团队作业博客(五)flutter 结合 springBoot 完成登录 注册 功能
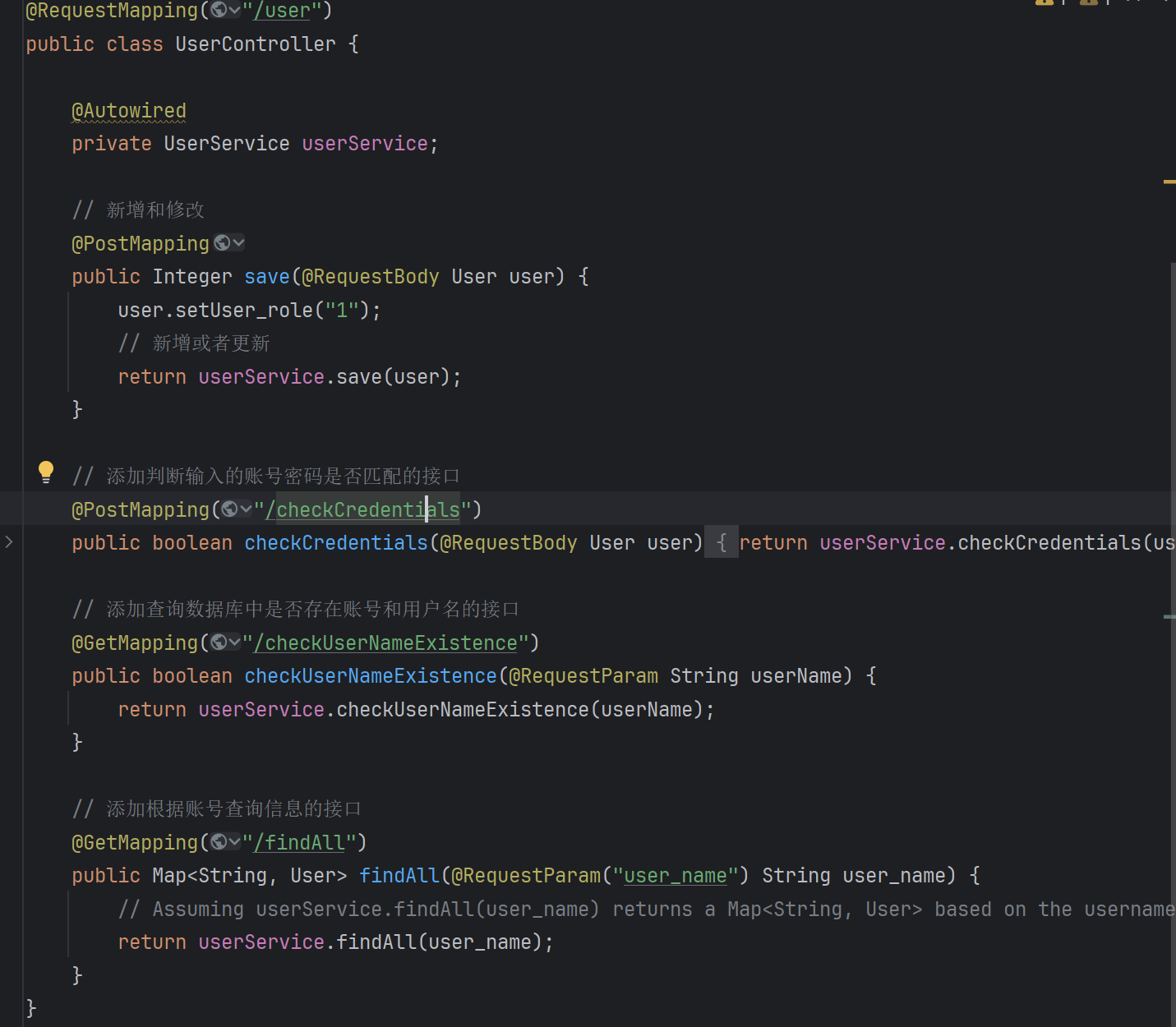
后端接口

前端调用接口代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 | import 'package:dio/dio.dart';import 'package:flutter/material.dart';import '../page/login.dart';//注册功能Future<void> register( BuildContext context, String username, String password, String username2, String phoneNumber, String email)async { try { Dio dio = Dio(); String checkUrl = "http://192.168.95.241:9090/user/checkUserNameExistence?userName=$username"; Response checkResponse = await dio.get(checkUrl); if (checkResponse.data) { // 用户名已存在,提示用户无法注册 showDialog( context: context, builder: (BuildContext context) { return AlertDialog( title: Text('注册失败'), content: Text('用户名已存在,请选择其他用户名'), actions: <Widget>[ TextButton( onPressed: () { Navigator.of(context).pop(); // 关闭对话框 }, child: Text('确定'), ), ], ); }, ); return; } // 用户名不存在,可以进行注册 String registerUrl = "http://192.168.95.241:9090/user"; Map<String, dynamic> data = { "user_name": username, "user_password": password, "user_name2": username2, "user_phone": phoneNumber, "user_email": email }; Response response = await dio.post(registerUrl, data: data); if (response.statusCode == 200) { // 注册成功 showDialog( context: context, builder: (BuildContext context) { return AlertDialog( title: Text('注册成功'), actions: <Widget>[ TextButton( onPressed: () { Navigator.of(context).pop(); // 关闭对话框 Navigator.of(context).pushReplacement( // 替换当前页面为登录页面 MaterialPageRoute(builder: (context) => LoginPage(key: UniqueKey())), ); }, child: Text('确定'), ), ], ); }, ); } else { // 注册失败 showDialog( context: context, builder: (BuildContext context) { return AlertDialog( title: Text('注册失败'), content: Text('错误码: ${response.statusCode}'), actions: <Widget>[ TextButton( onPressed: () { Navigator.of(context).pop(); }, child: Text('确定'), ), ], ); }, ); } } catch (e) { // 请求过程中出现错误 showDialog( context: context, builder: (BuildContext context) { return AlertDialog( title: Text('请求错误'), content: Text('$e'), actions: <Widget>[ TextButton( onPressed: () { Navigator.of(context).pop(); }, child: Text('确定'), ), ], ); }, ); }}//登录功能Future<void> login( BuildContext context, String username, String password)async { Dio dio = Dio(); String checkUrl = "http://192.168.95.241:9090/user/checkCredentials"; Map<String, dynamic> data = { "user_name": username, "user_password": password, }; Response response = await dio.post(checkUrl, data: data); if (response.statusCode == 200) { bool isAuthenticated = response.data; if (isAuthenticated) { // 显示登录成功对话框 showDialog( context: context, builder: (BuildContext context) { return AlertDialog( title: Text('登录成功'), content: Text('欢迎回来!'), actions: [ TextButton( onPressed: () { Navigator.of(context).pop(); // 关闭对话框 }, child: Text('确定'), ), ], ); }, ); } else { // 身份验证失败,显示错误消息或采取相应的操作 showDialog( context: context, builder: (BuildContext context) { return AlertDialog( title: Text('登录失败'), content: Text('用户名或密码不正确'), actions: [ TextButton( onPressed: () { Navigator.of(context).pop(); // 关闭对话框 }, child: Text('确定'), ), ], ); }, ); } }}import 'dart:async';import 'package:dio/dio.dart';import 'package:flutter/material.dart';// 导入获取用户信息的方法import '../Do/UserDao.dart';import '../component/container.dart';import '../component/drawer.dart';import 'Home1.dart';import 'login.dart';class MyApp2 extends StatelessWidget { final String username; const MyApp2({Key? key, required this.username}) : super(key: key); // 调用父类构造函数 @override Widget build(BuildContext context) { return MaterialApp( title: '心语航标', theme: ThemeData( primarySwatch: Colors.purple, ), home: MyHome2(username: username), ); }}class MyHome2 extends StatefulWidget { final String username; const MyHome2({Key? key, required this.username}) : super(key: key); @override _MyHome2State createState() => _MyHome2State();}class _MyHome2State extends State<MyHome2> { Map<String, dynamic> userInfo = {}; // 初始化userInfo @override void initState() { super.initState(); getUserInfo(widget.username); // 调用获取用户信息的方法 } //登录查询用户信息 Future<void> getUserInfo(String username) async { Dio dio = Dio(); String apiUrl = "http://192.168.95.241:9090/user/findAll?user_name=$username"; try { Response response = await dio.get(apiUrl); print(response); if (response.statusCode == 200) { setState(() { userInfo = response.data; // 更新userInfo }); } else { setState(() { userInfo = {}; // 请求失败时将userInfo清空 }); } } catch (e) { print("Error fetching user info: $e"); setState(() { userInfo = {}; // 发生异常时将userInfo清空 }); } } @override Widget build(BuildContext context) { return DefaultTabController( length: 4, child: Scaffold( appBar: AppBar( title: const Text('心语航标'), centerTitle: true, actions: <Widget>[ IconButton( icon: const Icon(Icons.search), onPressed: () { // 搜索操作 }, ), ], ), drawer: buildCustomDrawer( accountEmail: userInfo['user_email'] ?? '未知邮箱', accountName: userInfo['user_name2'] ?? '未登录', currentAccountPictureAsset: 'assets/阿尼亚.jpg', drawerBackgroundAsset: 'assets/可可爱爱阿尼亚.jpg', drawerItems: [ DrawerItem(title: '用户反馈', icon: Icons.feedback), DrawerItem(title: '系统设置', icon: Icons.settings), DrawerItem(title: '我要发布', icon: Icons.send), DrawerItem(title: '注销', icon: Icons.exit_to_app), ], onLoginPressed: () { Navigator.push( context, MaterialPageRoute( builder: (context) => LoginPage(key: UniqueKey()), ), ); }, ), bottomNavigationBar: buildCustomBottomNavigationBar( tabs: [ const Tab(icon: Icon(Icons.home), text: '首页'), const Tab(icon: Icon(Icons.article), text: '专栏'), const Tab(icon: Icon(Icons.chat_bubble), text: 'AI咨询'), const Tab(icon: Icon(Icons.notifications), text: '消息'), ], backgroundColor: Colors.black, height: 60.0, labelStyle: const TextStyle(height: 0, fontSize: 12), ), body: TabBarView( children: <Widget>[ home1(mt: 'in_teher', key: GlobalKey()), const Text('data2'), const Text('data3'), const Text('data4'), ], ), ), ); }} |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
2023-04-22 每天打卡一小时 第十三天 编译四部曲