PhoneGap+jQm webapp本地化(1)--环境搭建以及资源介绍
2012-02-10 20:08 youxiachai 阅读(6601) 评论(5) 编辑 收藏 举报前言
上个月我设计一个基于JQM的webapp作为我的毕业设计
jQuery moible 开发笔记之项目设计
http://www.cnblogs.com/youxilua/archive/2012/01/03/2310963.html
结果…当然是做完了…效果嘛,作为毕业设计还可以,但是实际使用起来实在不给力,例如,窗口的浮动,流量的消耗,还有对于设备配置的依赖(例如,在局域网中HTC 野火跑起来那叫一个慢死…),不过,在一些高端设备运行还可以,例如,小米(我们班还是挺多人买了),iphone,三星的银河系列…
工欲善其事,必先利其器
我们没必要学习苦行僧那样,用记事本来打代码.目前而言呢,phonegap的IDE工具最好的当然是DW CS 5.5.
不过,我这里使用eclipse作为我的开发IDE,因为之前使用过DW CS 5.5 ,这次就换个IDE工具.
Eclipse 的配置
1,一站式新建项目
phonegap + jqm
http://svn.codespot.com/a/eclipselabs.org/mobile-web-development-with-phonegap/tags/r1.2/download/
这个插件还是很给力的,已经支持默认支持最新版本的phonegap,jqm,sencha
安装完以后选择这个图标
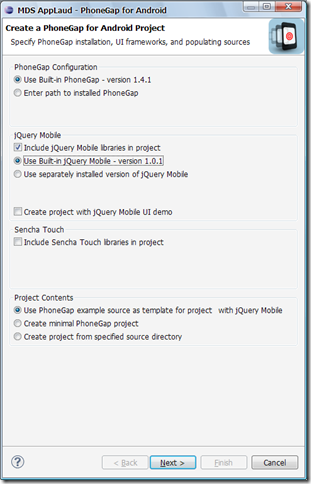
2,选择要建何种类型的phoneGap
(1),默认已经支持直接创建最新版本的phoneGap
(2),这个插件支持两大移动js框架jqm & Sencha Touch,当然..这两个框架只能二选一了,你不选也行…
(3),我这里选择我最为熟悉的jQm框架,默认已经支持最新版本了
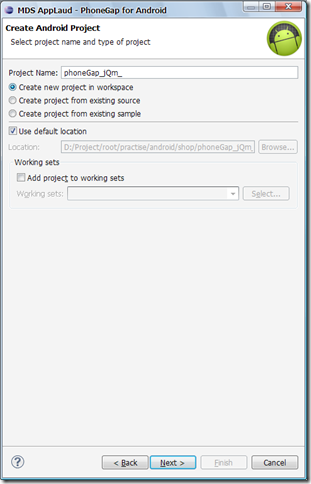
3,接着,创建android项目即可
接下来就不啰嗦了…
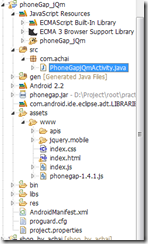
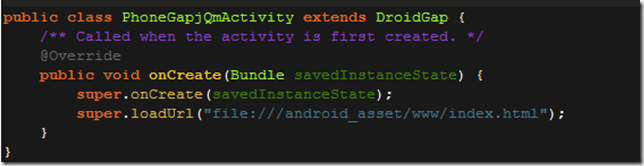
完成以后:项目结构,activity都已经写好的了..
代码也已经写好了.
注意:新建完以后,可能androidmainifest会报错,你把报错的那行代码删掉即可,你也可以根据那个代码要求找一个支持xlarge包的android版本(4.0吧)(貌似2.2没有这玩意),我这里省事直接删掉算了…
自带例子简单介绍
在新建一个page,想使用插件帮你打包好的API你需要以下步骤
1,准备JS文件,滑轮到index.html文件最后几行;
//这个JS是必须的,调用的是设备的初始化<script type="text/javascript"charset="utf-8"src="apis/device.js"></script>//以下API自己按照自己的喜好调用和修改吧<script type="text/javascript"charset="utf-8"src="apis/accelerometer.js"></script><script type="text/javascript"charset="utf-8"src="apis/camera.js"></script><script type="text/javascript"charset="utf-8"src="apis/capture.js"></script><script type="text/javascript"charset="utf-8"src="apis/compass.js"></script><script type="text/javascript"charset="utf-8"src="apis/connection.js"></script><script type="text/javascript"charset="utf-8"src="apis/contacts.js"></script><script type="text/javascript"charset="utf-8"src="apis/events.js"></script><script type="text/javascript"charset="utf-8"src="apis/file.js"></script><script type="text/javascript"charset="utf-8"src="apis/geolocation.js"></script><script type="text/javascript"charset="utf-8"src="apis/media.js"></script><script type="text/javascript"charset="utf-8"src="apis/notification.js"></script><script type="text/javascript"charset="utf-8"src="apis/storage.js"></script>
2,在body上调用init()方法,具体使用参见device.js.
<bodyonload="init();">
3,顺便你写了…
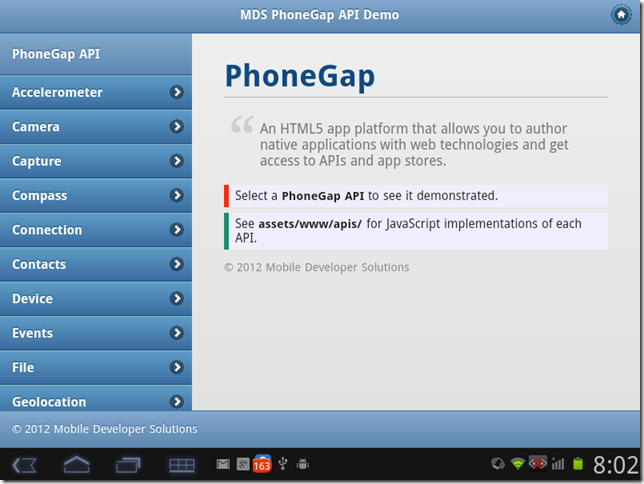
例子演示
感觉,这个跟这个jqm一起的例子,个人感觉比官方那个好很多…截个图,结束吧…
顺便介绍两本有关于phonegap的书
http://book.douban.com/subject/6954116/
http://book.douban.com/subject/6915788/
下载?反白可见…不希望外传…
http://www.kuaipan.cn/file/id_2622545685705289.html
http://www.kuaipan.cn/file/id_2622545685705398.html
下次讲讲数据库的调用和摄像头的本地保存吧…
作者:游戏阿柴
出处:http://www.cnblogs.com/youxilua
本文采用知识共享署名-非商业性使用-相同方式共享 2.5 中国大陆许可协议进行许可,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接。
微博联系:新浪微博
用支付宝赞助博主:http://me.alipay.com/youxilua










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架