css 定义hr的几种样式
2013-06-18 21:09 youxin 阅读(7036) 评论(0) 编辑 收藏 举报
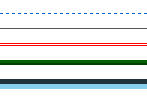
<style type="text/css"> <!-- .hr0{ height:1px;border:none;border-top:1px dashed #0066CC;} .hr1{ height:1px;border:none;border-top:1px solid #555555;} .hr2{ height:3px;border:none;border-top:3px double red;} .hr3{ height:5px;border:none;border-top:5px ridge green;} .hr4{ height:10px;border:none;border-top:10px groove skyblue;} --> </style> <hr class="hr0" /> <hr class="hr1" /> <hr class="hr2" /> <hr class="hr3" /> <hr class="hr4" />
效果:

转自:http://liuzidong.iteye.com/blog/897997
更多:http://www.sovavsiti.cz/css/hr.html
