开发一个flutter app
重新开启了flutter学习,因为一个大创项目
很对不起王建民主任,教导的软件需求知识,我完全没有用到。
首先配置环境 需要用android studio 自己用idea一直出错。所以一定要选择用android studio ,随便在网上找个教程就可以了
在android 中 build.gradle 添加以下代码 确保app启动慢的问题
1 2 3 4 5 6 7 8 9 10 | allprojects { repositories { google() mavenCentral() maven { url 'https://maven.aliyun.com/repository/google' } maven { url 'https://maven.aliyun.com/repository/jcenter' } maven { url 'https://maven.aliyun.com/repository/central' } maven { url 'https://storage.flutter-io.cn/download.flutter.io' } }} |
这次要开发完整的项目,要比之前难,而且界面必须美观,不能像之前一样了
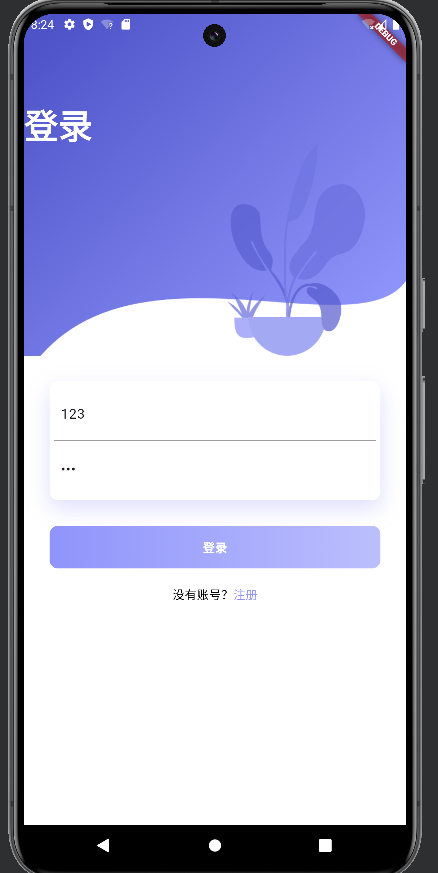
根据登录界面来学习‘
import 'package:flutter/material.dart'; import 'register_page.dart'; import 'home_page.dart'; // 确保你已经导入了 HomePage class LoginPage extends StatefulWidget { @override _LoginPageState createState() => _LoginPageState(); } class _LoginPageState extends State<LoginPage> { final TextEditingController _usernameController = TextEditingController(); final TextEditingController _passwordController = TextEditingController(); @override Widget build(BuildContext context) { return Scaffold( backgroundColor: Colors.white, body: SingleChildScrollView( // 添加可滚动视图 child: Container( padding: EdgeInsets.only(bottom: MediaQuery.of(context).viewInsets.bottom + 20), // 防止键盘遮挡 child: Column( children: <Widget>[ Container( height: 400, decoration: BoxDecoration( image: DecorationImage( image: AssetImage('assets/images/login/background.png'), fit: BoxFit.cover, ), ), child: Stack( children: <Widget>[ Positioned( top: 50, left: 0, right: 0, child: Container( margin: EdgeInsets.only(top: 50), child: Text("登录", style: TextStyle(color: Colors.white, fontSize: 40, fontWeight: FontWeight.bold)), ), ) ], ), ), Padding( padding: EdgeInsets.all(30.0), child: Column( children: <Widget>[ Container( padding: EdgeInsets.all(5.0), decoration: BoxDecoration( color: Colors.white, borderRadius: BorderRadius.circular(10), boxShadow: [ BoxShadow( color: Color.fromRGBO(143, 148, 251, 0.3), blurRadius: 20.0, offset: Offset(0, 10) ) ] ), child: Column( children: <Widget>[ Container( padding: EdgeInsets.all(8.0), decoration: BoxDecoration( border: Border(bottom: BorderSide(color: Colors.grey)), ), child: TextField( controller: _usernameController, decoration: InputDecoration( border: InputBorder.none, hintText: "请输入账号", hintStyle: TextStyle(color: Colors.grey[400]), ), ), ), Container( padding: EdgeInsets.all(8.0), child: TextField( controller: _passwordController, decoration: InputDecoration( border: InputBorder.none, hintText: "请输入密码", hintStyle: TextStyle(color: Colors.grey[400]), ), obscureText: true, // 隐藏密码 ), ) ], ), ), SizedBox(height: 30,), GestureDetector( onTap: () { _submitForm(); }, child: Container( height: 50, decoration: BoxDecoration( borderRadius: BorderRadius.circular(10), gradient: LinearGradient( colors: [ Color.fromRGBO(143, 148, 251, 1), Color.fromRGBO(143, 148, 251, 0.6), ] ) ), child: Center( child: Text("登录", style: TextStyle(color: Colors.white, fontWeight: FontWeight.bold)), ), ), ), SizedBox(height: 20,), Row( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ Text("没有账号?", style: TextStyle(color: Colors.black)), GestureDetector( onTap: () { Navigator.push(context, MaterialPageRoute(builder: (context) => RegisterPage())); }, child: Text("注册", style: TextStyle(color: Color.fromRGBO(143, 148, 251, 1))), ), ], ), ], ), ) ], ), ), ), ); } void _submitForm() { String username = _usernameController.text; String password = _passwordController.text; if (username == '123' && password == '123') { Navigator.push(context, MaterialPageRoute(builder: (context) => HomePage())); } else { showDialog( context: context, builder: (BuildContext context) { return AlertDialog( title: Text("登录失败"), content: Text("用户名或密码错误"), actions: <Widget>[ TextButton( child: Text("确定"), onPressed: () { Navigator.of(context).pop(); }, ), ], ); }, ); } } }

目前也是开发了一个还算可以的页面,后续要和画师的风格通一,后续还要修改 这个页面仅供学习。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
2023-09-27 九月二十七日