vscode 使用技巧
2020-05-27 11:36 youxin 阅读(1322) 评论(0) 编辑 收藏 举报vs coder中foler和workspace区别:
官方文档说明workspace:
https://code.visualstudio.com/docs/editor/multi-root-workspaces#_opening-workspace-files
vscode左侧不同颜色的含义:
代码里的左侧颜色标识:
红色,未加入版本控制; (刚clone到本地)
绿色,已经加入版本控制暂未提交; (新增部分)
蓝色,加入版本控制,已提交,有改动; (修改部分)
白色,加入版本控制,已提交,无改动;
灰色:版本控制已忽略文件。
git文件标识:
A: 增加的文件.
C: 文件的一个新拷贝.
D: 删除的一个文件.
M: 文件的内容或者mode被修改了.
R: 文件名被修改了。
T: 文件的类型被修改了。
U: 文件没有被合并(你需要完成合并才能进行提交)
X: 未知状态】
插件:
图标用 vscode-icons ,
VSCode Icons
https://blog.csdn.net/xiaomizhou66a/article/details/81260347
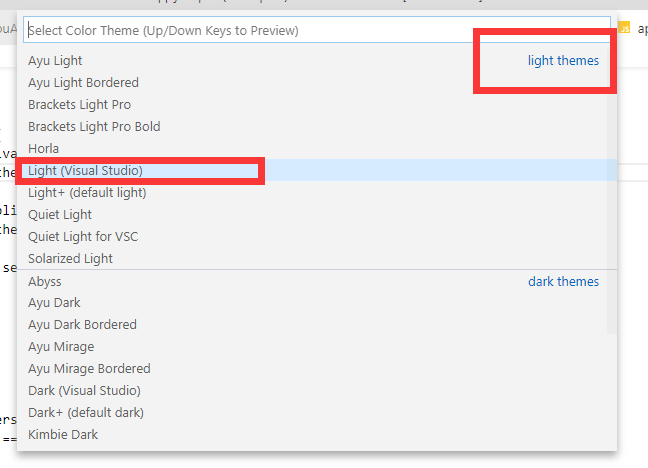
color scheme主题用;
主题风格分为2类: light themes,dark themes.
我喜欢浅色主题
bracket Light
Quiet Light
Light (Visual Studio ) 还是熟悉的Visual studio风格。

vscode常用快捷键:
Ctrl + Shift + P,F1 显示命令面板 Show Command Palette
vscode工作区切换
打开最近打开的文件:ctrl + r
https://code.visualstudio.com/shortcuts/keyboard-shortcuts-windows.pdf
切换文件夹
当你按下 Ctrl + R 调出最近打开的文件夹的列表后,也能够按下 Ctrl+ 回车键,将它在一个新的窗口中打开。
将文件夹打开在新的窗口中
正是因为有上面这几个命令的存在,让我觉得没有多文件夹工作区也是可以的。当然,多文件夹工作区在某些方面的优势是不可比拟的,比如说跨文件夹的代码调试
https://geek-docs.com/vscode/vscode-tutorials/vscode-workspace-switch.html
VS Code 多文件夹工作区,多文件夹工作区(multi-root workspace)。老实说呢,这个概念是有一定的理解难度的。
上面我们提到的基于文件夹的这种项目管理方式,从 VS Code 第一天开始就存在了。也几乎从第一天开始,我们就收到了用户对于这一个设计不满的反馈。对于这些不满的用户而言,他们的痛点在于他们经常需要同时对多个文件夹下的代码进行操作。但是 VS Code 关于单个文件夹的这种操作模式,要求了他们必须同时打开多个窗口,并不停地在它们之间切换。
多文件夹工作区就是为了针对这个问题而实现的解决方案。那下面我们就一起来看一看怎样去创建一个多文件夹工作区。
首先,在 VS Code 中打开一个文件夹,此时 VS Code 处于一个单文件夹的状态。然后你可以调出命令面板,搜索 “将文件夹添加到工作区” (add folder to workspace)并执行,或者使用菜单,“文件 —> 将文件夹添加到工作区”,这之后,选择你想要在当前窗口打开的文件夹。
添加新的文件夹到工作区内
此时在资源管理器里的标题栏里,你能看到“无标题 (工作区)”这样的文字,这说明当前的工作区已经有多个文件夹了,只是现在你还没有保存这个多文件工作区,也没有给它指定一个名字。
要保存这个工作区,接下来你可以调出命令面板,搜索“将工作区另存为” (save workspace as),VS Code 就会为这个工作区创建一个文件,这个文件的后缀名是 “code-workspace”。比如,在下面的动图中,我给这个工作区取名为 sample,然后指定在 Code中这个文件夹下保存。这样操作后,VS Code 就会在 Code 文件夹下创建一个 sample.code-workspace 文件。
vscode sftp插件:
Ctrl + Shift + P,F1 显示命令面板 Show Command Palette
Windwos下摁Ctrl+Shift+P,输入SFTP: config命令并运行,进入sftp.json配置项如下:
{
"name": "站点名称",
"host": "ip地址",
"port": 22,
"username": "登录名",
"password": "登录密码",
"protocol": "sftp",
"agent": null,
"privateKeyPath": null,
"passphrase": null,
"passive": false,
"interactiveAuth": true,
"remotePath": "需要打到的远程的文件夹地址",
"uploadOnSave": true,
"syncMode": "update",
"ignore": [
"**/.vscode/**",
"**/.git/**",
"**/.DS_Store"
],
"watcher": {
"files": "glob",
"autoUpload": true,
"autoDelete": true
}
}
修改为自己机器对应的配置Ctrl+S即可。
sftp profiles配置:
有时候需要一个项目需要上传到几个服务器。
最关键就是这个“profiles”,多个服务器就在它里面配置,“profiles”是一个对象,里面每一个属性代表一个服务器,这里“test_h5”就是其中一个服务器的名字,“real_m_240”就是另一个服务器的名字,“profiles”里面的服务器配置就是每个服务器的配置信息,而“profiles”外面的属性就是所有服务器的公共属性,比如“profiles”外面的“port”属性,就是里面所有服务器的公共属性,如果“profiles”里面某个服务器的配置属性跟“profiles”外面的某个属性名字一样,那么,里面的属性会覆盖外面的属性。
然后通过命令sftp:set Profile可以切换不同的服务器。
在vscode状态栏会显示当前的profile.
插件:
Bracket Pair Colorizer 2
它为代码中的各种结对的括号兄弟们提供了颜色高亮等功能。
文件-首选项-设置(快捷键Ctrl+,)-然后打开settings.json后,如下图操作。粘贴后Ctrl+s保存,不需要重启会立即生效。
- {
- "git.ignoreMissingGitWarning": true,
- "breadcrumbs.enabled": true,
- "workbench.colorTheme": "One Dark Pro",
- "editor.fontFamily": "mononoki,Consolas, 'Courier New', monospace",
- "editor.renderLineHighlight": "none",
- "editor.lineHeight": 18,
- "editor.roundedSelection": false,
- "editor.fontSize": 14,
- "workbench.colorCustomizations": {
- "editor.selectionHighlightBorder": "#8e7f8200",//选择内容的边框颜色
- "editor.selectionHighlightBackground": "#4c4a4b98",//选择内容的背景颜色
- "editorIndentGuide.activeBackground":"#81868d",//编辑器活动缩进参考线的颜色
- "editorBracketMatch.background":"#515a6b94",//匹配括号的背景色
- "tab.activeBackground": "#454b58",//当前选项卡背景颜色
- }
- }
vscode不同项目不同配色:
Peacock
当我们安装好 Peacock 插件后,我们使用快捷键 Ctrl+Shift+P 可以快速调出 Command Palette。输入 "Peacock:",我们可以看到所有 Peacock 插件相关的命令。
如果你有很多的 workspace,而且又不想为每一个 workspace 搭配颜色。那么你可以试试把 "peacock.surpriseMeOnStartup" 设置为 true。设置了这个配置之后,Peacock 插件将会为以后每一个新打开的 workspace 选上一个随机的颜色。
怎么样?Peacock 插件是不是十分的方便?其实,Peacock 插件的功能远不止这些!
读者可以访问 https://peacockcode.dev/ 来查看 Peacock 插件的完整的使用文档
Bracket Pair Colorizer给嵌套的各种括号加上不同的颜色。
vscode todo插件:
在扩展中心搜索并安装TODO Highlight。
2.相关配置:
默认情况下TODO:,FIXME:为高亮提醒的关键字,你可以以自定义关键字。
自定义关键字你可以通过:command + , (Windows / Linux: File -> Preferences -> User Settings) 打开VS Code的settings.json文件。
todohighlight.isEnable |
boolean | true | 启用/停用highlight,默认值是true。 |
todohighlight.isCaseSensitive |
boolean | true | 关键字是否对大小写敏感。 |
插件提供了下面的命令两个命令
Toggle highlight: 打开/关闭 highlightList highlighted annotations:从匹配的文件中列出并显示匹配内容。
还有个插件todo tree也是类似。
快速切换文件
ctrl+ p Quick Open, Go to File…
ctrl + tab Ctrl+Tab Open next
对于常用的标签页可以pin 下。
VSCODE 终端 取消右键粘贴 快速模式取消
1Search “right click”
2. Set “Right Click Behavior” to default
vscode 的tab与空格设置
编辑json文件 ,在设置那里,
在Settings窗口中点击左侧的【Text Editor】菜单,找到 Edit in settings.json
"editor.detectIndentation": false, //关闭检测第一个tab后面就tab
链接:https://www.zhihu.com/question/365621890/answer/2313247644
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
TabNine
当然首推还是这一款基于GPT-2语言模型的自动补全工具,我在前面一篇文章中花了一篇文章对这款插件进行了介绍。在这里,我再次强烈推荐TabNine这款插件,哪怕你使用的不是vs code也可以尝试一下这款插件。
TabNine和我认识中的自动补全工具有很大的不同,传统的补全工具更多的是根据上下文信息和第三方库进行补全,换句话说就是基于既有的内容进行补全。而TabNine更多的是偏向推理,它能够根据开发者前面输入的内容快速推理接下来要输入的代码,甚至参数、字符串、符号它都能够准确的推理并补全。
Bookmarks
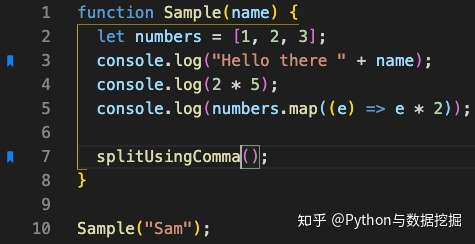
我们在开发过程中会经常进行跳转或者翻页,当经过一系列的跳转之后想回到最初的位置却发现无从下手了。在使用Pycharm时,可以通过快捷键给代码添加上标签,当我们想回到某一个位置时能够使用快捷键或者搜索的方式快速定位到准确的位置,这也是Pycharm吸引我的地方之一,它也养成了我喜欢打标签的习惯。
刚从Pycharm迁移到vs code在标签这一块会很不习惯,发现总是忘记之前所在代码片段。最后发现,vs code也可以通过配置插件实现强大的标签功能,这款插件就是Bookmarks。我们能够使用Ctrl+Alt+K、Ctrl+Alt+J、Ctrl+Alt+L快捷键添加标签,并且可以快速调整到指定标签位置。
Bookmarks

此扩展名允许你在工作区中针对不同文件的特定行向代码添加书签。

你还可以在不同的书签之间添加、删除和切换。通过右键单击代码中的任意位置并选择以下选项之一来实现此点。

- TODO: 标示处有功能代码待编写,使用方法:// TODO:
- FIXME:标示处代码需要修正,使用方法:// FIXME:
- !!!:标示处代码需要注意,使用方法:// !!!:
- ???:标示处代码有疑问,使用方法:// ???:
- MARK:标记,和#pragma mark效果相同,使用方法:// MARK:
链接:https://www.jianshu.com/p/3e136e660d27
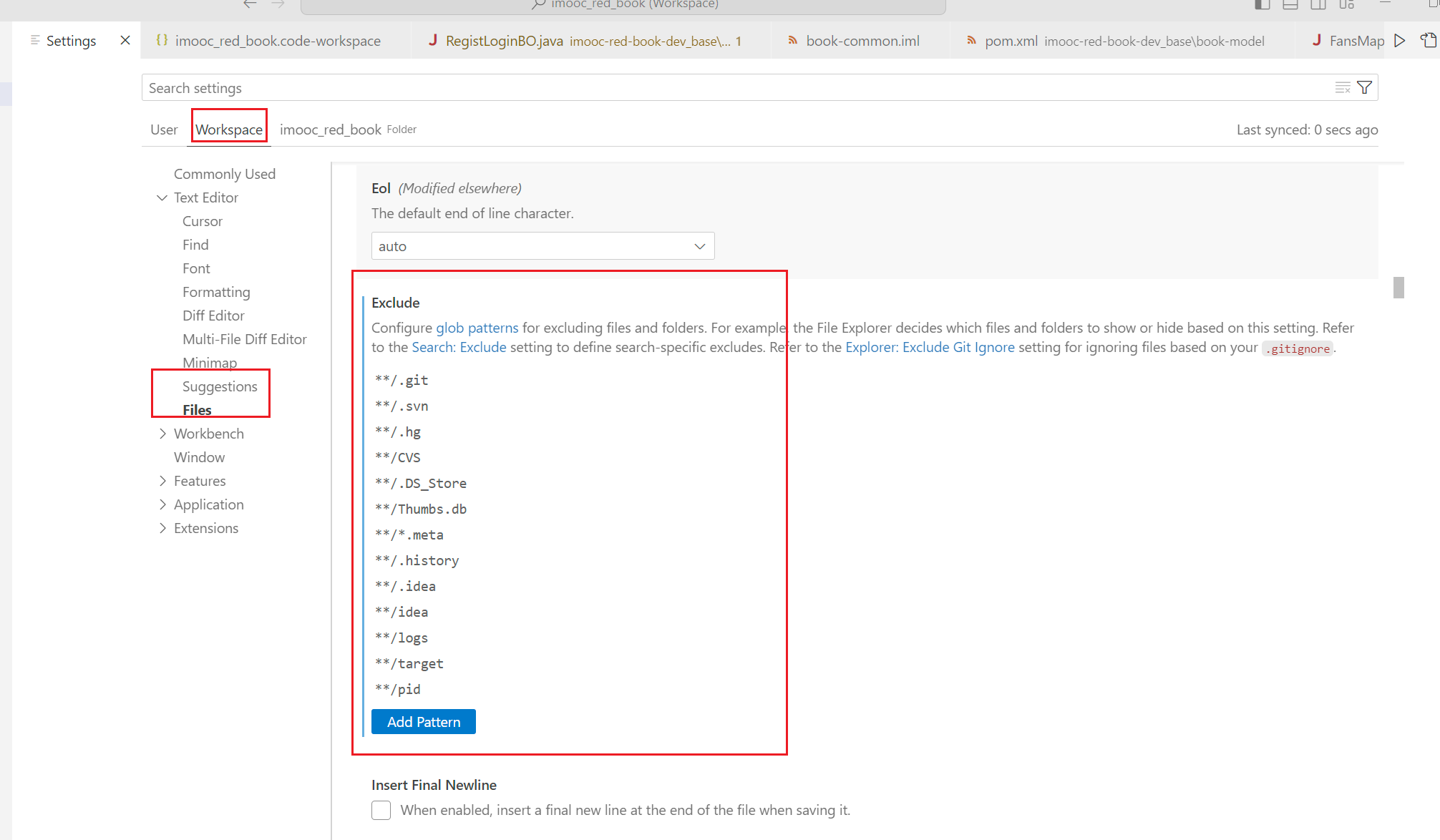
在 Visual Studio Code 里如何设置忽略指定的文件夹
剔除指定文件及文件夹

2在使用vscode 时git 忽略的文件可能会编辑器中显示,可以在settings.json 中加入排除选项 "search.exclude": { "**/node_modules": true, "**/bower_components": true, "build/": true, "temp/": true, "library/": true, "**/*.anim": true }, "files.exclude": { "**/.git": true, "**/.svn": true, "**/.hg": true, "**/CVS": true, "**/.DS_Store": true, "**/*.meta": true, "**/.history": true, "**/.idea": true, "**/idea": true, "**/logs": true, "**/target": true, "**/pid": true, }
屏蔽检索
进入设置界面后,选择工作区(Workspace)下的功能(Features)下的搜索(Search)下的exclude,点击添加模式(add pattern)






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
2019-05-27 路由器当交换机用
2015-05-27 mysql相关配置
2015-05-27 转: MYSQL获取更新行的主键ID
2013-05-27 转:控制反转(IoC)与依赖注入(DI)
2013-05-27 java中模仿C++实现条件编译
2012-05-27 C/C++ 0xC0000005: 写入位置 0xcccccccc 时发生访问冲突
2012-05-27 图的邻接矩阵表示及DFS