Linux 桌面玩家指南:12. 优秀的文本化编辑思想大碰撞(Markdown、LaTeX、MathJax)
Posted on 2018-11-09 00:31 京山游侠 阅读(3122) 评论(11) 收藏 举报特别说明:要在我的随笔后写评论的小伙伴们请注意了,我的博客开启了 MathJax 数学公式支持,MathJax 使用
$标记数学公式的开始和结束。如果某条评论中出现了两个$,MathJax 会将两个$之间的内容按照数学公式进行排版,从而导致评论区格式混乱。如果大家的评论中用到了$,但是又不是为了使用数学公式,就请使用\$转义一下,谢谢。
想从头阅读该系列吗?下面是传送门:
- Linux 桌面玩家指南:01. 玩转 Linux 系统的方法论
- Linux 桌面玩家指南:02. 以最简洁的方式打造实用的 Vim 环境
- Linux 桌面玩家指南:03. 针对 Gnome 3 的 Linux 桌面进行美化
- Linux 桌面玩家指南:04. Linux 桌面系统字体配置要略
- Linux 桌面玩家指南:05. 发博客必备的图片处理和视频录制神器
- Linux 桌面玩家指南:06. 优雅地使用命令行及 Bash 脚本编程语言中的美学与哲学
- Linux 桌面玩家指南:07. Linux 中的 Qemu、KVM、VirtualBox、Xen 虚拟机体验
- Linux 桌面玩家指南:08. 使用 GCC 和 GNU Binutils 编写能在 x86 实模式运行的 16 位代码
- Linux 桌面玩家指南:09. X Window 的奥秘
- Linux 桌面玩家指南:10. 没有 GUI 的时候应该怎么玩
- Linux 桌面玩家指南:11. 在同一个硬盘上安装多个 Linux 发行版以及为 Linux 安装 Nvidia 显卡驱动
前言
这样一个标题可能不太准确,因为确实无法准确地解释什么叫“文本化编辑思想”。其实我这篇随笔主要是想探讨 Markdown、LaTeX、MathJax,有兴趣的朋友可以继续往下看,同时别忘记了顺手点个赞。
先回忆一下我们平时用什么工具记笔记,最简单的可能直接上记事本,但是稍微需要点格式支持的,记事本的功能就不够用了,这时应该至少会用一个类似 Word 的“所见即所得”的可视化编辑器。很多时候我们要记录和分享的不仅仅只是文字,它还包含有各种各样的格式,比如字体、字号、颜色、标题、列表等等。这个格式可以让我们很容易地分辨笔记中的大纲和细节,也很容易突出显示需要强调的内容,便于我们阅读和理解,必要的时候,还可以在笔记中插入图片。“所见即所得”编辑器提供的编辑方法确实是最朴素的编辑思想:当你想要改变某些文字的样式时,你只需要选中它,然后在各种菜单、对话框里设置它的格式即可。这种排版很美观、样式很丰富的文章,可以称之为“富文本”。
如果进行更深层次的思考,就会发现“富文本”存在很多缺点,特别是对于我们这些程序员、理工男来说更是这样。下面略举几例:
- “富文本”编辑起来太慢了,写文章时,即要考虑文章内容,又要考虑文章格式,写几段字就要点半天鼠标;
- “富文本”需要专业的编辑器来编辑和阅读,如果没有编辑器,或者编辑器不兼容,那只有欲哭无泪了;
- “富文本”往往让形式取代逻辑,文章可能从外观上看各级标题的文字大小、缩进都很正确,但是逻辑上无法指定层级关系;
- “富文本”中的格式信息太冗余了,淹没了文章的内容;
- “富文本”对计算机不友好,存储格式不透明不说,也让基于文本行比较的工具(如 diff 之类)无用武之地。
所以,优秀的思想应该是这样的:
- 文章就应该存储为纯文本的格式,用任何工具都可以阅读和编辑;
- 该纯文本的内容即要适合人类阅读,也要计算机容易理解;
- 能正确指定文章各部分的逻辑结构;
- 内容和显示分离,作者只用考虑文章的内容和逻辑结构,而文章怎么显示得好看是专业的人和工具的事。
这就是我标题中说的“文本化编辑思想”。这种思想在计算机领域由来已久,并逐渐形成一种哲学。比如互联网上广泛使用的 HTML、XML 等,就是把信息储存为纯文本,用任何工具都可以阅读和编辑,并且能正确地指定内容的逻辑结构,而浏览器和 CSS 则控制文章如何显示。但是,HTML 标签还是太多了,如果没有浏览器,完全靠人工脑补阅读起来还是太困难了。于是,就诞生了 Markdown。
在文本编辑领域还有另外一个难题,那就是数学公式(或者其它类似数学公式的东西,比如乐谱),它们显示起来是二维的,而且其中使用的很多符号标准键盘根本无法输入,使用的字体和正文也不一样。好在 Unix/Linux 世界中,它们有一个比较好的解决方法,那就是 LaTeX。当然,也有很多可视化的编辑器提供数学公式编辑的功能,比如 Word 的公式编辑器,比如 TexMacs。但是正如前文所述,从优秀的“文本化编辑思想”来思考,最好的依然是 LaTeX,因为使用 LaTeX 就是使用纯文本的方式输入数学公式,输入速度快,人和计算机都容易理解。LaTeX 的思想影响广泛,很多编辑器都支持以 LaTeX 语法输入数学公式。要在网页上显示数学公式,则非 MathJax 莫属了,它是一个 JavaScript 库,可以识别网页中的 LaTeX 格式的数学公式并将其完美显示出来。博客园的数学公式支持用的就是这个。
Markdown 的特点和工具
Markdown 的宗旨就是“易读易写”,所以用 Markdown 语法写的文档,以纯文本的格式直接阅读也是非常方便的。如果对外观的要求非常高,就可以通过相应的工具将 Markdown 文档转化成 HTML 或者 PDF。Markdown 的语法非常简单,一般情况下一个多小时就学会了。目前,我在博客园中发博客基本上就是使用博客园的 Markdown 编辑器了。博客园使用和 Github 完全一样的 Markdown 语法,在这里可以阅读它的完整介绍:GitHub Flavored Markdown Spec。Markdown 用起来很舒服,除了上传图片,基本上不用动鼠标,而且近期已经有好几个人表扬我的博客排版比较舒服了。
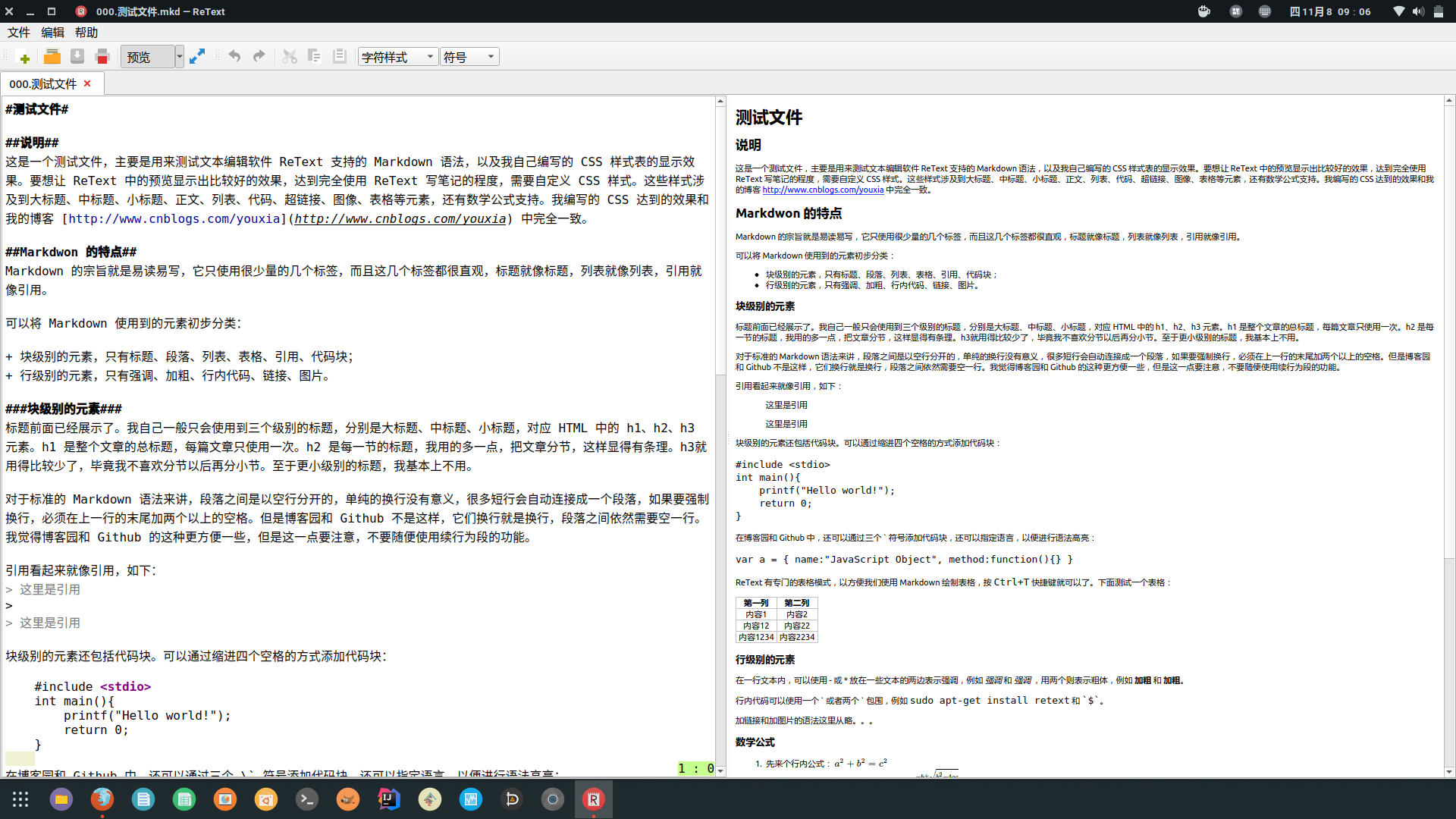
在 Linux 桌面系统中,我使用 ReText 编辑 Markdown 文档。在 Ubuntu 中只需要sudo apt-get install retext即可以安装该软件。另外还有一些比较出名的 Markdown 编辑器,比如 reMarkable 或者 Typora,但是这两款编辑器 Ubuntu 的官方软件仓库中没有,需要自己去下载安装,所以我就不用了。另外就是 Atom 编辑器也支持 Markdown,但是我试用以后觉得它的界面不好看,所以也不用。我觉得 ReText 就不错了,其界面如下:


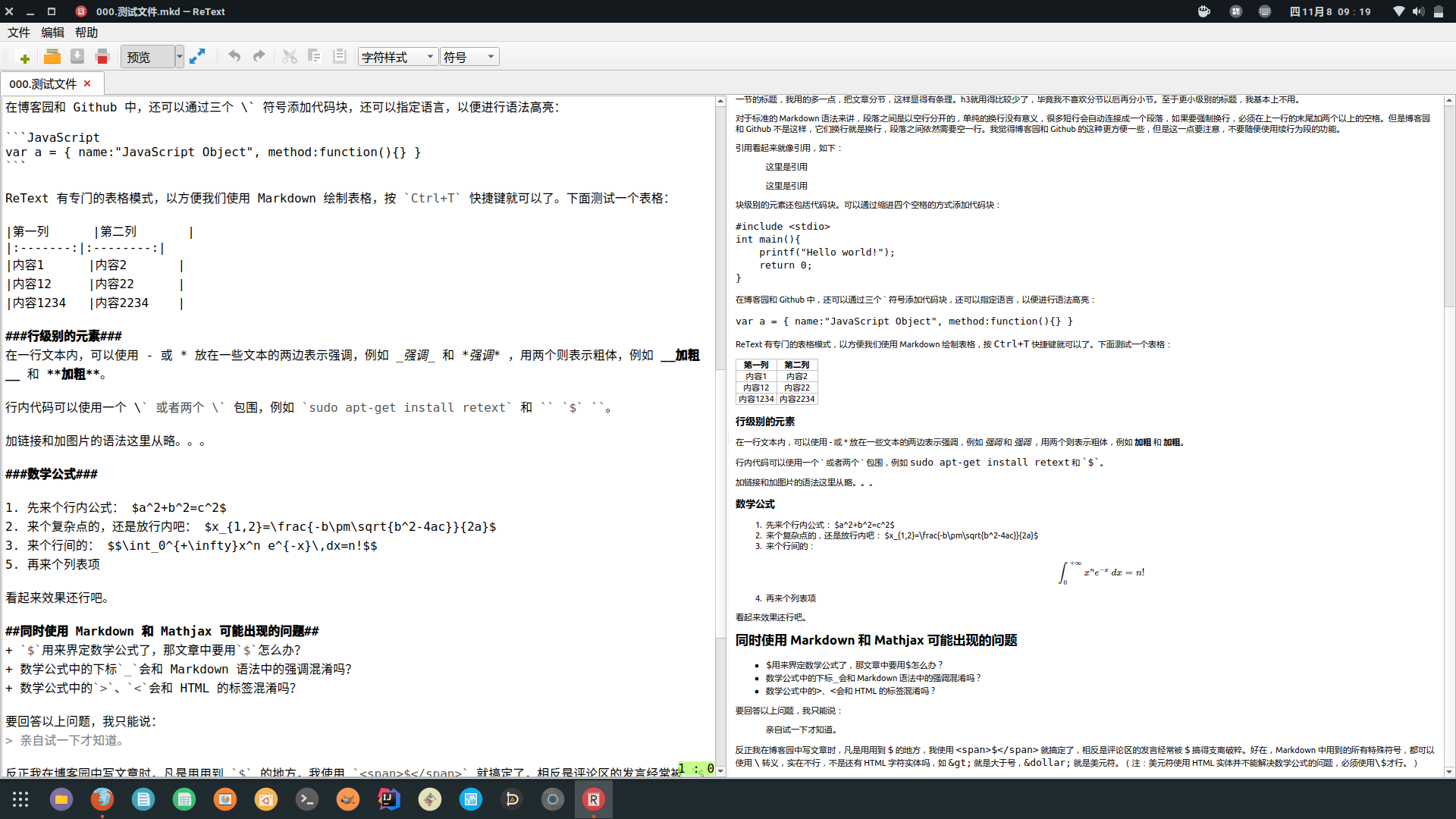
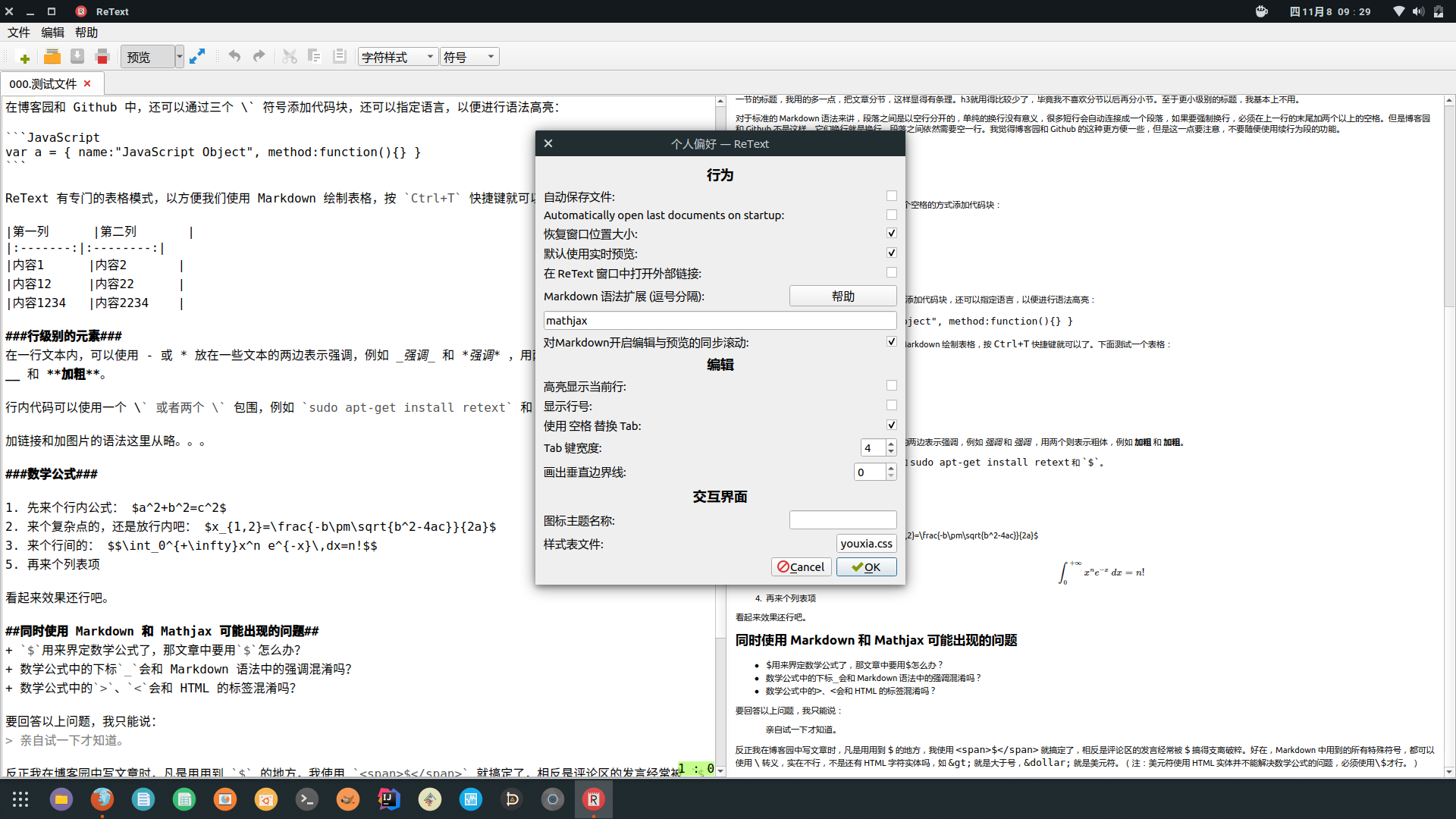
很显然,这个预览的结果并不漂亮,也和我博客园中的样式完全不一样。这是因为我并没有为我的预览功能指定 CSS 样式表。前面说过,文本化编辑思想就是内容和显示分离,写作的时候,只需要考虑内容就可以了,而显示效果,可以由 CSS 样式表控制。如果我想让预览的效果和我的博客中一样,只需要把我博客中的 CSS 扒下来就可以了。同理,如果看到有哪个网站的文章显示效果比较好看,把它的 CSS 样式扒下来即可。另外,从上图的预览功能可以看到,现在最新版的 ReText 可以显示一定的数学公式,但是对行内的数学公式没有显示,那是因为我们没有为 ReText 指定 MathJax 数学公式扩展。点击 ReText 的 "编辑"->"个人偏好" 菜单,在弹出的对话框里面可以设置我们使用的 CSS 样式表和 MathJax 扩展,如下图:

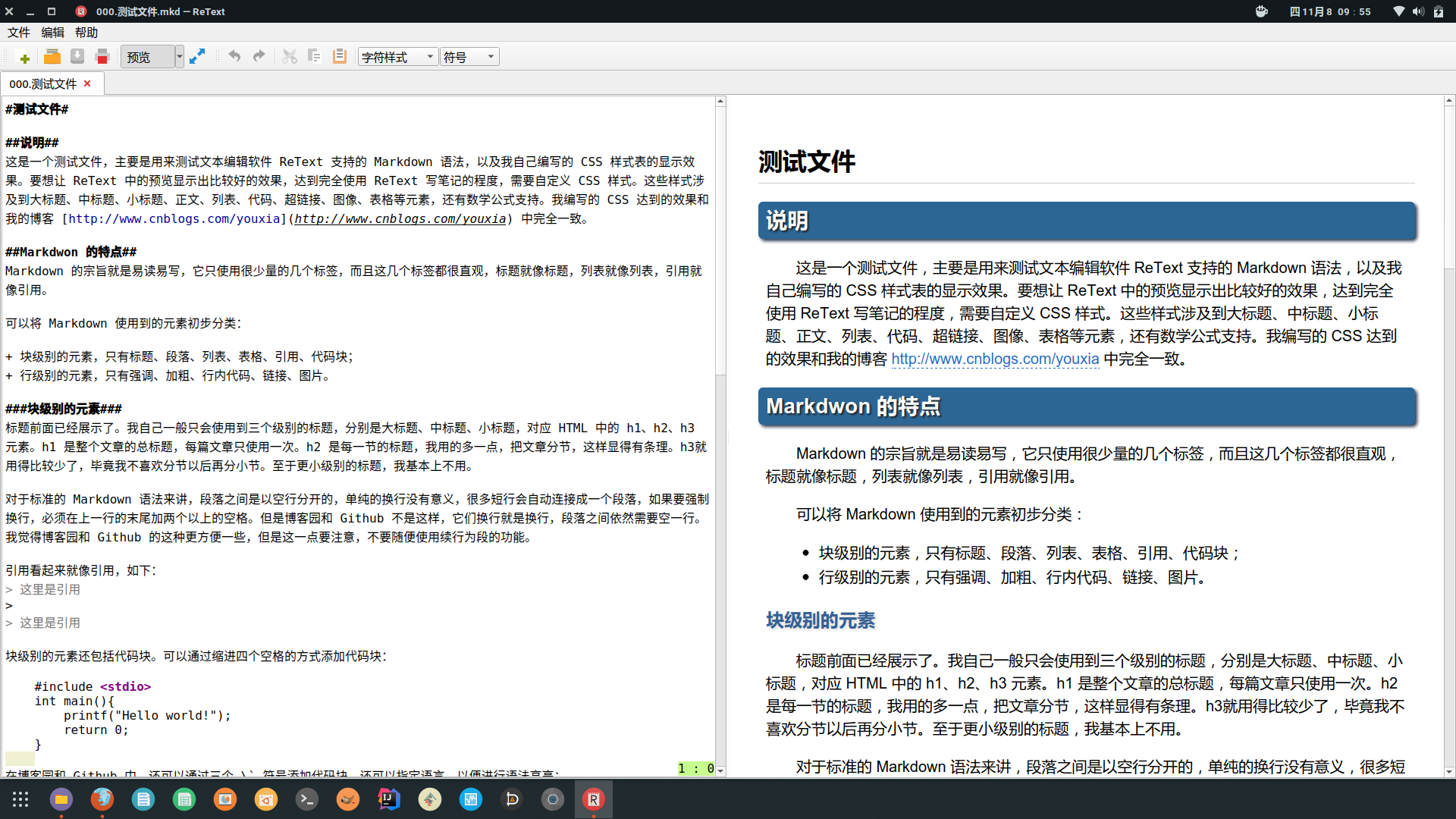
再重新启动 ReText,其预览效果就是这样的了:


MathJax 支持 LaTeX 语法,至于 LaTeX 编辑数学公式的语法,我这里再为大家送上一份资料:《一份不太短的LaTeX 2e介绍》。
数学公式和 LaTex
在我上一节中,我提到了 MathJax,我的博客中和 ReText 中的数学公式支持就靠它了。MathJax 支持 LaTex 的语法,所以平时写笔记,使用 Markdown 和 Mathjax 就够了。但是真正需要写科技论文的时候,就不得不上 LaTex 了。在这一节里,我再来谈谈 LaTeX。
在很多人心中,LaTeX 是一个很专业的排版系统,同时也是一个很复杂的系统。说到专业,确实很多科技论文都是用 LaTeX 写作,而且很多知名的杂志社只接受 LaTeX 格式的投稿。使用 LaTeX 排版得到的效果那是超级赞,特别是对科技论文中充斥的数学公式而言。说到复杂,不仅是因为 LaTeX 排版语言命令繁多,更因为它数之不尽的宏包,学习成本真的是相当相当相当的高。
对于一套 LaTeX 排版系统,它究竟包含哪些东西呢?我认为它主要可以分成这样几个部分:
- 一个排版引擎,TeX 或 pdfTeX 或 XeTeX;
- 一系列的字体;
- 一系列的宏包;
- 一些工具,比如用来查看各种排版引擎输出的排版结果,或者在 dvi、ps、pdf 等格式之间的转换。
而对于 LaTeX 排版系统的复杂性,我认为主要是由于历史原因引起的,理由如下:
- 最早的由 Knuth 教授写的 TeX 引擎不支持 UTF-8 编码的输入文件,所以要让它支持中文实在是太难了;
- 最早的 TeX 系统自带一套字体,要扩展它就得扩展相应领域的字体,比如 LaTeX 自带丰富的数学字体,要把字体安装到 TeX 系统中是一件非常复杂的事情;
- 大量的第三方宏包,安装和学习都非常困难;
- 都什么年代了,谁还用 dvi 格式和 ps 格式啊,用 pdf 多方便啊。
对于这些历史原因引起的复杂性,现在早就解决了,只是很多书籍没有写清楚而已。我认为现在用 LaTeX 其实很方便的,理由如下:
- Knuth 教授的 Tex 引擎用来瞻仰即可,实际工作中使用 XeTeX 引擎,完美支持 Unicode 字符集和 UTF-8 编码,中文再也不是问题;
- 字体神马的,Knuth 教授的 METAFONT 早过时了,现在谁还不用 TrueType 啊?好的字体当然少不了像 Microsoft、Adobe、Apple 这些既有钱又有品味的公司出品了;
- XeTeX 引擎可以直接使用操作系统中安装的字体,再也不用考虑把字体安装到 TeX 系统中了;
- XeTeX 引擎直接输出 pdf 格式的文件;
- 排版也可以有 IDE 工具,比如 TeXWorks 或 TexStudio;
- 至于宏包太多这个问题,我们可以用现成的发行版嘛,比如 texlive 套装。
下面开始实战。我是在 Ubuntu 系统下使用 texlive,使用sudo aptitude search texlive命令,可以看到大量和 texlive 有关的包。考虑到我们需要使用中文,所以需要同时安装 texlive-lang-cjk 和 texlive-xetex。前面分析过,XeTeX 引擎和 XeLaTeX 引擎是支持Unicode 字符集和 UTF-8 编码的基础,而 texlive-lang-cjk 提供中文字体和中文排版的支持。和四年前相比,texlive 更加成熟,以上三个包安装完之后,不需要借用 Windows 的字体,也不需要修改任何配置文件,真正做到了开箱即用。这样安装 texlive:
sudo aptitude install texlive texlive-lang-cjk texlive-xetex
以前我使用 TeXWorks,现在在朋友的推荐下使用 TexStudio。使用以下命令安装 TexStudio:
sudo aptitude install texstudio
在使用 TexStudio 的时候,先进入它的设置界面,将引擎更改为 XeLaTeX,如下图:

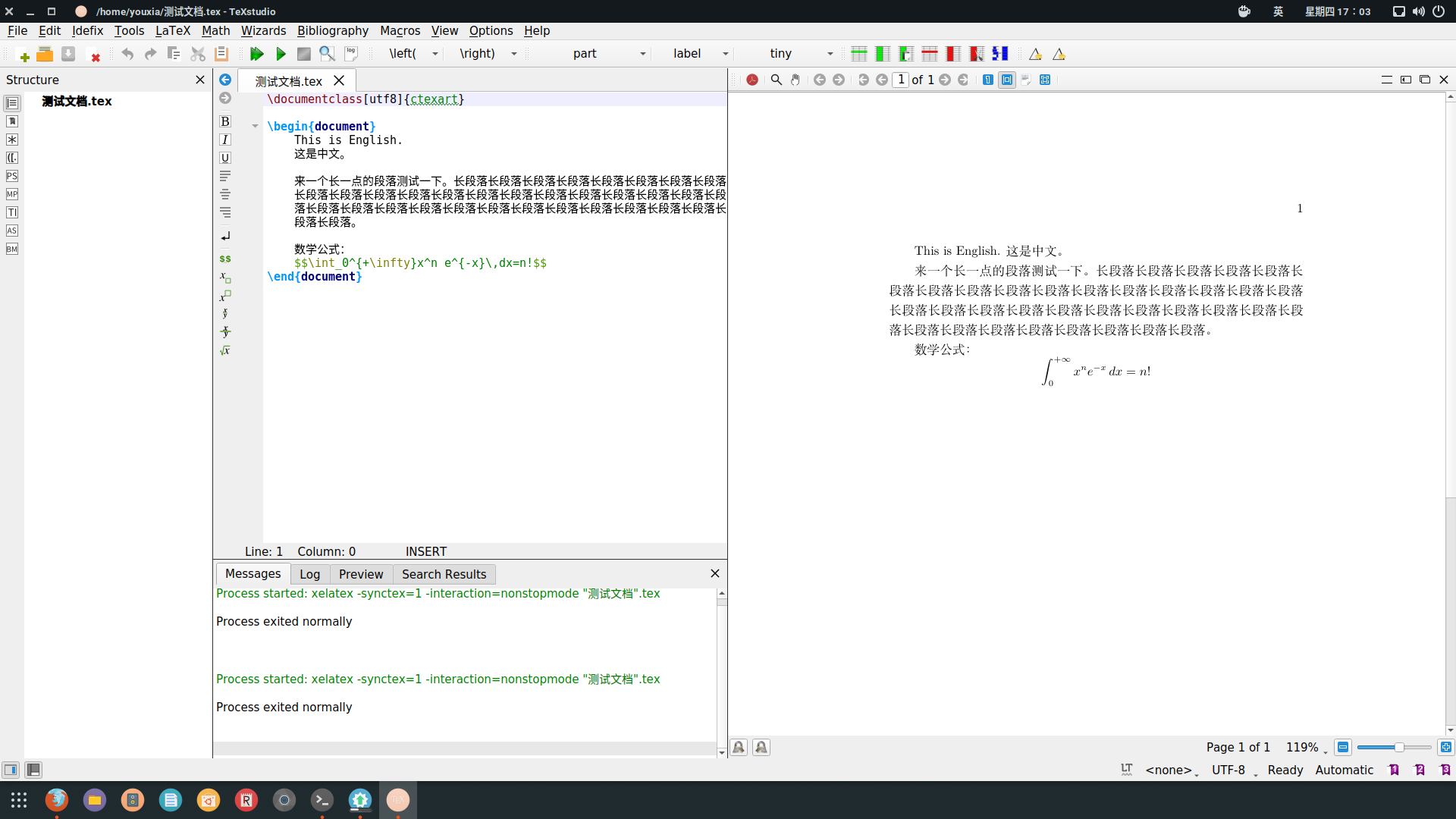
然后写一段测试文字,Build 一下,然后预览,就可以看到排版效果了:

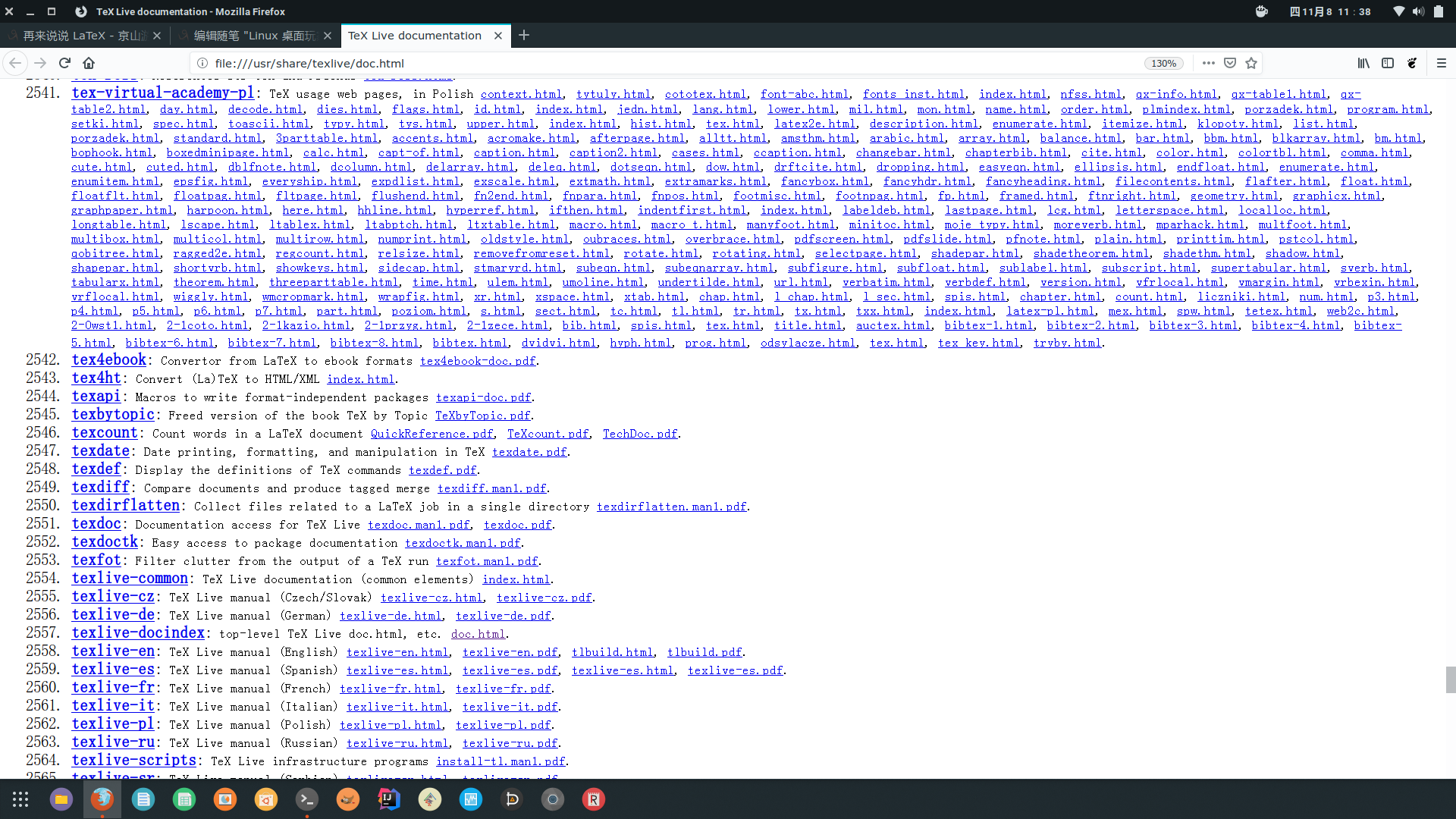
对于写写中文文档,使用 ctex 宏包就足够了,并不是很复杂。LaTeX 还有一些更加复杂的功能,比如制作幻灯片啊、绘图啊什么的,都有相应的宏包可以使用,而且安装 texlive 的时候,都安装了非常详细的帮助文档,只需要打开/usr/share/texlive/doc.html这个文件,就可以看到所有宏包和帮助文档的列表,我前面分享的《一份不太短的LaTeX介绍》里面有,经典的《Tex by Topic》里面也有,如下图:

看到这个一公里长的帮助文档列表,你有什么感想呢?
版权申明
该随笔由京山游侠在2018年11月09日发布于博客园,引用请注明出处,转载或出版请联系博主。QQ邮箱:1841079@qq.com

 关于 Markdown、Latex 的一些介绍,同时谈了谈文本化编辑思想。
关于 Markdown、Latex 的一些介绍,同时谈了谈文本化编辑思想。

 浙公网安备 33010602011771号
浙公网安备 33010602011771号