jQuery选择器
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title></title>
<style>
div {
width: 100px;
height: 90px;
float: left;
padding: 5px;
margin: 5px;
background-color: #EEEEEE;
}
</style>
<script src="https://www.imooc.com/static/lib/jquery/1.9.1/jquery.js"></script>
</head>
<body>
<div class="aaron">
<p>class="aaron"</p>
<p>选中</p>
</div>
<div class="aaron">
<p>class="aaron"</p>
<p>选中</p>
</div>
<div class="imooc">
<p>class="imooc"</p>
<p>jQuery选中</p>
</div>
<div class="imooc">
<p>class="imooc"</p>
<p>jQuery选中</p>
</div>
<script type="text/javascript">
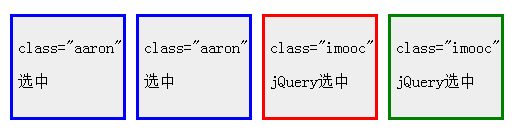
var divs = document.getElementsByTagName('div'); //通过原生方法处理,获取到所有的节点标记名为div的元素
//for (var i = 0; i < divs.length; i++) { //divs是DOM合集对象,通过循环给每一个合集中的<div>元素赋予新的border样式。
//divs[i].style.border="2px solid red";
// }
divs[0].style.border = "3px solid blue";
divs[1].style.border = "3px solid blue";
divs[2].style.border = "3px solid red";
divs[3].style.border = "3px solid green";

</script>
<!-- <script type="text/javascript">
//通过jQuery直接传入标签名p
var $p=$("div");
//标签是可以多个的,所以得到的同样也是一个合集
var a=$p.get(0);
var b=$p.get(1);
var c=$p.get(2);
var d=$p.get(3);
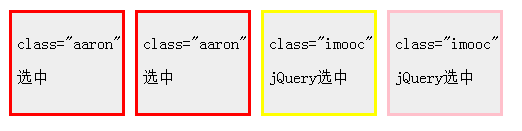
$(a).css("border", "3px solid red");
$(b).css("border", "3px solid red");
$(c).css("border", "3px solid yellow");
$(d).css("border", "3px solid pink");
//$("div").css("border", "3px solid red"); //也可以获取所有<div>元素赋予样式。
</script>-->

</body>
</html>


