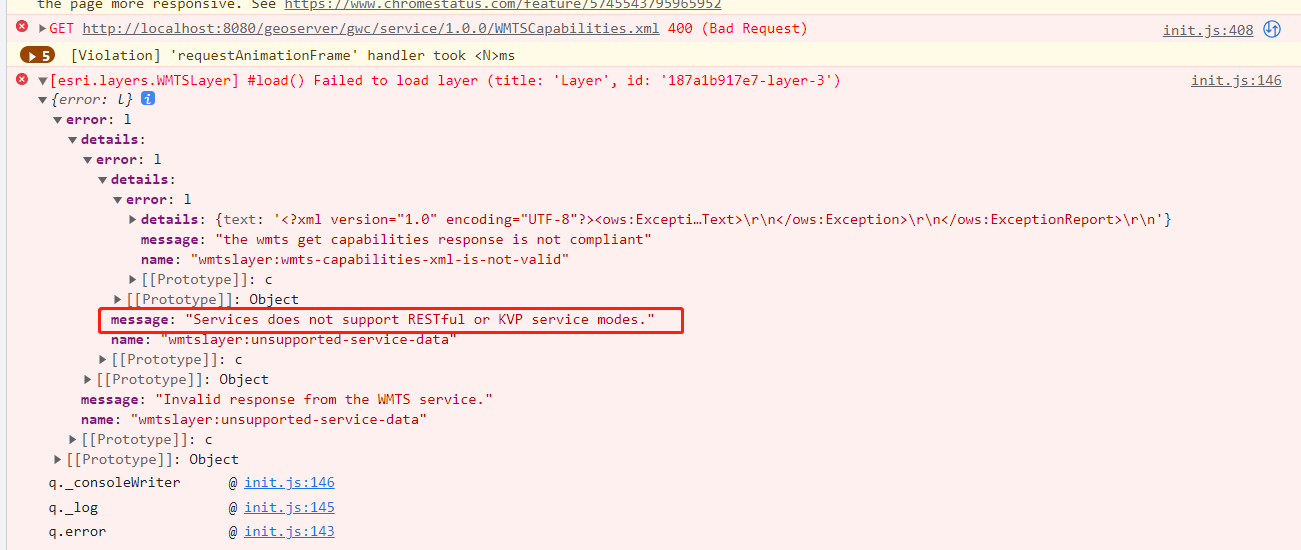
会报错:

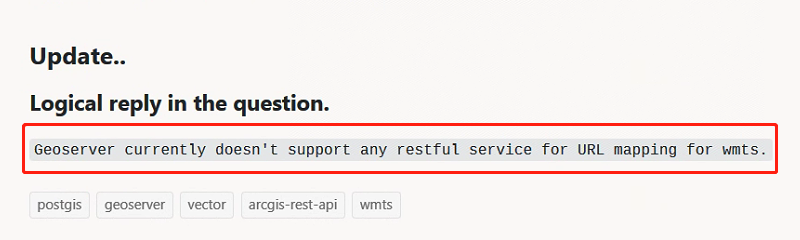
经查阅,GeoServer发布的是SOAP,不支持REST,而SOAP这种方式arcgis api for js的["esri/layers/WMTSLayer"]是不支持的。( Geoserver WMTS Service REST url)

总结
重要的是urlTemplate的拼接,然后选择 "esri/layers/WebTileLayer"这种方式
参考网址
1.geoserver发布wmts服务并使用arcgis js4.x调用
2.arcgis api(四)3.x和4.x 加载geoserver的wmts切片服务
3.REST和SOAP Web Service的比较(写得非常清晰易懂,转载于此)




 浙公网安备 33010602011771号
浙公网安备 33010602011771号