页面重定向跳转
项目中,可能会碰到这样的需求,前端发起http请求到服务端进行一些校验或者登陆操作,然后根据服务端查询结果,拼接url参数打开一个新页面。总结了下,有三种实现方式:
1、经典的ajax请求:通过post方式,发起http请求,服务端响应页面地址,由客户端拼接参数,通过window.location方式打开新页面。也可以由服务端直接把参数拼接好,返回一个完整的url地址由客户端通过JS跳转,
2、通过服务端302跳转,这涉及两个概念:redirect(重定向)、forward(转发)
2.1 重定向:重定向是客户端行为,
重定向过程:客户端发送http请求 ---> web服务器接受后发送302状态码响应及对应新的location给客户浏览器 ---> 客户浏览器发现是302响应,则自动再发送一个新的http请求,请求url是新的location地址 ---> 服务器根据此请求寻找资源并发送给客户,这里为浏览器行为
实现示意图:

实现思路:服务端302返给客户端时,会携带一个新的location给客户端,客户端需要监听302状态,通过location打开新页面
if (data.status == 302) { location.href = data.location; }
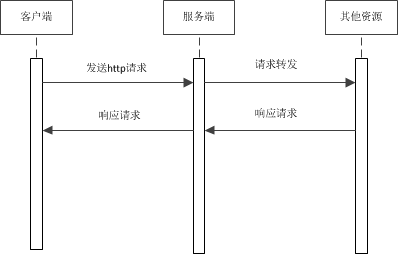
2.2、服务端转发:客户浏览器发送http请求——》web服务器接受此请求——》调用内部的一个方法在容器内部完成请求处理和转发动作——》将目标资源发送给客户;转发的路径必须是同一个web容器下的url,其不能转向到其他的web路径上去,中间传递的是自己的容器内的request。在客户浏览器路径栏显示的仍然是其第一次访问的路径,也就是说客户是感觉不到服务器做了转发的。转发行为是浏览器只做了一次访问请求。
转发示意图:

注意事项:要做服务器转发,必须得经过a标签或者location触发请求,服务器才可以302转发资源并打开新页面
2.3、两个对比列表
| 类别 | 概念 | 共享数据 | 应用 |
| Redirect | URL重新定向:可以是任意的URL | 不能共享request里面的数据 | 一般用于用户注销登录时返回主页面和跳转到其它的网站等等 |
| Forward | 页面的转发:只能是同一个Web应用程序的其他Web组件 | 转发页面和转发到的页面可以共性request里面的数据 | 一般用于用户登录的时候根据角色转发到相应的模块等等 |
2.4、有个例子说明两者的区别很生动:
假设你去办理某个执照
重定向:你先去了A局,A局的人说:“这个事情不归我们管,去B局”,然后,你就从A退了出来,自己乘车去了B局。
转发:你先去了A局,A局看了以后,知道这个事情其实应该B局来管,但是他没有把你退回来,而是让你坐一会儿,自己到后面办公室联系了B的人,让他们办好后,送了过来。



