node.js安装和启动
2013-10-20 00:36 youxin 阅读(7290) 评论(0) 编辑 收藏 举报
在Windows上安装 Node.js十分方便,我们只需要访问node.js官网http://www.nodejs.org/,点击Download链接,然后选择Windows Installer(32bit,64bit可选),下载安装包。下载完成后直接双击安装。一路next就可以了。

选择需要安装的组件,默认就行,默认安装了npm包管理器及自动添加了环境变量,然后点击“Next”
点击“Install”,开始安装,然后会出现安装进度条,最后点击“Finish”即可完成安装。
启动node
我们可以通过两种方式启动node:
方一:直接双击node.js的快捷方式

方二:打开windows的命令行,因为安装时已经自动配置了环境变量,所以我们可以直接输入node,即可进入node.js交互模式

我们进入node之后,可以输入:
然后我们就会看到命令行里输出了:Hello,World!

下面,我们来测试一下node.js是否可以正确运行
例如,我么在D盘下建立一个node文件夹,然后在里面创建一个test.js,打开test,js输入以下代码:
var http = require("http"); http.createServer( function (req, res) { res.writeHead( 200 , {"Content-Type": "text/html"}); res.write("<h1>Node.js</h1>"); res.write("<p>Hello World</p>"); res.end("<p>beyondweb.cn</p>"); }).listen(3000); console.log("HTTP server is listening at port 3000.");
然后打开命令行,进入你的test.js的目录,然后在命令行里执行:node test.js命令,再打开浏览器在浏览器里输入地址: http://127.0.0.1:3000/或 http://localhost:3000,即可运行testjs文件。

Ok,若没什么错误的话就算安装完成了。
参考:http://beyondweb.cn/article_detail.php?id=206
linux安装:
下载源码:
./configure
make
sudo make install
windows配置环境变量:
把 E:\nodejsEnv\node-v10.20.1-win-x64 加入path里面
使用npm安装模块分为本地安装和全局安装。
本地安装:npm install express 会安装到当前项目
全局安装:npm install express -g 会安装到指定的目录(node_global)
另外,如果没有设置全局目录node_global,那么全局安装的文件将会保存到 C:\Users\hades\AppData\Roaming\npm (hases是自己设置的计算机名字)
所以,安装好node后,要设置一下node_global和node_cache(node缓存文件夹)
————————————————
修改npm的默认配置
因为npm的默认配置会将文件存到c盘,所以修改一下路径。
在解压之后的文件路径下新建两个文件夹:
node_cache:npm的缓存路径
node_global:npm的安装全局模块的路径
创建好之后,打开cmd执行下边两条命令,修改npm的默认配置:
npm config set prefix "D:\work\node-v10.15.1-win-x64\node_global"
npm config set cache "D:\work\node-v10.15.1-win-x64\node_cache"
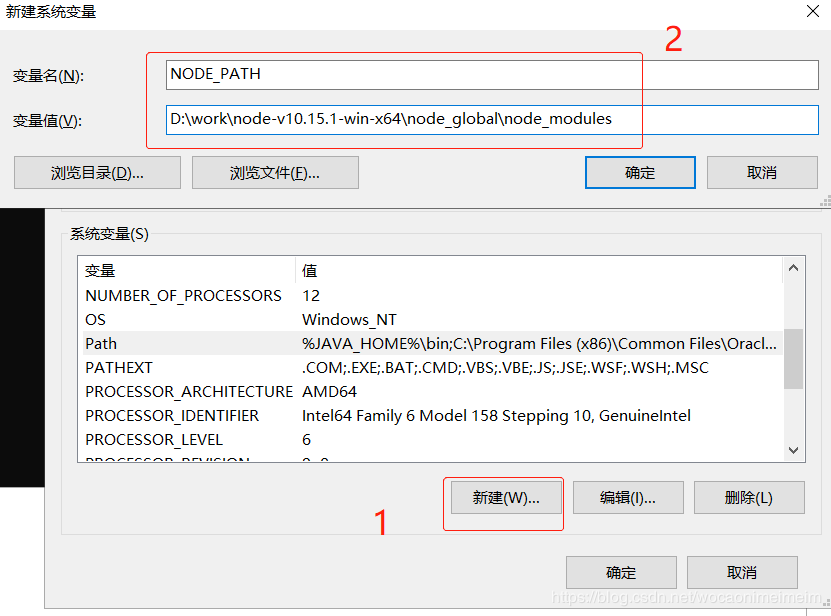
配置环境变量二
在系统变量下新建"NODE_PATH",由于改变了module的默认地址,所以用户变量要跟着改变一下PATH,要不使用module的时候会导致输入命令出现“xxx不是内部或外部命令,也不是可运行的程序或批处理文件”这个错误。
node.js 的全局依赖模块的路径:
其路径中的node_modules 不用创建,在下载依赖模块时,会自动创建该文件夹,并将依赖模块存储在其中

2,设置环境变量:
用户变量设置:将用户变量中 PATH 的值改成 D:\Program Files\nodejs\node_global,没有PATH,可以直接添加。
系统变量设置:添加变量 NODE_PATH 值为:D:\Program Files\nodejs\node_modules
参考:
https://blog.csdn.net/scorpio_meng/article/details/83314675
------------恢复内容结束------------

