团队作业博客(三)flutter 尝试创建第一个页面(三)
新建目录 assets 存放图片
在pubspec..yaml 中添加
flutter: # The following line ensures that the Material Icons font is # included with your application, so that you can use the icons in # the material Icons class. uses-material-design: true assets: - assets/阿尼亚.jpg - assets/可可爱爱阿尼亚.jpg
在 目录 lib main.dart文件中添加以下代码
import 'package:flutter/material.dart'; void main() { runApp(const MyApp()); } class MyApp extends StatelessWidget { const MyApp({super.key}); // 每个项目最外层,必须有MaterialApp @override Widget build(BuildContext context) { return MaterialApp( title: '心语航标', theme: ThemeData( primarySwatch: Colors.purple, ), // 通过Home 指定首页 home: MyHome(), ); } } class MyHome extends StatelessWidget{ @override Widget build(BuildContext context) { // 在flutter 中 ,每个控件都是一个类 return Scaffold( appBar: AppBar( title: Text("心语航标"), centerTitle: true, //右侧行为按钮 actions:<Widget>[ IconButton( icon: Icon(Icons.search), onPressed: () {}, ) ], ), drawer: Drawer( child: ListView( padding: EdgeInsets.all(0), children:const <Widget>[ UserAccountsDrawerHeader( accountEmail: Text('newemail@aniya.com'), accountName: Text('阿尼亚'), currentAccountPicture: CircleAvatar( backgroundImage:AssetImage('assets/阿尼亚.jpg') ,), //美化当前控件的 decoration: BoxDecoration( image: DecorationImage( image: AssetImage('assets/可可爱爱阿尼亚.jpg'), fit: BoxFit.cover, // 可选的,根据需要设置图片的适应方式 ), ) ), ListTile(title:Text('用户反馈'),trailing: Icon(Icons.feedback),), ListTile(title:Text('系统设置'),trailing: Icon(Icons.settings),), ListTile(title:Text('我要发布'),trailing: Icon(Icons.send),), ListTile(title:Text('注销'),trailing: Icon(Icons.exit_to_app),) ], ), ), ); } }
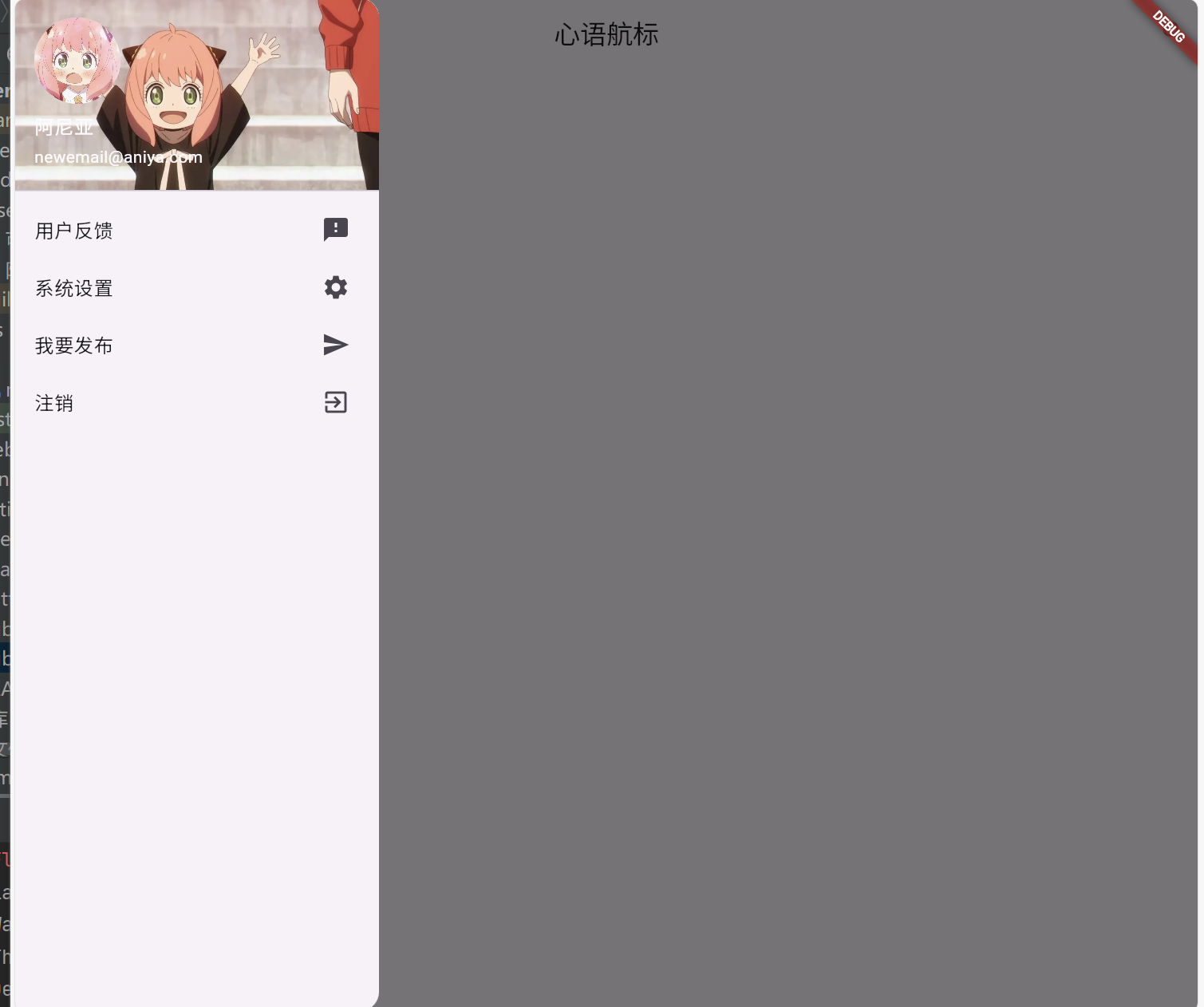
显示效果







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix