PHPStorm中对nodejs项目进行单元测试
安装必要的包
nodejs的单元测试最常用的是使用mocha包。首先确保你本地安装nodejs,之后安装mocha包。
npm install mocha -g
然后还需要安装相关的断言工具,Node.js中常用的断言库有:
- assert: TDD风格
- should: BDD风格
- expect: BDD风格
- chai: BDD/TDD风格
使用npm install安装这些断言库其中之一即可。
PHPStorm配置nodejs单元测试环境
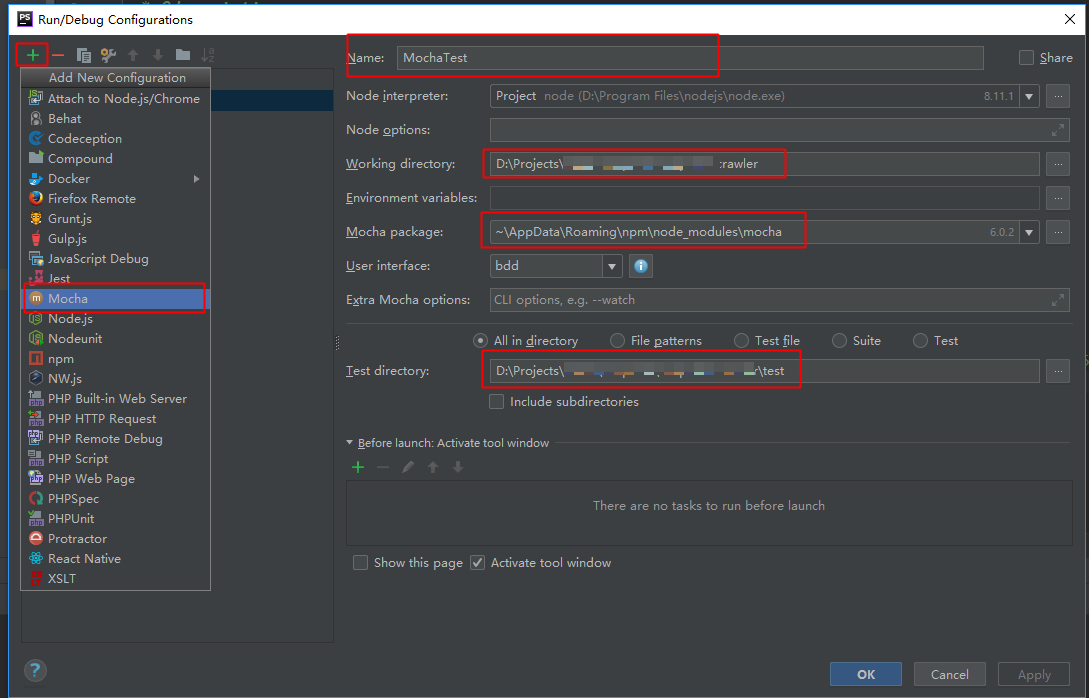
在PHPStorm中选择菜单:Run -> Edit Configurations,点击右上角添加mocha。

分别填写下面几项,关于mocha单元测试可以参考官网:https://mochajs.org/
- Name: 随便一个运行配置的名称,如MochaTest
- Working directory: 当前项目目录
- Mocha package: Mocha安装包的目录,node_modules\mocha
- User interface: 测试类型,这里选择TDD(对应
assert库) - Test directory: 这一项可以选择测试目录或文件
- All in directory: 整个目录都进行测试
- File patterns: 某种模式的文件,可以填正则表达式
- Test file: 某个特定的测试文件
填写完成并且没有报错后点击OK。
Nodejs进行单元测试
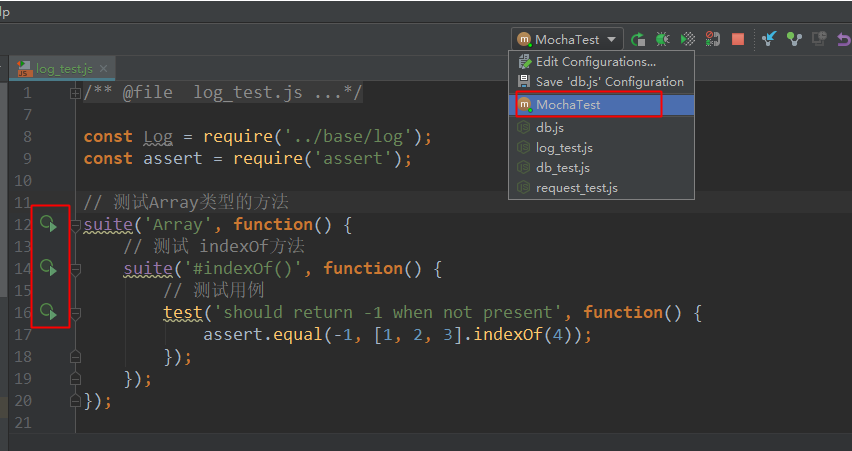
这里我们选择assert库,TDD模式进行单元测试。在上面选定的Test directory目录下新建一个测试文件test.js.
const assert = require('assert');
// 测试Array类型的方法
suite('Array', function() {
// 测试 indexOf方法
suite('#indexOf()', function() {
// 测试用例
test('should return -1 when not present', function() {
assert.equal(-1, [1, 2, 3].indexOf(4));
});
});
});
点击选择Mocha运行,在PHPStorm下面的输出框中有测试的结果,绿色表示通过,红色表示失败。

断言库的使用
mocha进行单元测试的时候,除了能够使用assert断言库,只要断言代码中抛出Error,mocha就可以正常工作。
assert库:TDD风格
下面列举assert库中常用的断言函数,详情可参考官网:https://www.npmjs.com/package/assert
- assert.fail(actual, expected, message, operator)
- assert(value, message), assert.ok(value, [message])
- assert.equal(actual, expected, [message])
- assert.notEqual(actual, expected, [message])
- assert.deepEqual(actual, expected, [message])
- assert.notDeepEqual(actual, expected, [message])
- assert.strictEqual(actual, expected, [message])
- assert.notStrictEqual(actual, expected, [message])
- assert.throws(block, [error], [message])
- assert.doesNotThrow(block, [message])
- assert.ifError(value)
其中的参数说明如下:
- value: 实际值
- actual: 实际值
- expected: 期望值
- block: 语句块
- message: 附加信息
BDD风格should.js断言库
安装方法:npm install should --save-dev,官网地址:https://github.com/shouldjs/should.js
const should = require('should');
const user = {
name: 'tj'
, pets: ['tobi', 'loki', 'jane', 'bandit']
};
user.should.have.property('name', 'tj');
user.should.have.property('pets').with.lengthOf(4);
// If the object was created with Object.create(null)
// then it doesn't inherit `Object.prototype`, so it will not have `.should` getter
// so you can do:
should(user).have.property('name', 'tj');
// also you can test in that way for null's
should(null).not.be.ok();
someAsyncTask(foo, function(err, result){
should.not.exist(err);
should.exist(result);
result.bar.should.equal(foo);
});
should库可以使用链式调用,功能非常强大。相关文档参考:http://shouldjs.github.io/
user.should.be.an.instanceOf(Object).and.have.property('name', 'tj');
user.pets.should.be.instanceof(Array).and.have.lengthOf(4);
常用的should断言方法:
-
无意义谓词,没作用增加可读性:
.an,.of,.a,.and,.be,.have,.with,.is,.which -
should.equal(actual, expected, [message]): 判断是否相等
-
should.notEqual(actual, expected, [message]): 判断是否不相等
-
should.strictEqual(actual, expected, [message]): 判断是否严格相等
-
should.notStrictEqual(actual, expected, [message]): 判断是否严格不相等
-
should.deepEqual(actual, expected, [message]): 判断是否递归相等
-
should.notDeepEqual(actual, expected, [message]): 判断是否递归不想等
-
should.throws(block, [error], [message]): 判断是否抛出异常
-
should.doesNotThrow(block, [message]): 判断是否不抛出异常
-
should.fail(actual, expected, message, operator): 判断是否不等
-
should.ifError(err): 判断是否为错误
-
should.exist(actual, [message]): 判断对象是否存在
-
should.not.exist(actual, [message]): 判断对象是否不存在
另外should还提供了一系列类型判断断言方法:
// bool类型判断
(true).should.be.true();
false.should.not.be.true();
// 数组是否包含
[ 1, 2, 3].should.containDeep([2, 1]);
[ 1, 2, [ 1, 2, 3 ]].should.containDeep([ 1, [ 3, 1 ]]);
// 数字比较
(10).should.not.be.NaN();
NaN.should.be.NaN();
(0).should.be.belowOrEqual(10);
(0).should.be.belowOrEqual(0);
(10).should.be.aboveOrEqual(0);
(10).should.be.aboveOrEqual(10);
// Promise状态判断
// don't forget to handle async nature
(new Promise(function(resolve, reject) { resolve(10); })).should.be.fulfilled();
// test example with mocha it is possible to return promise
it('is async', () => {
return new Promise(resolve => resolve(10))
.should.be.fulfilled();
});
// 对象的属性判断
({ a: 10 }).should.have.property('a');
({ a: 10, b: 20 }).should.have.properties({ b: 20 });
[1, 2].should.have.length(2);
({}).should.be.empty();
// 类型检查
[1, 2, 3].should.is.Array();
({}).should.is.Object();
几种常见的测试风格代码举例
BDD
BDD提供的接口有:describe(), context(), it(), specify(), before(), after(), beforeEach(), and afterEach().
describe('Array', function() {
before(function() {
// ...
});
describe('#indexOf()', function() {
context('when not present', function() {
it('should not throw an error', function() {
(function() {
[1, 2, 3].indexOf(4);
}.should.not.throw());
});
it('should return -1', function() {
[1, 2, 3].indexOf(4).should.equal(-1);
});
});
context('when present', function() {
it('should return the index where the element first appears in the array', function() {
[1, 2, 3].indexOf(3).should.equal(2);
});
});
});
});
TDD
提供的接口有: suite(), test(), suiteSetup(), suiteTeardown(), setup(), and teardown():
suite('Array', function() {
setup(function() {
// ...
});
suite('#indexOf()', function() {
test('should return -1 when not present', function() {
assert.equal(-1, [1, 2, 3].indexOf(4));
});
});
});
QUNIT
和TDD类似,使用suite()和test()标记测试永烈,包含的接口有:before(), after(), beforeEach(), and afterEach()。
function ok(expr, msg) {
if (!expr) throw new Error(msg);
}
suite('Array');
test('#length', function() {
var arr = [1, 2, 3];
ok(arr.length == 3);
});
test('#indexOf()', function() {
var arr = [1, 2, 3];
ok(arr.indexOf(1) == 0);
ok(arr.indexOf(2) == 1);
ok(arr.indexOf(3) == 2);
});
suite('String');
test('#length', function() {
ok('foo'.length == 3);
});



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 解答了困扰我五年的技术问题
· 为什么说在企业级应用开发中,后端往往是效率杀手?
· 用 C# 插值字符串处理器写一个 sscanf
· Java 中堆内存和栈内存上的数据分布和特点
· 开发中对象命名的一点思考
· 为什么说在企业级应用开发中,后端往往是效率杀手?
· DeepSeek 解答了困扰我五年的技术问题。时代确实变了!
· 本地部署DeepSeek后,没有好看的交互界面怎么行!
· 趁着过年的时候手搓了一个低代码框架
· 推荐一个DeepSeek 大模型的免费 API 项目!兼容OpenAI接口!
2018-02-27 PHP中的浮点精度和类型