import 'package:flutter/material.dart';
class QuestionnairePage extends StatefulWidget {
@override
_QuestionnairePageState createState() => _QuestionnairePageState();
}
class Question {
String text;
int yesScore;
Question(this.text, this.yesScore);
}
final List<Question> questions = [
Question("你是否经常感到焦虑或紧张?", 2),
Question("你是否有难以入睡的情况?", 1),
Question("你是否经常回避社交活动?", 3),
Question("你是否经常感到无助或绝望?", 5),
Question("你是否对自己的能力持续怀疑?", 2),
Question("你是否经常有负罪感或自我责备的想法?", 4),
Question("你是否经历过显著的体重变化(无意识的增减)?", 3),
Question("你是否对未来感到极度担忧?", 6),
Question("你是否容易情绪波动或易怒?", 2),
Question("你是否有过持续的身体不适但找不到明确原因?", 8),
];
class _QuestionnairePageState extends State<QuestionnairePage> {
Map<int, bool> _answers = {};
int _totalScore = 0;
void _submitAnswers() {
setState(() {
_totalScore = 0;
questions.asMap().forEach((index, question) {
if (_answers[index] ?? false) _totalScore += question.yesScore;
});
});
String result;
if (_totalScore <= 10) {
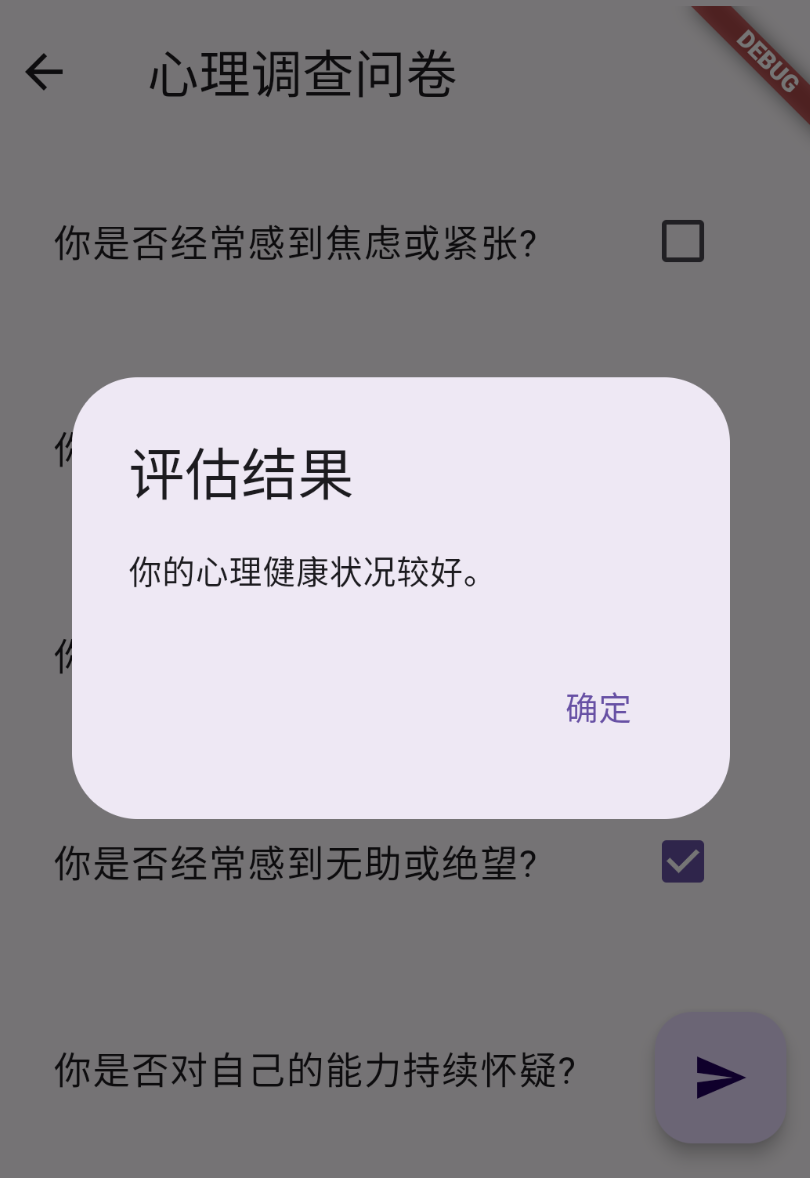
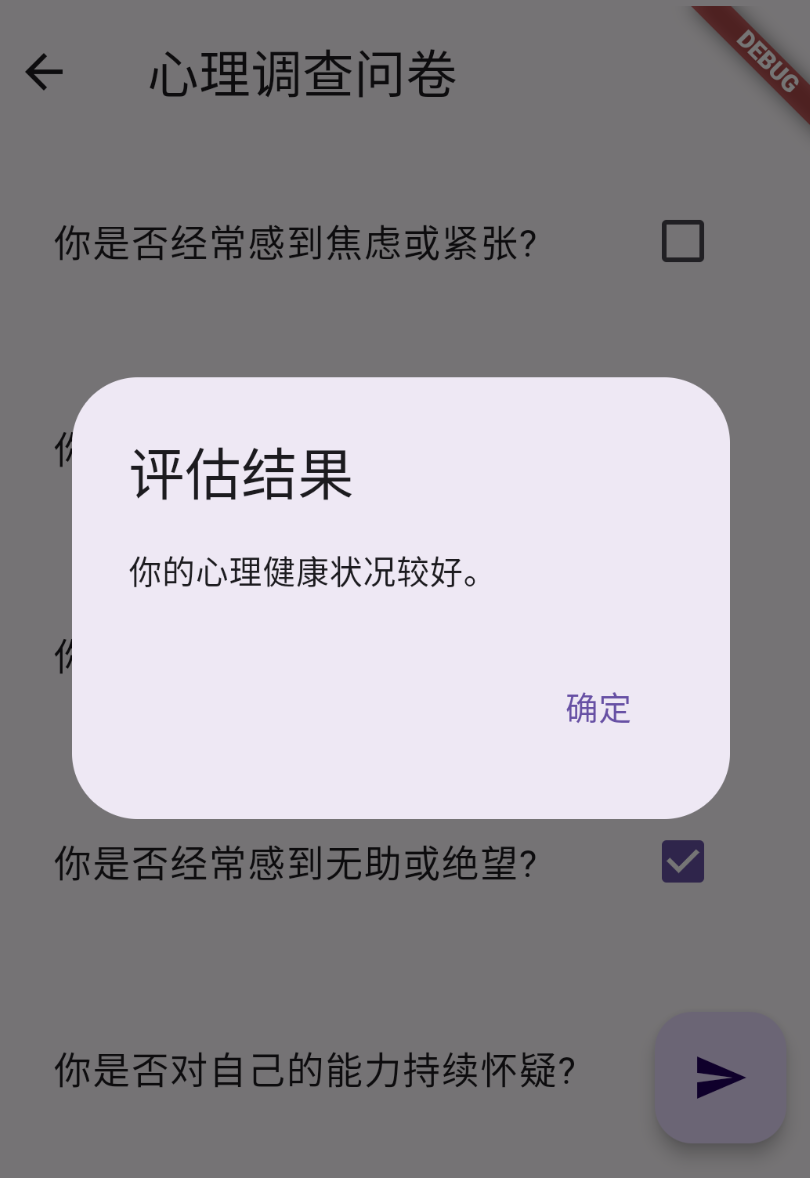
result = "你的心理健康状况较好。";
} else if (_totalScore <= 20) {
result = "你可能面临一些心理压力,建议关注个人心理健康。";
} else {
result = "你的心理状况可能需要专业帮助,请考虑咨询专业人士。";
}
showDialog(
context: context,
builder: (context) => AlertDialog(
title: Text('评估结果'),
content: Text(result),
actions: [
TextButton(
onPressed: () => Navigator.pop(context),
child: Text('确定'),
),
],
),
);
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('心理调查问卷')),
body: SingleChildScrollView(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: questions.asMap().entries.map((entry) {
final index = entry.key;
final question = entry.value;
return Padding(
padding: EdgeInsets.all(16.0),
child: CheckboxListTile(
title: Text(question.text),
value: _answers[index] ?? false,
onChanged: (value) {
setState(() {
_answers[index] = value!;
});
},
),
);
}).toList(),
),
),
floatingActionButton: FloatingActionButton(
onPressed: _submitAnswers,
tooltip: '提交',
child: Icon(Icons.send),
),
);
}
}







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix