angular-file-upload API angular文件上传插件
官方例子 : http://nervgh.github.io/pages/angular-file-upload/examples/simple/
===Directives===
nvFileSelect 在<input type="file" />上使用通过验证之后文件将会被添加到上传队列.
nvFileDrop 设置一个拖拽区域,一般都是设置在body上面
nvFileOver 设置一个拖拽文件将要被放在拖拽区域的时候,添加这个指令的元素会改变class,默认元素会获得 class="nv-file-over",可以通过over-class设置自定义的class : over-class="className".
===nav-file-drop===
<!-- minimal -->
<element nv-file-drop uploader="{FileUploader}"></element>
<!-- maximal -->
<element nv-file-drop uploader="{FileUploader}" options="{Object}" filters="{String}"></element>
uploader属性 必须是 FileUploader 的实例.
options 可以是{FileItem} 的 options 或者自定义属性集合.
filters是一个包含过滤器的字符串,名字之间用逗号隔开。例如: 'filterName1, filterName2'. These filters must be predefined:
定义filters
uploader.filters.push({name:'filterName1', fn:function() { 代码 }});
uploader.filters.push({name:'filterName2', fn:function() { 代码 }});
===nv-file-select===
nv-file-select uploader="{FileUploader}"/>
<!-- maximal -->
<input type="file" nv-file-select uploader="{FileUploader}" options="{Object}" filters="{String}"/>
===nv-file-over===
<!-- minimal -->
<element nv-file-over uploader="{FileUploader}"></element>
<!-- maximal -->
<element nv-file-over uploader="{FileUploader}" over-class="{String}"></element>
注入服务 FileUploader
===FileUploader===
属性--properties
• url {String}: 服务器接口地址
• alias {String}: 存储文件的名字默认是file
下面是想后台请求的一个例子
angular.module('app', ['angularFileUpload']).controller('AppController', function($scope, FileUploader) {
$scope.uploader = new FileUploader({
alias:'yyyy',
url:'/uploadTest/1.php'
});
console.log($scope.uploader)
$scope.see=function(){
console.log($scope.uploader)
}
$scope.uploader.onSuccessItem = function(fileItem, response, status, headers) {
//console.info(status, headers);
console.log(response)
};
});
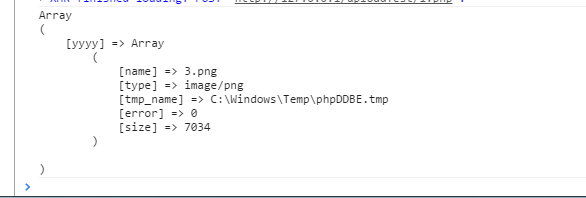
response的输出是 注意键值
注意键值
• queue {Array}: 待上传文件数组
• progress {Number}: 上传进度,只读
• headers {Object}: Headers 只支持html5浏览器.
• formData {Array}: 和文件一同发送的数据
• filters {Array}: 过滤器,只有符合条件的文件才会被添加到上传队列
• autoUpload {Boolean}: 当文件添加到队列中后是否自动上传 默认是 false
• method {String}: 请求方式默认是POST请求.
• removeAfterUpload {Boolean}: 上传之后是否从队列中删除文件
• isHTML5 {Boolean}: 上传是不是html5方式.
• isUploading {Boolean}: 是否正在上传.
• queueLimit {Number} : 队列可容纳最大文件数
• withCredentials {Boolean} : 跨域. HTML5 browsers only.




