el-image图片预览显示bug
原本代码 <el-table-column label="附件" width="120"> <template #default="scope"> <el-image v-if="scope.row.attachmentUrl" :src="scope.row.attachmentUrl" :preview-src-list="[scope.row.attachmentUrl]" style="width: 40px;height: 40px;border-radius: 5px"> </el-image> </template> </el-table-column>

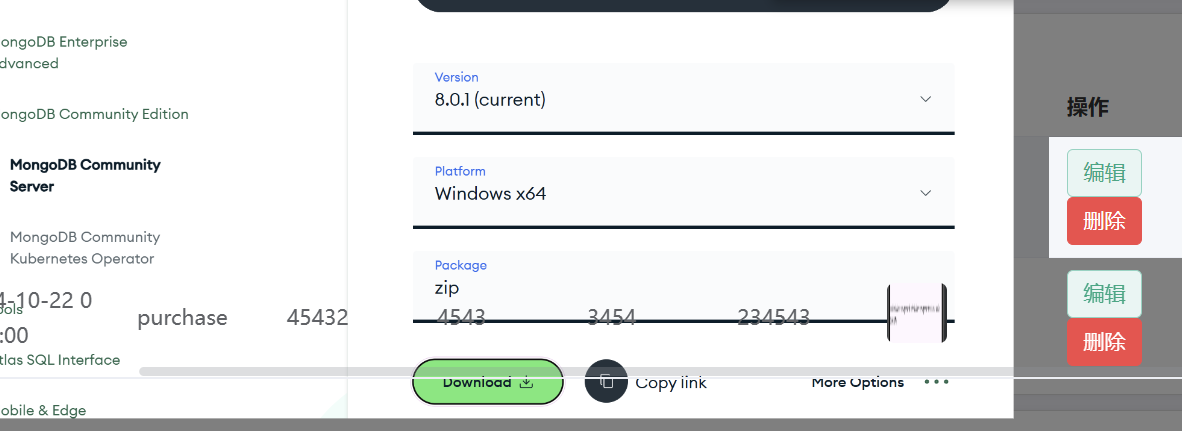
出现了各种bug
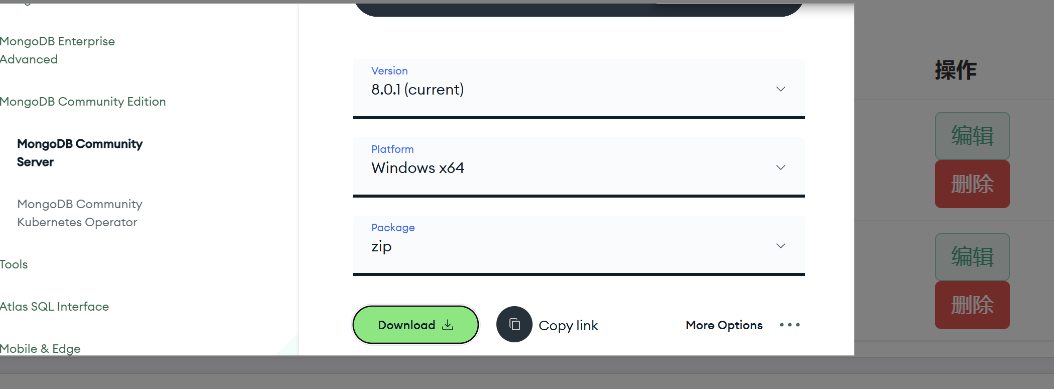
解决方案 : 添加 preview-teleported 属性即可
1 2 3 4 5 6 7 8 9 10 11 | <el-table-column label="附件" width="120"> <template #default="scope"> <el-image v-if="scope.row.attachmentUrl" :src="scope.row.attachmentUrl" :preview-src-list="[scope.row.attachmentUrl]" style="width: 40px;height: 40px;border-radius: 5px" preview-teleported> </el-image> </template> </el-table-column> |







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix