appWidget 简单入门学习笔记
2011-09-24 15:19 youxiachai 阅读(5829) 评论(0) 编辑 收藏 举报1,让桌面能够添加你的appWidget
1,一个类,和2个xml
//一个实现AppWidgetProvider的类publicclassTomAppWidgetProviderextendsAppWidgetProvider {}
<!--放在 res/xml 文件夹中命名为tom_appwidget_info.xml-->android:minWidth="294dp"android:minHeight="72dp"android:updatePeriodMillis="86400000"android:initialLayout="@layout/tom_appwidget"android:configure="kg.tom.AppWidgetConfigure"></appwidget-provider><!-- android:initialLayout: 初始化你的appWidget布局 -->
<!--放置在res/layout/tom_appwidget_provider.xml--><?xmlversion="1.0" encoding="utf-8"?>android:layout_width="294dp"android:layout_height="72dp"android:orientation="vertical"><TextViewandroid:id="@+id/appwidget_text"android:layout_width="wrap_content"android:layout_height="wrap_content"android:textColor="#ff000000"/><Buttonandroid:id="@+id/appwidget_button"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="@android:string/ok"/></LinearLayout>在AndroidManifest.xml中声明你的appWidget
<receiverandroid:name="TomAppWidgetProvider" ><intent-filter><!--让系统能够设别到你的appWidgetProvider的动作--><actionandroid:name="android.appwidget.action.APPWIDGET_UPDATE" /></intent-filter><!--设置你的appWidget的布局--><meta-dataandroid:name="android.appwidget.provider"android:resource="@xml/tom_appwidget_info" /></receiver>
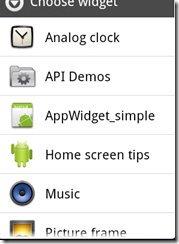
长按你的Home 界面,你就会看到你的widget已经在列表当中
但是,现在点击是会出错的,这时候我们需要设置我们的AppWidgetConfigure
在activity中增加一个Intent-filter
<intent-filter><!-- 让系统能够设别到你的appWidgetProvider的动作 --><actionandroid:name="android.appwidget.action.APPWIDGET_UPDATE" /></intent-filter>
publicclassAppWidgetConfigureextendsActivity {@OverridepublicvoidonCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);//设置widgetIdintmAppWidgetId = AppWidgetManager.INVALID_APPWIDGET_ID;//1,将setResult 设置为 取消,用于取消widget hostsetResult(RESULT_CANCELED);//2,从Intent 中找到widget 的idIntent intent = getIntent();Bundle extras = intent.getExtras();if(extras !=null){mAppWidgetId = extras.getInt(AppWidgetManager.EXTRA_APPWIDGET_ID,AppWidgetManager.INVALID_APPWIDGET_ID);}//3,如果获取不到 appWidget id 我们就结束if(mAppWidgetId == AppWidgetManager.INVALID_APPWIDGET_ID){Log.d("app","获取失败退出!!!");finish();}finalContext context = AppWidgetConfigure.this;//4,实例化你的 appWidgetAppWidgetManager appWidgetManager = AppWidgetManager.getInstance(context);//5,更新widgetIntent resultValue =newIntent();resultValue.putExtra(appWidgetManager.EXTRA_APPWIDGET_ID, mAppWidgetId);setResult(RESULT_OK, resultValue);finish();}}
2,然后写provider的代码
publicclassTomAppWidgetProviderextendsAppWidgetProvider {@OverridepublicvoidonUpdate(Context context, AppWidgetManager appWidgetManager,int[] appWidgetIds) {// TODO Auto-generated method stubsuper.onUpdate(context, appWidgetManager, appWidgetIds);finalintN = appWidgetIds.length;Log.d("app","onUpdate--->Ids==="+String.valueOf(N) );for(inti=0; i < N; i++){intappWidgetId = appWidgetIds[i];updateAppWidget(context, appWidgetManager, appWidgetId);}}staticvoidupdateAppWidget(Context context, AppWidgetManager appWidgetManager,intappWidgetId){Log.d("app","update---->id"+ appWidgetId);//1,widget中的的标题CharSequence text ="这是我第一个widget";//2,widget显示用布局,并设置text显示的值RemoteViews views =newRemoteViews(context.getPackageName(),R.layout.tom_appwidget_provider);views.setTextViewText(R.id.appwidget_text, text);//3,通知widget manager 更新appWidgetManager.updateAppWidget(appWidgetId, views);}@OverridepublicvoidonDeleted(Context context,int[] appWidgetIds) {// TODO Auto-generated method stubsuper.onDeleted(context, appWidgetIds);//删除的时候调用的方法intappids = appWidgetIds.length;Log.d("app","onDelete--->"+ appids);}}
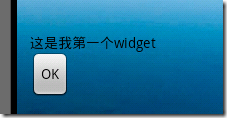
然后就可以运行了:
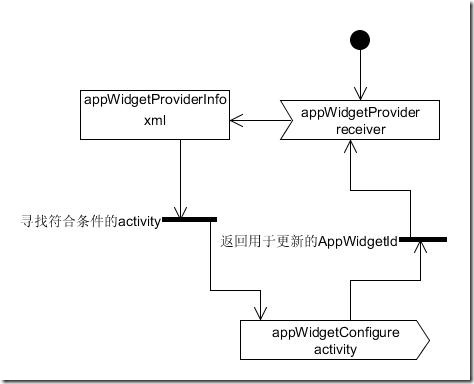
顺便附上一张简单原理图:..
2,小小的进阶为widget实现运行activity
只要在加上几行代码的appwidget 就能实现挑战到Activity的功能
1,新建一个HelloAppWidget的activity
staticvoidupdateAppWidget(Context context, AppWidgetManager appWidgetManager,intappWidgetId){Log.d("app","update---->id"+ appWidgetId);//1,设置显示用标题CharSequence text ="这是我第一个widget";//1.1,增加跳转用activity相关 intentIntent intent =newIntent(context, HelloAppWidget.class);PendingIntent pendingIntent = PendingIntent.getActivity(context,0, intent,0);//2,如果,没有在xml中声明RemoteViews布局,这里就必须要让其他布局基于RemoteViewsRemoteViews views =newRemoteViews(context.getPackageName(),R.layout.tom_appwidget_provider);views.setTextViewText(R.id.appwidget_text, text);//2.1将需要跳转的intent绑定到appWidget button中views.setOnClickPendingIntent(R.id.appwidget_button, pendingIntent);//3,通知widget manager 更新appWidgetManager.updateAppWidget(appWidgetId, views);}
作者:游戏阿柴
出处:http://www.cnblogs.com/youxilua
本文采用知识共享署名-非商业性使用-相同方式共享 2.5 中国大陆许可协议进行许可,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接。
微博联系:新浪微博
用支付宝赞助博主:http://me.alipay.com/youxilua







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架