Vue官网初步学习
在过去的十年时间里,我们的网页变得更加动态化和强大了,多亏有JavaScript。我们已经把很多传统的服务端代码放到了浏览器中,这样就产生了成千上万行的JavaScript代码,它们连接了各式各样的HTML和CSS文件,但缺乏正规的组织形式,这也是为什么越来越多的开发者使用JavaScript框架。诸如angular、react或vue这样的。vue是一款友好的、多用途且高性能的JavaScript框,它能够帮助你创建可维护性和可测试性更强的代码库。vue是渐进式的JavaScript框架,也就是说,如果你已经有一个现成的服务端应用,你可以将vue作为该应用的一部分嵌入其中,带来更加丰富的交互体验。

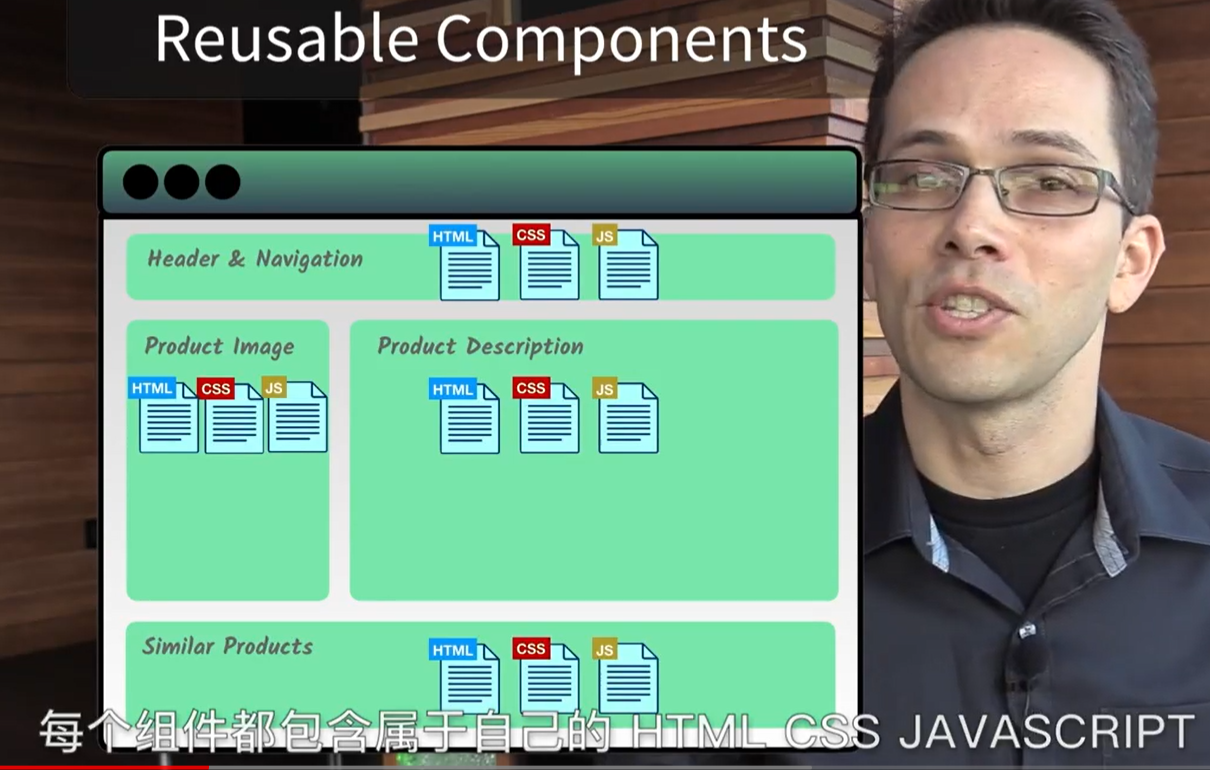
或者如果你希望将更多业务逻辑放到前端来实现,那么vue的核心库及其生态系统,也可以满足你的各式需求。和其它前端框架一样,vue允许你将一个页面分割成可复用的组件,每个组件都包含属于自己的HTML css JavaScript以用来渲染网页中相应的地方。

如果我们构建一个大型的应用,在这一点上,我们可能需要将东西分割成为各自的 组件和文件,

vue甚至有一个命令行工具,使快速初始化一个真实的工程变得非常简单,我们甚至可以使用vue的 单文件组件,它包含了各自的HTML JavaScript 以及作用域的css或scss。


1 <meta charset="UTF-8"> 2 <div id="app"> 3 <!-- <h2>{{product}} are in stock</h2> --> 4 <ul> 5 <li v-for="product in products"> 6 <input type="number" v-model.number="product.quantity"> 7 {{product.name}} 8 <span v-if="product.quantity===0">- out of stock</span> 9 <button @click="product.quantity+=1">Add</button> 10 </li> 11 12 </ul> 13 <h2>Total Inventory:{{totalProdcts}}</h2> 14 15 </div> 16 17 18 <script src="https://unpkg.com/vue"></script> 19 <script> 20 const app = new Vue({ 21 // el:提供一个在页面上已存在的 DOM 元素作为 Vue 实例的挂载目标 22 el: '#app', 23 // Vue 实例的数据对象,用于给 View 提供数据 24 data: { 25 products:[ 26 {"quantity":1,"name":"Compass"},{"quantity":0,"name":"suntan lotion"}, 27 {"quantity":5,"name":"ssddd"}, 28 ] 29 }, 30 computed:{ 31 totalProdcts(){ 32 return this.products.reduce((sum,product)=>{ 33 return sum+product.quantity 34 },0) 35 } 36 }, 37 created(){ 38 // fetch('https://api.myjson.com/bins/74163').then( 39 // response=>response.json()).then(json=>{ 40 // this.products=json.products 41 // }) 42 43 } 44 }) 45 46 </script>
安装
Vue 不支持 IE8 及以下版本。因为 Vue 使用了 IE8 无法模拟的 ECMAScript 5 特性。但它支持所有兼容 ECMAScript 5 的浏览器。
生命周期钩子
生命周期函数不能用箭头函数,箭头函数是没有this的。
模板语法-插值:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 <script src="vue.js" type="text/javascript" charset="utf-8"></script> 7 </head> 8 <body> 9 <div id="app" > //<div id="app" v-once> 只变化一次 10 {{msg}} 11 <p>Using mustaches: {{ rawHtml }}</p> //Mustache模版引擎,文本插值 双大括号会将数据解释为普通文本,而非 HTML 代码。 12 <p v-html="rawHtml"></p> //为了输出真正的 HTML,你需要使用 v-html指令 13 <div v-bind:class="color">test...</div> //Mustache 语法不能作用在 HTML attribute 上,遇到这种情况应该使用 v-bind 指令 14 15 //JavaScript表达式 16 <p>{{ number + 1 }}</p> 17 <p>{{ 1 == 1 ? 'YES' : 'NO' }}</p> 18 <p>{{ message.split('').reverse().join('') }}</p> 19 </div> 20 <script type="text/javascript"> 21 var vm = new Vue({ 22 el : "#app", 23 data : { 24 msg : "hi vue", 25 rawHtml : '<span style="color:red">this is should be red</span>', 26 color:'blue', 27 number : 10, 28 ok : 1, 29 message : "vue" 30 } 31 }); 32 vm.msg = "hi...."; 33 </script> 34 <style type="text/css"> 35 .red{color:red;} 36 .blue{color:blue; font-size:100px;} 37 </style> 38 </body> 39 </html>
模板语法-指令:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 <script src="vue.js" type="text/javascript" charset="utf-8"></script> 7 </head> 8 <body> 9 <div id="app"> 10 <p v-if="seen">现在你看到我了</p> 11 <a v-bind:href="url">...</a> //绑定链接 12 <div @click="click1"> 13 <div @click.stop="click2"> //使用click.stop,父元素点击不会触发 14 click me 15 </div> 16 </div> 17 </div> 18 <script type="text/javascript"> 19 var vm = new Vue({ 20 el : "#app", 21 data : { 22 seen : false, 23 url : "https://cn.vuejs.org/v2/guide/syntax.html#%E6%8C%87%E4%BB%A4" 24 }, 25 methods:{ 26 click1 : function () { 27 console.log('click1......'); 28 }, 29 click2 : function () { 30 console.log('click2......'); 31 } 32 } 33 }); 34 </script> 35 <style type="text/css"> 36 37 </style> 38 </body> 39 </html>
class与style绑定:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 <script src="vue.js" type="text/javascript" charset="utf-8"></script> 7 </head> 8 <body> 9 <div id="app"> 10 <div 11 class="test" 12 v-bind:class="[ isActive ? 'active' : '', isGreen ? 'green' : '']" 13 style="width:200px; height:200px; text-align:center; line-height:200px;"> 14 hi vue 15 </div> 16 <!-- 此处的“:style”为“v-bind:style”的缩写 --> 17 <div 18 :style="{color:color, fontSize:size, background: isRed ? '#FF0000' : ''}"> 19 hi vue 20 </div> 21 </div> 22 <script type="text/javascript"> 23 var vm = new Vue({ 24 el : "#app", 25 data : { 26 isActive : true, 27 isGreen : true, 28 color : "#FFFFFF", 29 size : '50px', 30 isRed : true 31 } 32 }); 33 </script> 34 <style> 35 .test{font-size:30px;} 36 .green{color:#00FF00;} 37 .active{background:#FF0000;} 38 </style> 39 </body> 40 </html>
条件渲染:
v-if 是“真正”的条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。
v-if 也是惰性的:如果在初始渲染时条件为假,则什么也不做——直到条件第一次变为真时,才会开始渲染条件块。
相比之下,v-show 就简单得多——不管初始条件是什么,元素总是会被渲染,并且只是简单地基于 CSS 进行切换。
一般来说,v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。因此,如果需要非常频繁地切换,则使用 v-show 较好;如果在运行时条件很少改变,则使用 v-if 较好。

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 <script src="vue.js" type="text/javascript" charset="utf-8"></script> 7 </head> 8 <body> 9 <div id="app"> 10 <div v-if="type === 'A'"> 11 A 12 </div> 13 <div v-else-if="type === 'B'"> 14 B 15 </div> 16 <div v-else-if="type === 'C'"> 17 C 18 </div> 19 <div v-else> 20 Not A/B/C 21 </div> 22 <h1 v-show="ok">Hello!</h1> <!-- 带有 v-show 的元素始终会被渲染并保留在 DOM 中。v-show 只是简单地切换元素的 CSS property display。v-show 不支持 <template> 元素,也不支持 v-else --> 23 </div> 24 <script type="text/javascript"> 25 var vm = new Vue({ 26 el : "#app", 27 data : { 28 type : "B", 29 ok : false 30 } 31 }); 32 </script> 33 <style type="text/css"> 34 35 </style> 36 </body> 37 </html>
列表渲染:
当 Vue 正在更新使用 v-for 渲染的元素列表时,它默认使用“就地更新”的策略。如果数据项的顺序被改变,Vue 将不会移动 DOM 元素来匹配数据项的顺序,而是就地更新每个元素,并且确保它们在每个索引位置正确渲染。这个类似 Vue 1.x 的 track-by="$index"。
这个默认的模式是高效的,但是只适用于不依赖子组件状态或临时 DOM 状态 (例如:表单输入值) 的列表渲染输出。
为了给 Vue 一个提示,以便它能跟踪每个节点的身份,从而重用和重新排序现有元素,你需要为每项提供一个唯一 key attribute:
1 <div v-for="item in items" v-bind:key="item.id"> 2 <!-- 内容 --> 3 </div>
建议尽可能在使用 v-for 时提供 key attribute,除非遍历输出的 DOM 内容非常简单,或者是刻意依赖默认行为以获取性能上的提升。
因为它是 Vue 识别节点的一个通用机制,key 并不仅与 v-for 特别关联。后面我们将在指南中看到,它还具有其它用途。

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 <script src="vue.js" type="text/javascript" charset="utf-8"></script> 7 </head> 8 <body> 9 <div id="app"> 10 <ul> 11 <li v-for="item,index in items" :key="index"> <!-- 对数组进行遍历,获取数组的元素item和索引index。:key是v-bind:key的缩写,绑定index排序,防止顺序混乱 --> 12 {{index}}{{ item.message }} 13 </li> 14 </ul> 15 <ul> 16 <li v-for="value, key in object"> <!-- 对对象进行遍历,获取对象的key和value --> 17 {{key}} : {{ value }} 18 </li> 19 </ul> 20 </div> 21 <script type="text/javascript"> 22 var vm = new Vue({ 23 el : "#app", 24 data : { 25 items : [ 26 { message: 'Foo' }, 27 { message: 'Bar' } 28 ], 29 object: { 30 title: 'How to do lists in Vue', 31 author: 'Jane Doe', 32 publishedAt: '2016-04-10' 33 } 34 } 35 }); 36 </script> 37 </body> 38 </html>
监听事件
可以用 v-on 指令监听 DOM 事件,并在触发时运行一些 JavaScript 代码。

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 <script src="vue.js" type="text/javascript" charset="utf-8"></script> 7 </head> 8 <body> 9 <div id="app"> 10 <div id="example-1"> 11 <button v-on:click="counter += 1"> 数值 : {{ counter }} </button><br /> 12 <button v-on:dblclick="greet('abc', $event)">Greet</button> <!-- $event是事件变量 有时也需要在内联语句处理器中访问原始的 DOM 事件。可以用特殊变量 $event 把它传入方法 --> 13 </div> 14 </div> 15 <script type="text/javascript"> 16 var vm = new Vue({ 17 el : "#app", 18 data : { 19 counter: 0, 20 name : "vue" 21 }, 22 methods:{ 23 greet : function (str, e) { 24 alert(str); 25 console.log('测试'); 26 console.log(e); 27 } 28 } 29 }); 30 </script> 31 <style type="text/css"> 32 33 </style> 34 </body> 35 </html>
表单输入绑定
你可以用 v-model 指令在表单 <input>、<textarea> 及 <select> 元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。尽管有些神奇,但 v-model 本质上不过是语法糖。它负责监听用户的输入事件以更新数据,并对一些极端场景进行一些特殊处理。

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 <script src="vue.js" type="text/javascript" charset="utf-8"></script> 7 </head> 8 <body> 9 <div id="app"> 10 <div id="example-1"> 11 <input v-model="message" placeholder="edit me"> 12 <p>Message is: {{ message }}</p> 13 <textarea v-model="message2" placeholder="add multiple lines"></textarea> 14 <p style="white-space: pre-line;">{{ message2 }}</p> 15 <br /> 16 17 <div style="margin-top:20px;"> 18 <input type="checkbox" id="jack" value="Jack" v-model="checkedNames"> 19 <label for="jack">Jack</label> 20 <input type="checkbox" id="john" value="John" v-model="checkedNames"> 21 <label for="john">John</label> 22 <input type="checkbox" id="mike" value="Mike" v-model="checkedNames"> 23 <label for="mike">Mike</label> 24 <br> 25 <span>Checked names: {{ checkedNames }}</span> 26 </div> 27 28 <div style="margin-top:20px;"> 29 <input type="radio" id="one" value="One" v-model="picked"> 30 <label for="one">One</label> 31 <br> 32 <input type="radio" id="two" value="Two" v-model="picked"> 33 <label for="two">Two</label> 34 <br> 35 <span>Picked: {{ picked }}</span> 36 </div> 37 <button type="button" @click="submit">提交</button> 38 </div> 39 40 </div> 41 <script type="text/javascript"> 42 var vm = new Vue({ 43 el : "#app", 44 data : { 45 message : "test", 46 message2 :"hi", 47 checkedNames : ['Jack', 'John'], 48 picked : "Two" 49 }, 50 methods: { 51 submit : function () { 52 console.log(this.message); 53 var postObj={ 54 msg1:this.message, 55 msg2:this.message2, 56 checkval:this.checkedNames 57 }; 58 console.log(postObj); //可以进行表单提交 59 } 60 } 61 }); 62 </script> 63 <style type="text/css"> 64 65 </style> 66 </body> 67 </html>
组件基础
1 // 定义一个名为 button-counter 的新组件 2 Vue.component('button-counter', { 3 data: function () { 4 return { 5 count: 0 6 } 7 }, 8 template: '<button v-on:click="count++">You clicked me {{ count }} times.</button>' 9 })
组件是可复用的 Vue 实例,且带有一个名字:在这个例子中是 <button-counter>。我们可以在一个通过 new Vue 创建的 Vue 根实例中,把这个组件作为自定义元素来使用:
1 <div id="components-demo"> 2 <button-counter></button-counter> 3 </div>

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 <script src="vue.js" type="text/javascript" charset="utf-8"></script> 7 </head> 8 <body> 9 <div id="app"> 10 <button-counter title="title1 : " @clicknow="clicknow"> 11 <h2>hi...h2</h2> 12 </button-counter> 13 <button-counter title="title2 : "></button-counter> 14 </div> 15 <script type="text/javascript"> 16 Vue.component('button-counter', { 17 props: ['title'], 18 //一个组件的 data 选项必须是一个函数,因此每个实例可以维护一份被返回对象的独立的拷贝 19 20 data: function () { 21 return { 22 count: 0 23 } 24 }, 25 template: '<div><h1>hi...</h1><button v-on:click="clickfun">{{title}} You clicked me {{ count }} times.</button><slot></slot></div>', //slot是插槽 26 methods:{ 27 clickfun : function () { 28 this.count++ ; 29 this.$emit('clicknow', this.count);//此方法触发一个事件,第一个参数是事件名称,第二个参数是可携带的参数 30 } 31 } 32 }) 33 var vm = new Vue({ 34 el : "#app", 35 data : { 36 37 }, 38 methods:{ 39 clicknow : function (e) { 40 console.log(e); 41 } 42 } 43 }); 44 </script> 45 <style type="text/css"> 46 47 </style> 48 </body> 49 </html>
组件注册

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 <script src="vue.js" type="text/javascript" charset="utf-8"></script> 7 </head> 8 <body> 9 <div id="app"> 10 <button-counter></button-counter> 11 <test></test> 12 </div> 13 <script type="text/javascript"> 14 //全局注册 15 Vue.component('button-counter', { 16 props: ['title'], 17 data: function () { 18 return {} 19 }, 20 template: '<div><h1>hi...</h1></div>', 21 methods:{ 22 23 } 24 }) 25 var vm = new Vue({ 26 el : "#app", 27 data : { 28 29 }, 30 methods:{ 31 clicknow : function (e) { 32 console.log(e); 33 } 34 }, 35 //局部注册 36 components:{ 37 test : { 38 template:"<h2>h2...</h2>" 39 } 40 } 41 }); 42 </script> 43 <style type="text/css"> 44 45 </style> 46 </body> 47 </html>
单文件注册
npm安装vue-cli时速度慢,fetchMetadata经常卡住
### 安装 `npm`
`npm` 全称为 `Node Package Manager`,是一个基于`Node.js`的包管理器,也是整个`Node.js`社区最流行、支持的第三方模块最多的包管理器。
```
npm -v
```
### 由于网络原因 安装 `cnpm`
```
npm install -g cnpm --registry=https://registry.npm.taobao.org
```
### 安装 `vue-cli`
```
cnpm install -g @vue/cli
```
### 安装 `webpack`
`webpack` 是 `JavaScript` 打包器(module bundler)
```
cnpm install -g webpack
```
文件目录(vue.js 三种方式安装 ( vue-cli ) 、安装详解、创建项目)
public:打包之后用于部署到生产环境下面的一个目录。
src:开发的目录 components:整个项目的组件目录 App.vue:作为整个项目的入口文件,完成了对组件的引入工作。
Babel是一个工具链,主要用于在当前和较旧的浏览器或环境中将ECMAScript 2015+代码转换为JavaScript的向后兼容版本
使用openlayers加载OSM街道图,谷歌影像图以及天地图地形图
vue集成openlayers加载geojson并实现点击弹窗教程




 浙公网安备 33010602011771号
浙公网安备 33010602011771号