JMeter小结(1)
JMeter
什么是JMeter
结构
测试计划
测试计划是顶级的层级目录结构,那么在这样的结构目录中,里面可以包含多个测试线程组
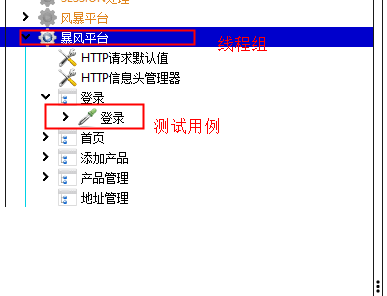
线程组
线程中就是在postman中的collection,在一个线程组中可以添加多个测试用例

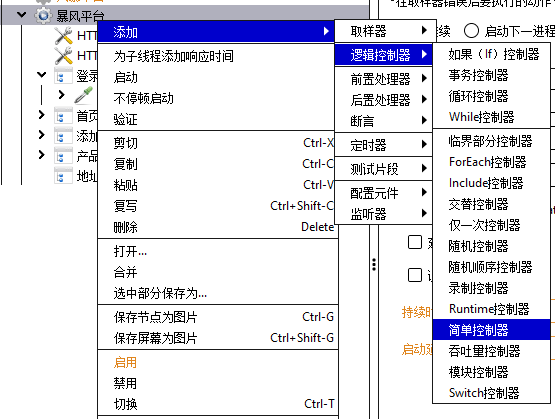
简单控制器
可以理解为一个文件夹,主要来区分不同模块,一个简单控制器可以添加多个测试用例

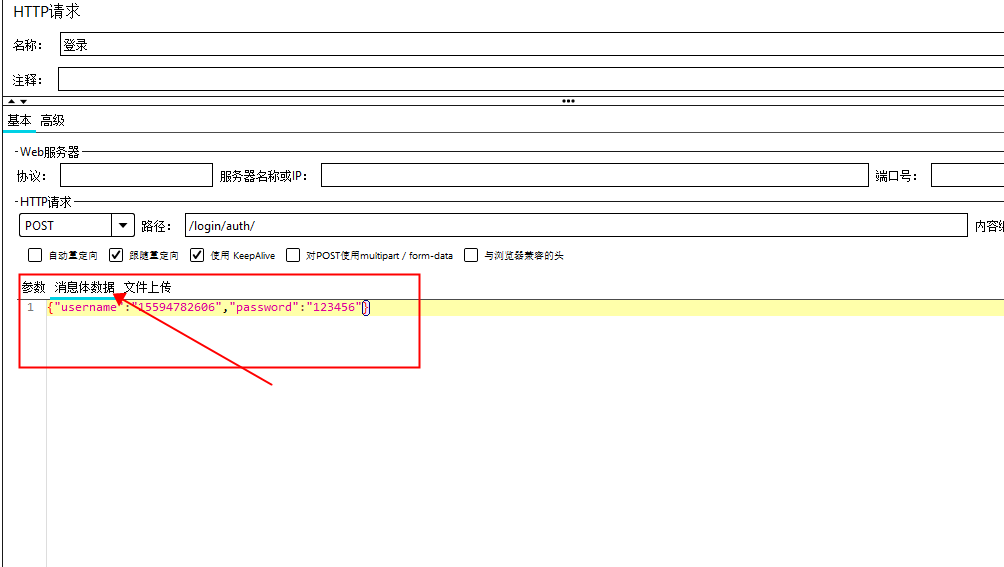
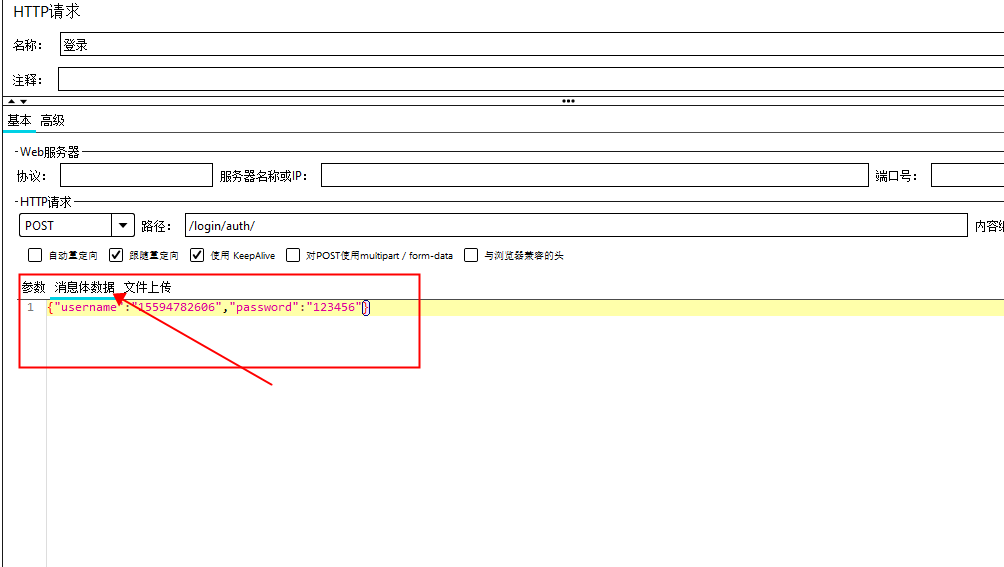
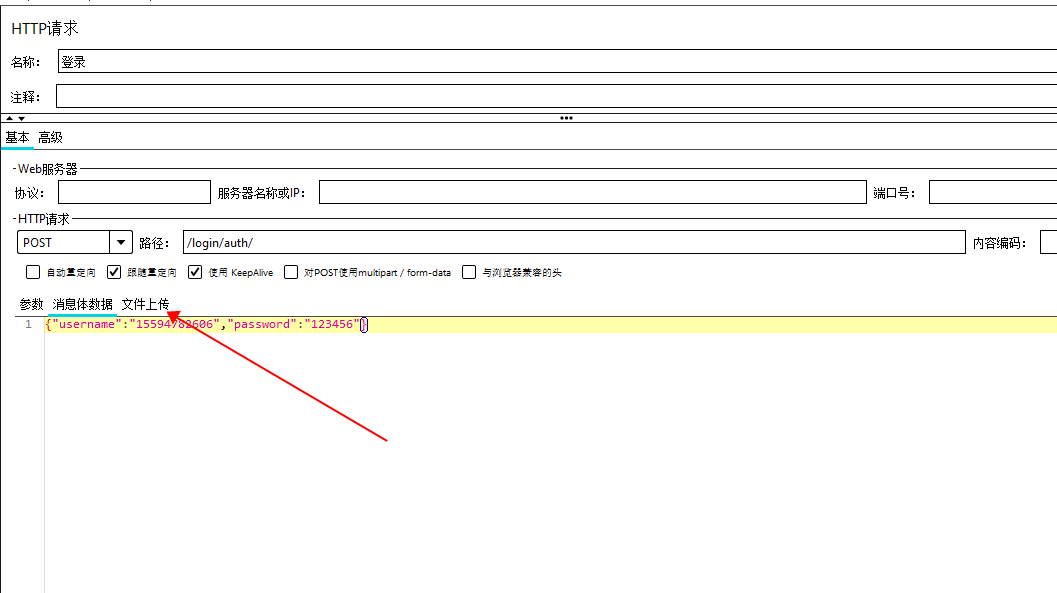
测试用例
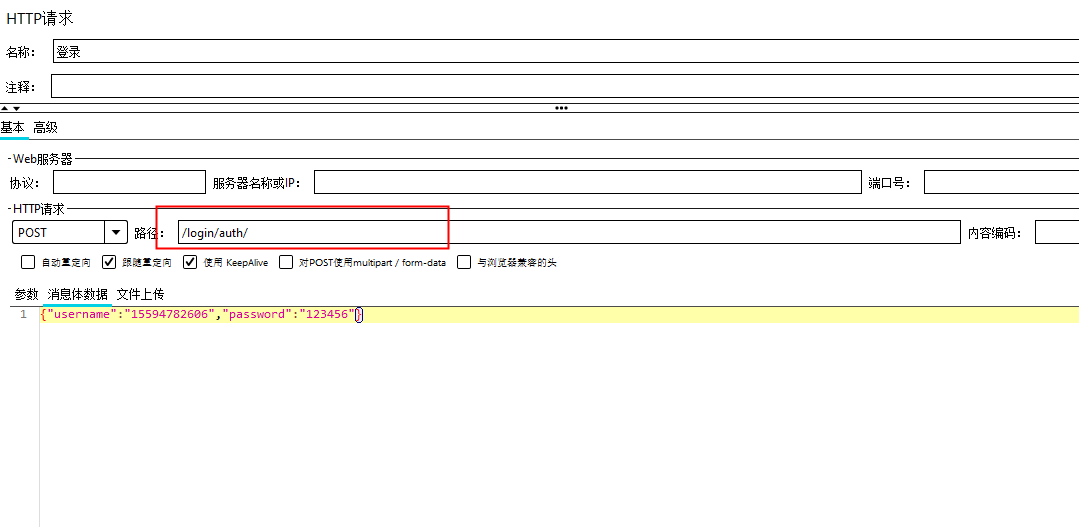
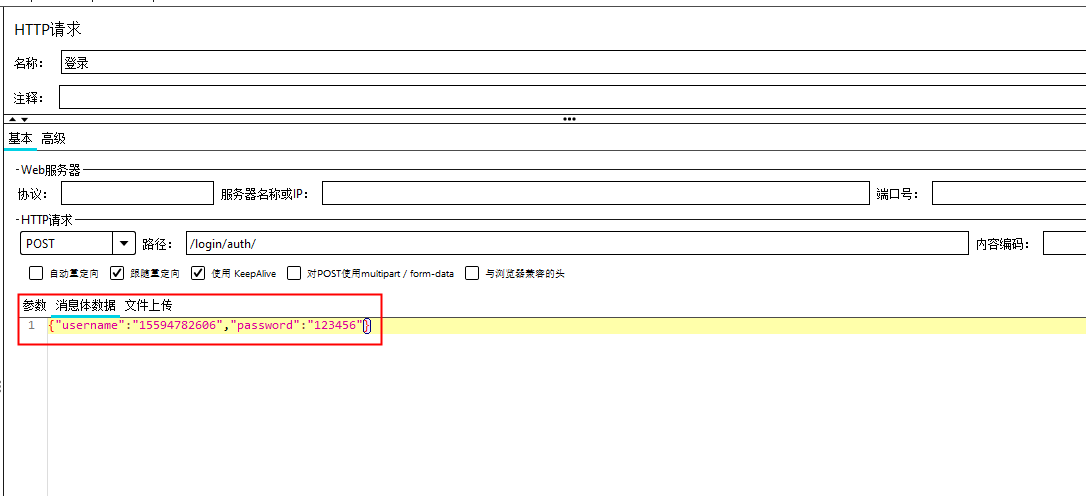
要素:
1.请求地址

2.请求参数

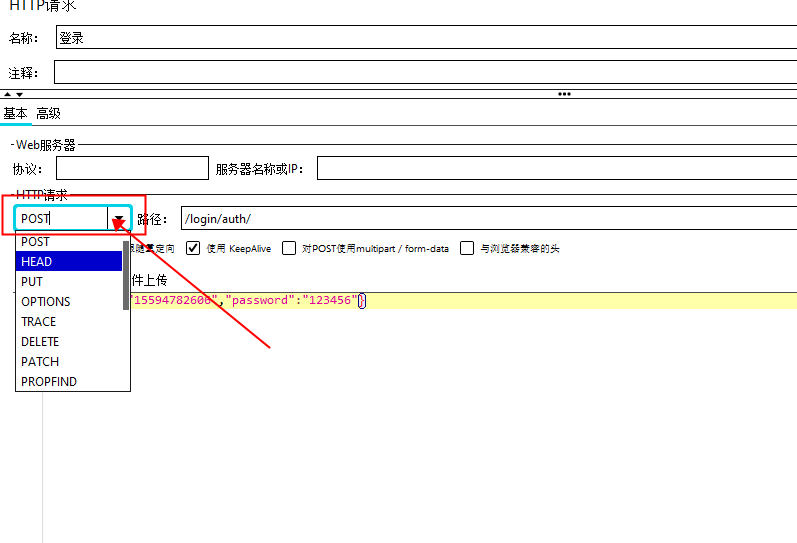
3.请求方法
get请求
post&put请求,但是是表单数据格式

post&put请求⽅法但是是JSON数据格式&XML的数据格式

post&put请求方法,文件上传格式

4.请求方法

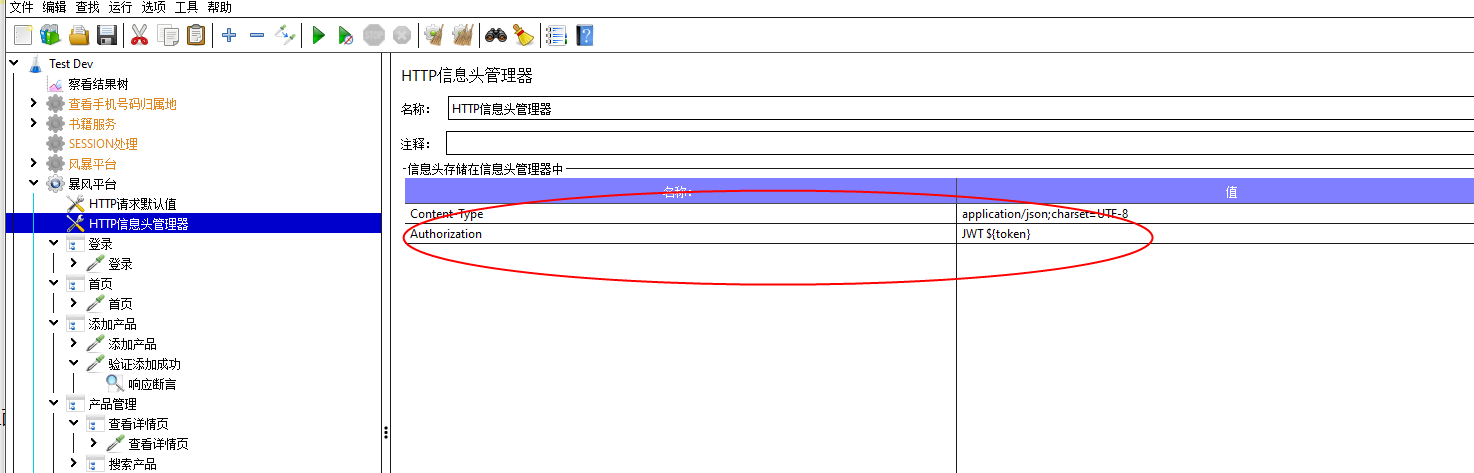
5.请求头
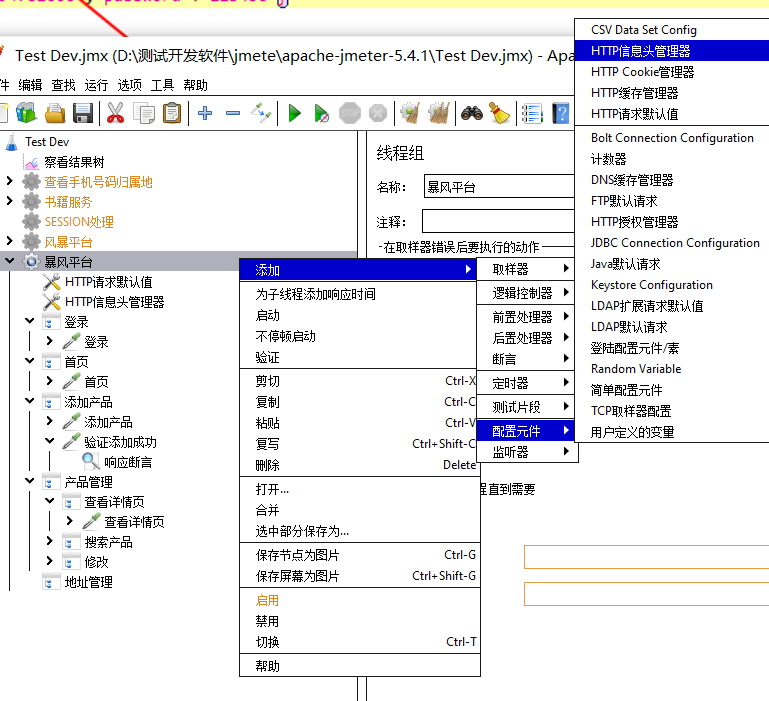
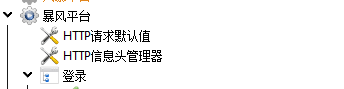
请求头是在配置原件里面的HTTP信息头管理器里面添加的(右键点击测试用例或者线程组---》添加---》配置元件---》选择信息头管理器)


顺序
一般情况下HTTP信息头管理器是在HTTP请求的前面

具体添加那些
互联网产品一般情况下需要添加:
测试结果
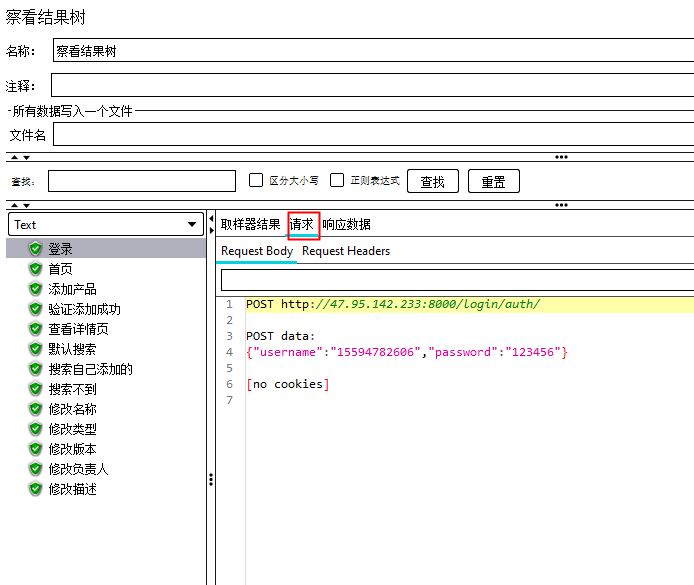
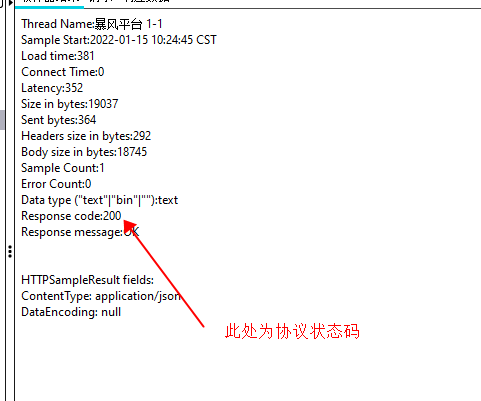
察看结果树
能够查看测试用例执行的结果,具体布局如下:
请求地址&请求参数

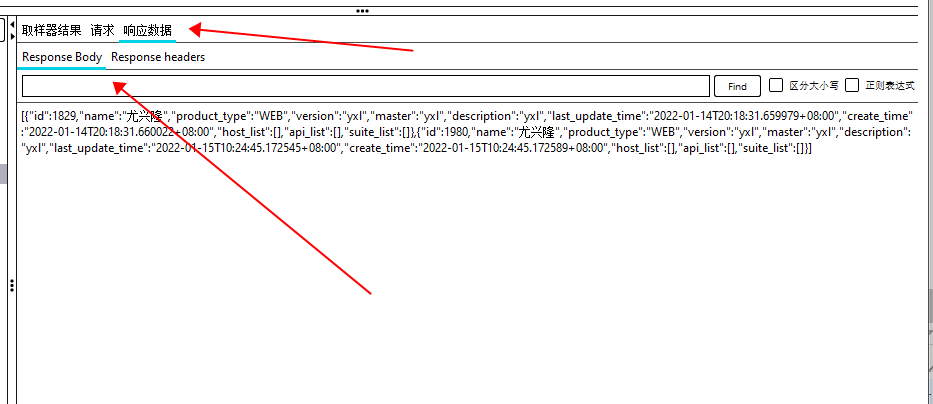
请求&响应

响应数据

相同的测试用例还有不同的响应数据格式

测试断言
一个测试用例必须要有断言,可以理解为期望结果和实际结果的对比
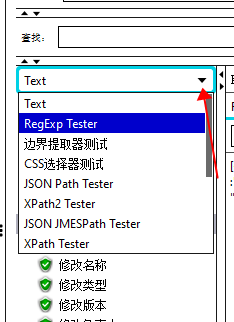
Json断言
针对json数据格式
JSON Path Assertion
当中的--$.--是固定格式,不需要更改
$.[0].name
响应断言
默认的来验证响应文本数据,其实可以来做模糊的匹配
效率提升
HTTP请求默认值

具体操作步骤:1.
右键线程组-->添加-->配置元件-->HTTP请求默认值
断言结果
用来查看测试用例的结果对不对
添加方法:右键线程组--->添加-->监听器-->断言结果
编码处理
响应数据编码
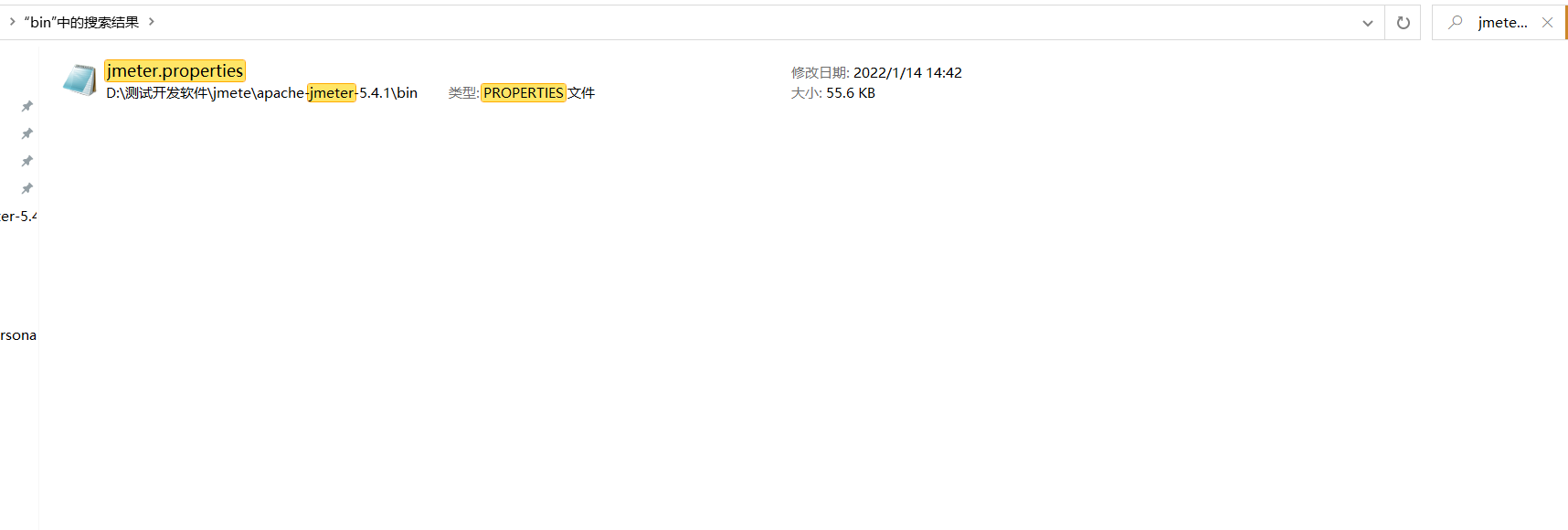
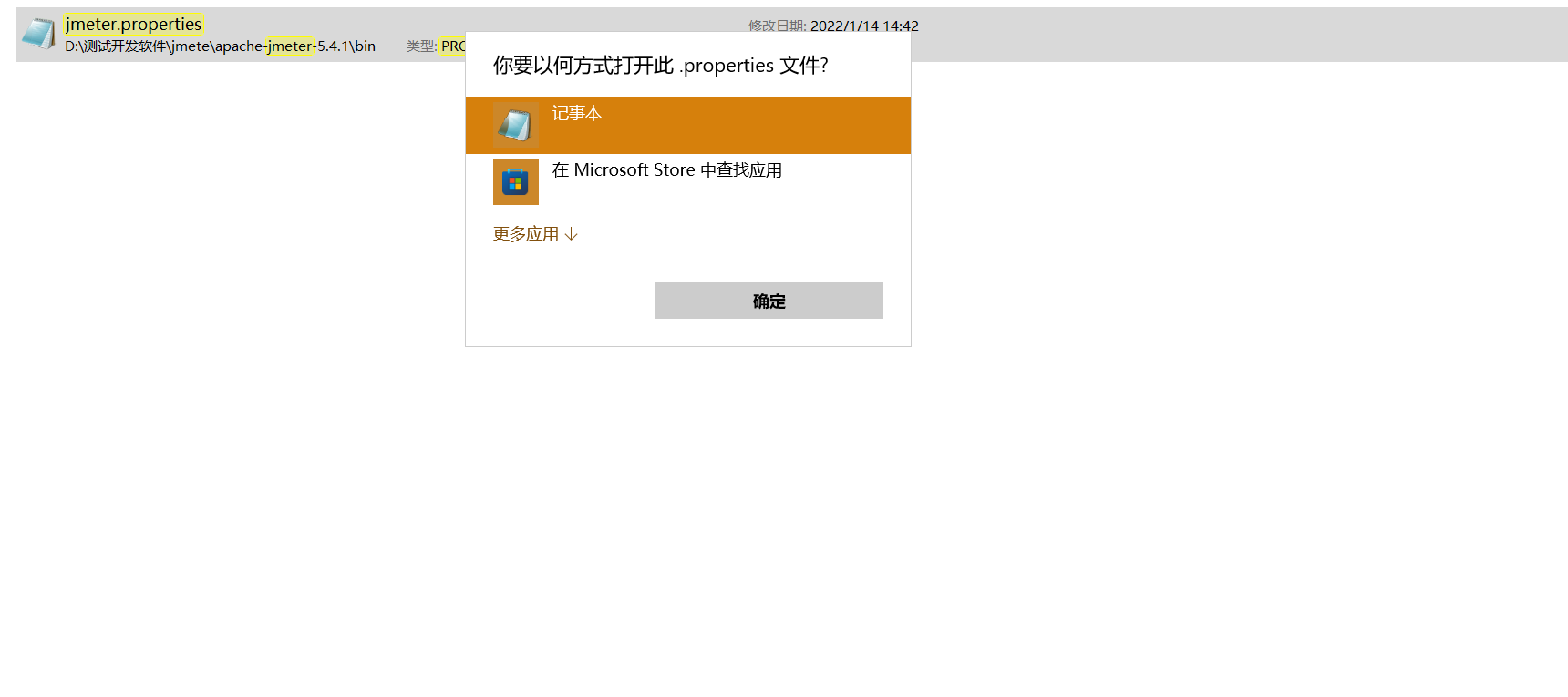
1、打开jmeter的配置文件,目录为:bin目录下的jmeter.properties


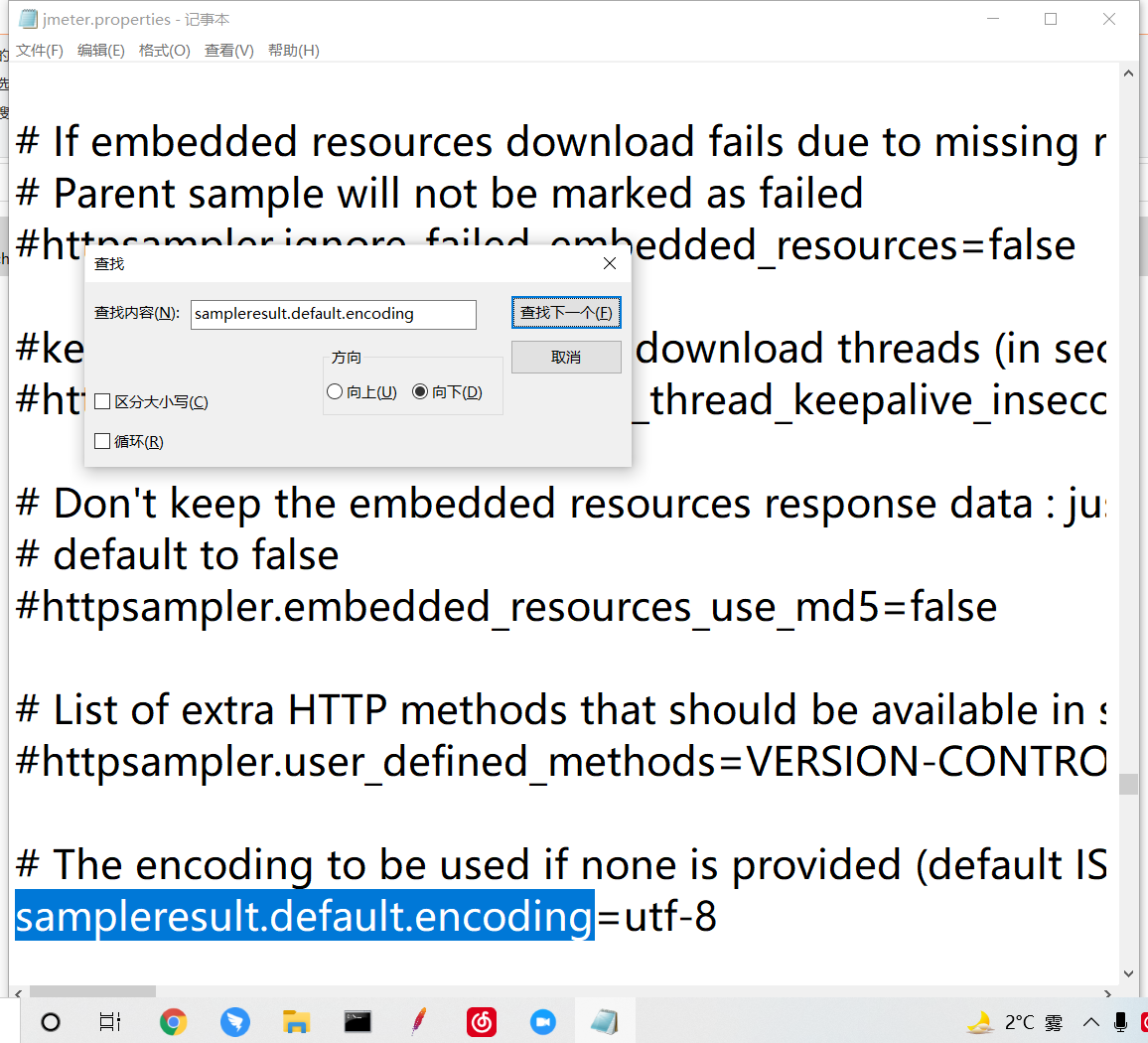
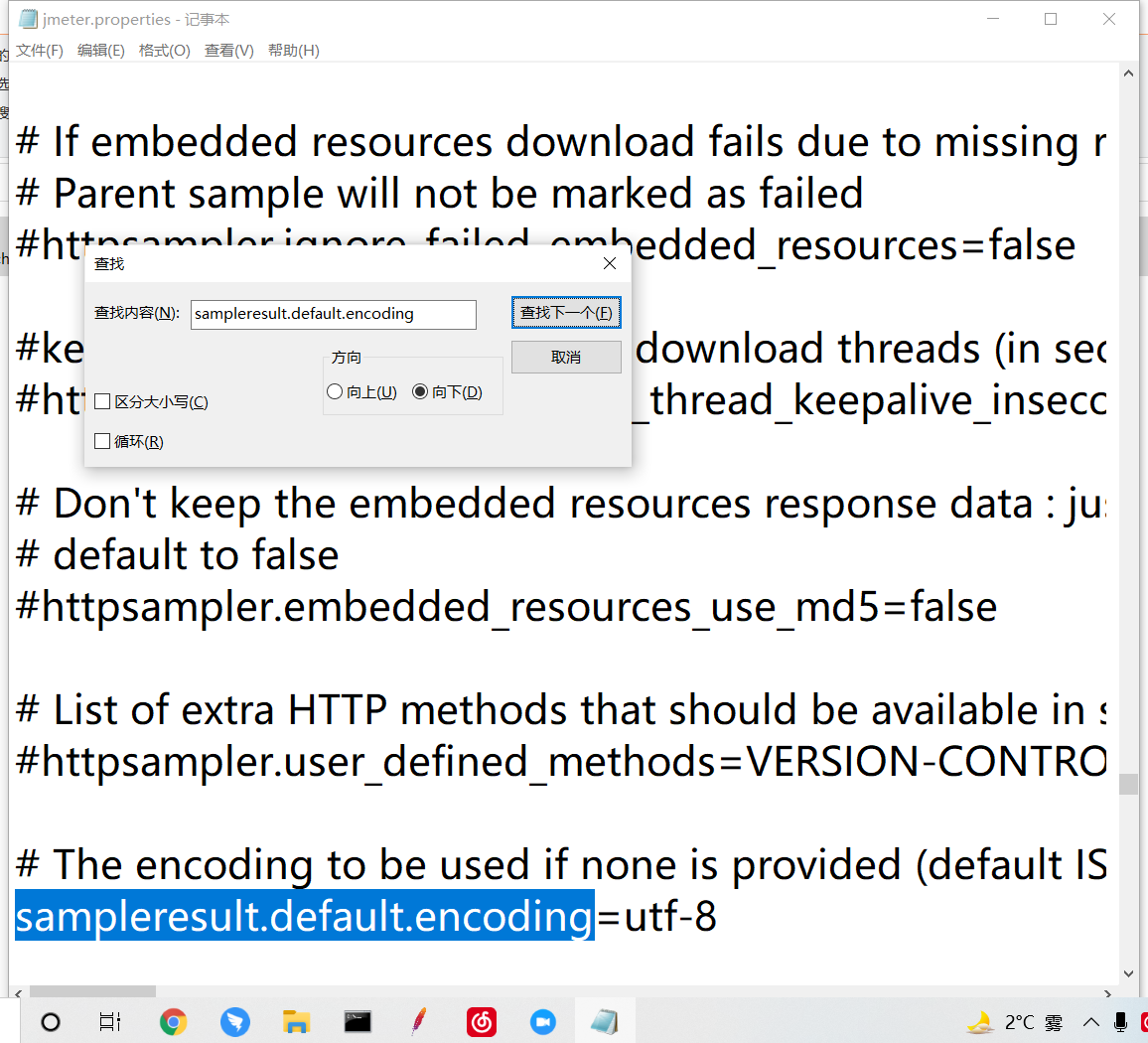
2、搜索到sampleresult.default.encoding,取消注释,说的简单点就是取消前面的#

3、把编码修改为utf-8,具体如下
sampleresult.default.encoding=utf-8

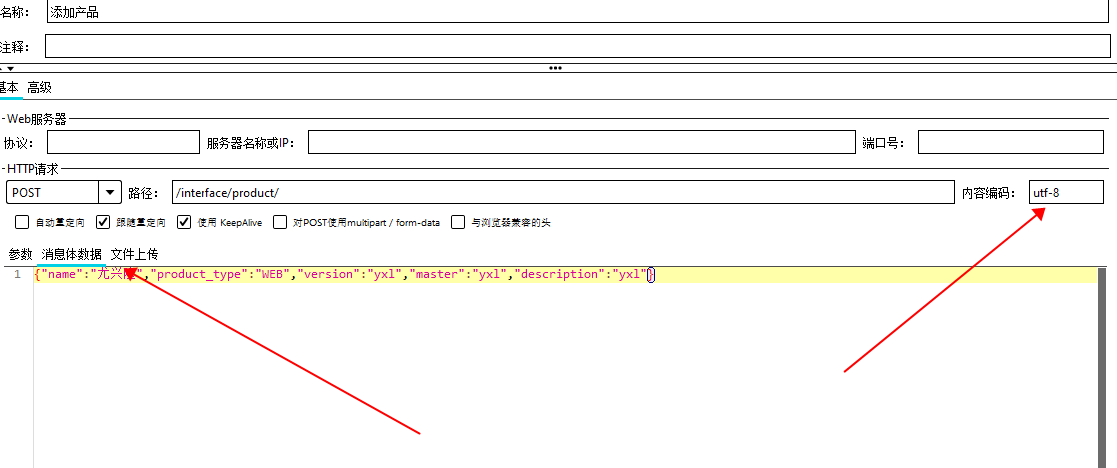
请求参数中文
内容编码填写utf-8

动态参数&关联
动态参数描述
动态参数也就是说上个接口输出了一个变量,然而这个变量是下一个接口的输入,因为它是一个变量所以我们无法每次都能精准的在下一个接口去输入。
解决⽅案
实战案例变量调用
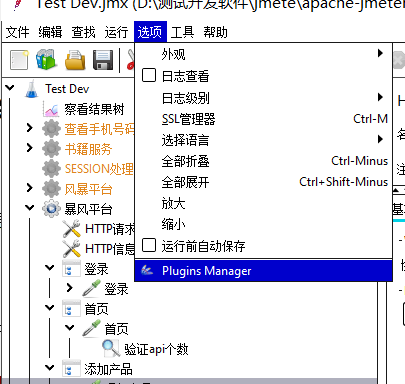
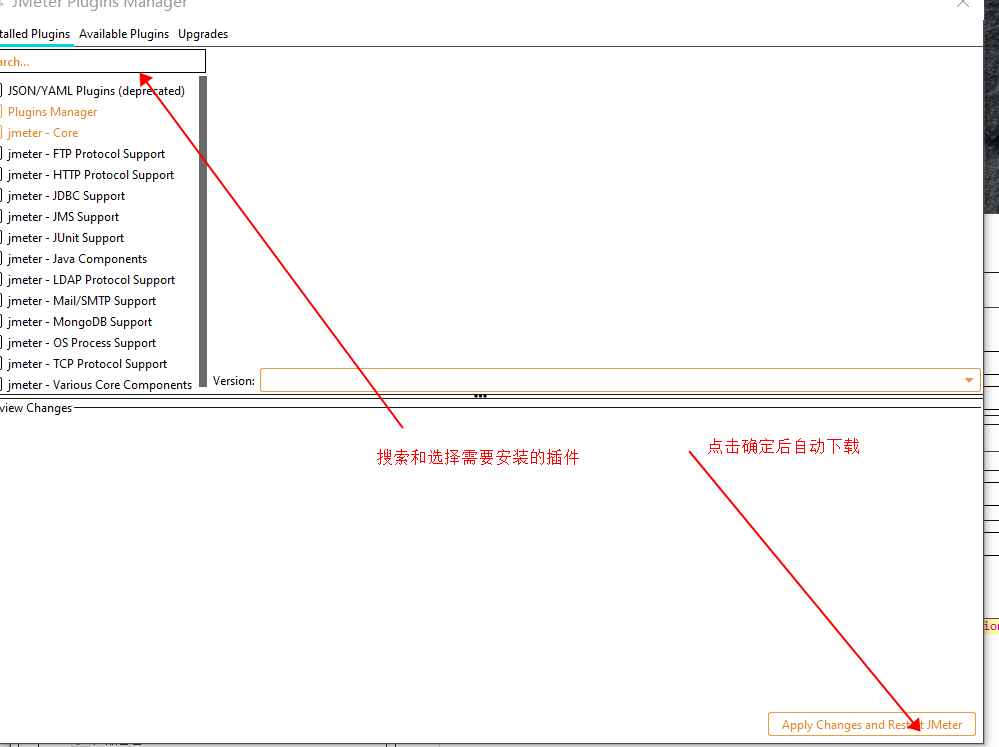
插件安装
点击选项--->选择Plugins Manager--->选择要添加的插件--->点击Apply Changs and Restart JMeter





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix