使用element ui 组件的时候,如果使用两个或多个按钮在同一个单元格内,按钮会竖着排列,但是不能够对齐怎么解决?

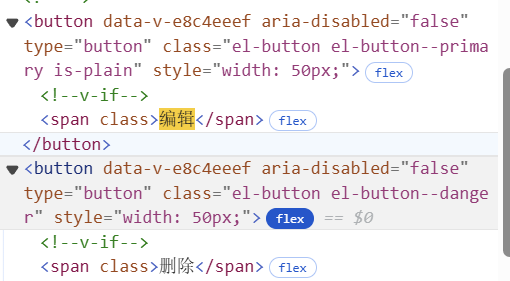
打开浏览器的开发者模式(f12打开)

我们发现这个按钮有一个自带的左边距10px
<el-table-column width="100" label="操作">
<template #default="scope">
<el-button type="primary" plain style="width: 50px;" @click="handelEdit(scope.row)">编辑</el-button>
<el-button type="danger" style="margin-left: 0; width: 50px;" @click="handelDelete(scope.row)">删除</el-button>
</template>
</el-table-column>
这样就好了






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!