增补博客 第五篇 python 电子算盘
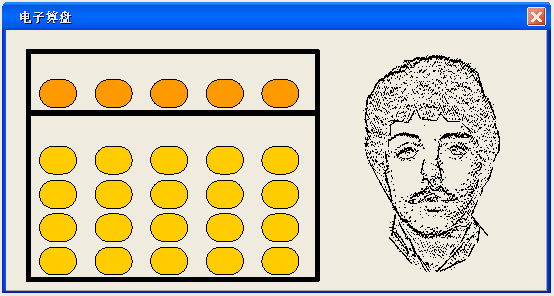
【题目描述】设计一个电子算盘。要求绘制电子算盘界面,设计并实现打珠算过程(界面参考如下图示)。
界面右侧要求以图形绘制的方式绘制自画像,注意不能是图像文件显示的形式。

图 电子算盘参考界面示意
【练习要求】请给出源代码程序和运行测试结果,源代码程序要求添加必要的注释。
from tkinter import *
def get_empty(canvas, below_oval, chushi):
empty = [[0 for j in range(5)] for i in range(4)]
for i in range(4):
for j in range(5):
if canvas.coords(below_oval[i][j]) != chushi[i][j]:
empty[i][j] = 1
print(empty)
return empty
def handler_adaptor(handler, **kwds):
return lambda event, handler=handler, kwds=kwds: handler(event, **kwds)
def handler_adaptor2(handler, **kwds):
return lambda event, handler=handler, kwds=kwds: handler(event, **kwds)
def initWindow(canvas, below_oval, chushi):
rect = canvas.create_rectangle(25, 40, 450, 400, width=3) # 算盘边框
x0, y0, x1, y1 = 0, 0, 0, 0
for i in range(5): # 生成串算珠的线
line_shu = canvas.create_line(70 + x0, 40 + y0, 70 + x1, 400 + y1, width=3)
x0 += 80
x1 += 80
line_fenge = canvas.create_line(25, 100, 450, 100, width=3) # 生成上下珠的分割线
x0, y0, x1, y1 = 0, 0, 0, 0
for i in range(5): # 生成5个上珠
top_oval[i] = canvas.create_oval(40 + x0, 60 + y0, 100 + x1, 90 + y1, fill='orange', tags=f"top{i}")
x0 += 80
x1 += 80
x0, y0, x1, y1 = 0, 0, 0, 0
for i in range(4): # 生成4*5个下珠
for j in range(5):
below_oval[i][j] = canvas.create_oval(40 + x0, 160 + y0, 100 + x1, 190 + y1, fill='yellow',
tags=f"below{i}{j}")
chushi[i][j] = canvas.coords(below_oval[i][j])
x0 += 80
x1 += 80
x0 = 0
x1 = 0
y0 += 60
y1 += 60
print(chushi)
num = [[0 for i in range(5)] for j in range(4)] # 五个下珠分别对应的数值
num2 = [0 for i in range(5)] # 五个上珠分别对应的数值
#哆啦A梦
# 画圆脸
canvas.create_oval((525, 70, 675, 220), fill='blue')
# 画圆脸
canvas.create_oval((540, 100, 660, 220), fill='white')
# 画椭圆
canvas.create_oval((600, 80, 630, 120), fill='white')
# 画椭圆
canvas.create_oval((570, 80, 600, 120), fill='white')
# 画椭圆眼睛
canvas.create_oval((603, 92, 615, 108), fill='black')
# 画椭圆眼睛
canvas.create_oval((585, 92, 597, 108), fill='black')
# 画椭圆眼睛
canvas.create_oval((606, 95, 612, 105), fill='white')
# 画椭圆眼睛
canvas.create_oval((588, 95, 594, 105), fill='white')
# 画圆鼻子
canvas.create_oval((593, 115, 607, 130), fill='red')
# 嘴
canvas.create_arc((540, 60, 660, 180), style='arc', start=240, extent=60) # 画弧线
canvas.create_line(600, 130, 600, 180, fill="black") # 竖线
# 胡须
canvas.create_line(615, 150, 645, 150, fill="black") # 横线
canvas.create_line(555, 150, 585, 150, fill="black") # 横线
canvas.create_line(558, 127, 585, 137, fill="black")
canvas.create_line(615, 137, 642, 127, fill="black")
canvas.create_line(558, 170, 585, 163, fill="black")
canvas.create_line(615, 163, 642, 168, fill="black")
# 身体
canvas.create_rectangle(550, 200, 650, 285, fill="blue") # 身体正前方
canvas.create_arc((560, 190, 640, 270), style='chord', start=135, extent=270, fill='white') # 画弧线
canvas.create_line((550, 200, 650, 200), fill="red", width=10, capstyle='round') # 圆滑轮廓线
canvas.create_arc((585, 270, 615, 300), style='chord', start=0, extent=180, fill='white') # 画弧线
canvas.create_line(585, 285, 615, 285, fill="white")
# 画脚
# 画椭圆
canvas.create_oval((540, 275, 590, 295), fill='white') # 左脚
canvas.create_oval((610, 275, 660, 295), fill='white') # 右脚
# 画手
canvas.create_polygon([550, 205, 550, 235, 520, 250, 520, 235], outline="black", fill="blue") # 手臂多边形
canvas.create_polygon([650, 205, 650, 235, 680, 250, 680, 235], outline="black", fill="blue")
canvas.create_oval((510, 230, 535, 255), fill='white') # 左圆形手掌
canvas.create_oval((665, 230, 690, 255), fill='white') # 右圆形手掌
# 画铃铛
canvas.create_oval((590, 200, 610, 220), fill='yellow') # 铃铛中心圆
canvas.create_line((591, 210, 609, 210), fill="black", width=5, capstyle='round') # 圆滑轮廓线
canvas.create_line((592, 210, 608, 210), fill="yellow", width=3, capstyle='round') # 圆滑轮廓线
canvas.create_oval((598, 213, 602, 217), fill='red') # 中心小红点
canvas.create_line(600, 218, 600, 220, fill="black")
# 画口袋
canvas.create_arc((570, 200, 630, 260), style='chord', start=180, extent=180, fill='white') # 画弧线
def bind(canvas, top_oval, below_oval, handler_adaptor, handler_adaptor2):
def handler(event, fun, row, col):
"""下珠上划"""
content = fun # 这个就是被点击的算珠id
empty = get_empty(canvas, below_oval, chushi)
if row == 0:
if float(canvas.coords(content)[1]) - 40 >= 100:
canvas.move(content, 0, -40)
else:
if empty[row - 1][col] == 1:
if float(canvas.coords(content)[1]) - 40 >= 100 + 60 * (row): # Adjusted boundary condition
canvas.move(content, 0, -40)
def handler2(event, fun, row):
"""上珠上划"""
content = fun # 这个就是被点击的算珠id
if float(canvas.coords(content)[1]) - 20 >= 40:
canvas.move(content, 0, -20)
def handler3(event, fun, row, col):
"""下珠下划"""
content = fun # 这个就是被点击的算珠id
empty = get_empty(canvas, below_oval, chushi)
if row == 3:
if float(canvas.coords(content)[1]) + 40 <= 400:
canvas.move(content, 0, 40)
else:
if empty[row][col] == 1: # 修正条件判断错误,使用 row + 1
canvas.move(content, 0, 40)
def handler4(event, fun, row):
"""上珠下划"""
content = fun # 这个就是被点击的算珠id
if float(canvas.coords(content)[1]) + 20 <= 100:
canvas.move(content, 0, 20)
for i in range(5):
canvas.tag_bind(top_oval[i], "<Button-1>", handler_adaptor2(handler2, fun=top_oval[i], row=i))
canvas.tag_bind(top_oval[i], "<Button-3>", handler_adaptor2(handler4, fun=top_oval[i], row=i))
for i in range(4):
for j in range(5):
canvas.tag_bind(below_oval[i][j], "<Button-1>",
handler_adaptor(handler, fun=below_oval[i][j], row=i, col=j))
canvas.tag_bind(below_oval[i][j], "<Button-3>",
handler_adaptor(handler3, fun=below_oval[i][j], row=i, col=j))
if __name__ == "__main__":
window = Tk()
window.title("电子算盘")
window.geometry("800x500")
canvas = Canvas(window, width="800", height="500", bg="white")
canvas.pack()
top_oval = [None for i in range(5)] # 定义列表存储5个上珠
below_oval = [[None for i in range(5)] for i in range(4)] # 定义列表存储4*5个下珠
chushi = [[0 for j in range(5)] for i in range(4)] # 所有下珠的初始坐标
initWindow(canvas, below_oval, chushi)
bind(canvas, top_oval, below_oval, handler_adaptor, handler_adaptor2)
window.mainloop()





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix