模仿登录页面
一、分析邮件登录页面

在上图中,我主要划分了四个大区域,然后编写html标签,使之能够呈现我们想要的布局。
二、寻找需要的图片
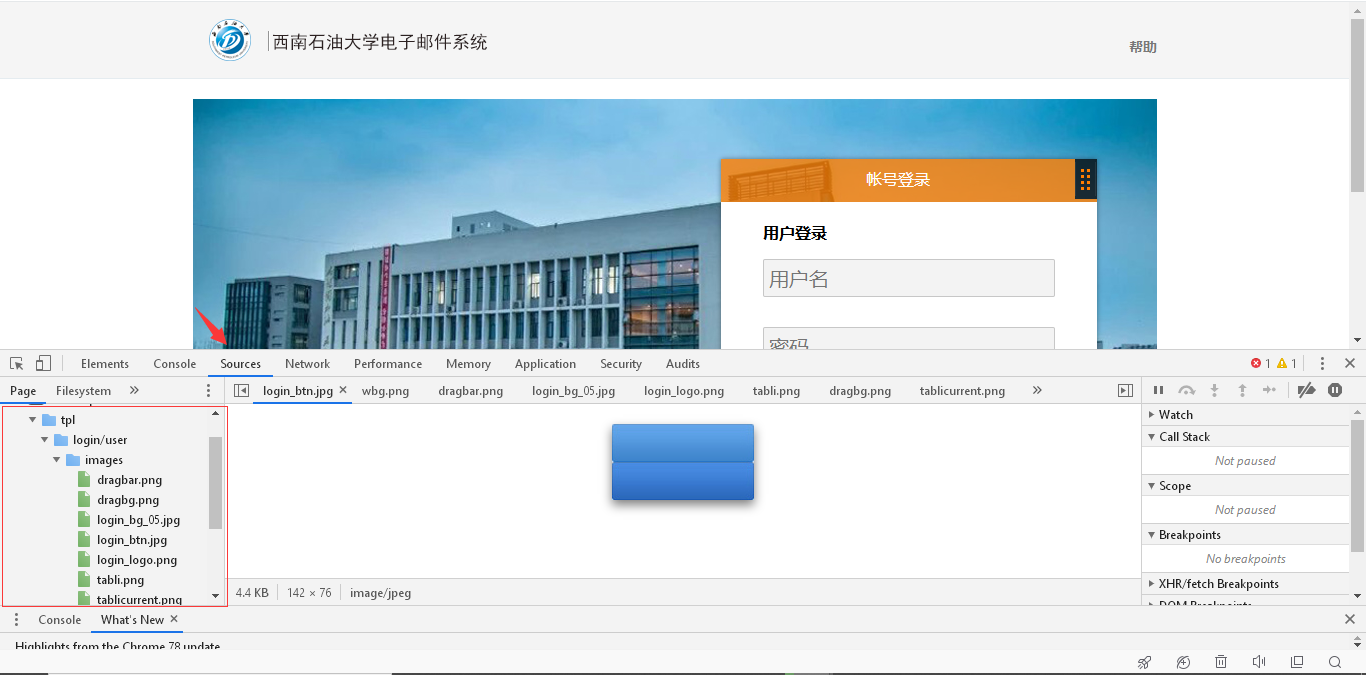
打开原网页http://mail.swpu.edu.cn/,按 Fn 或者 F12+Fn ,就会出现下图

点击Sources,再逐步往下,就会看到原网页使用的所有图片,然后查看图片,右键点击图片,选择Save,就可以把我们想要的图片下载下来了。
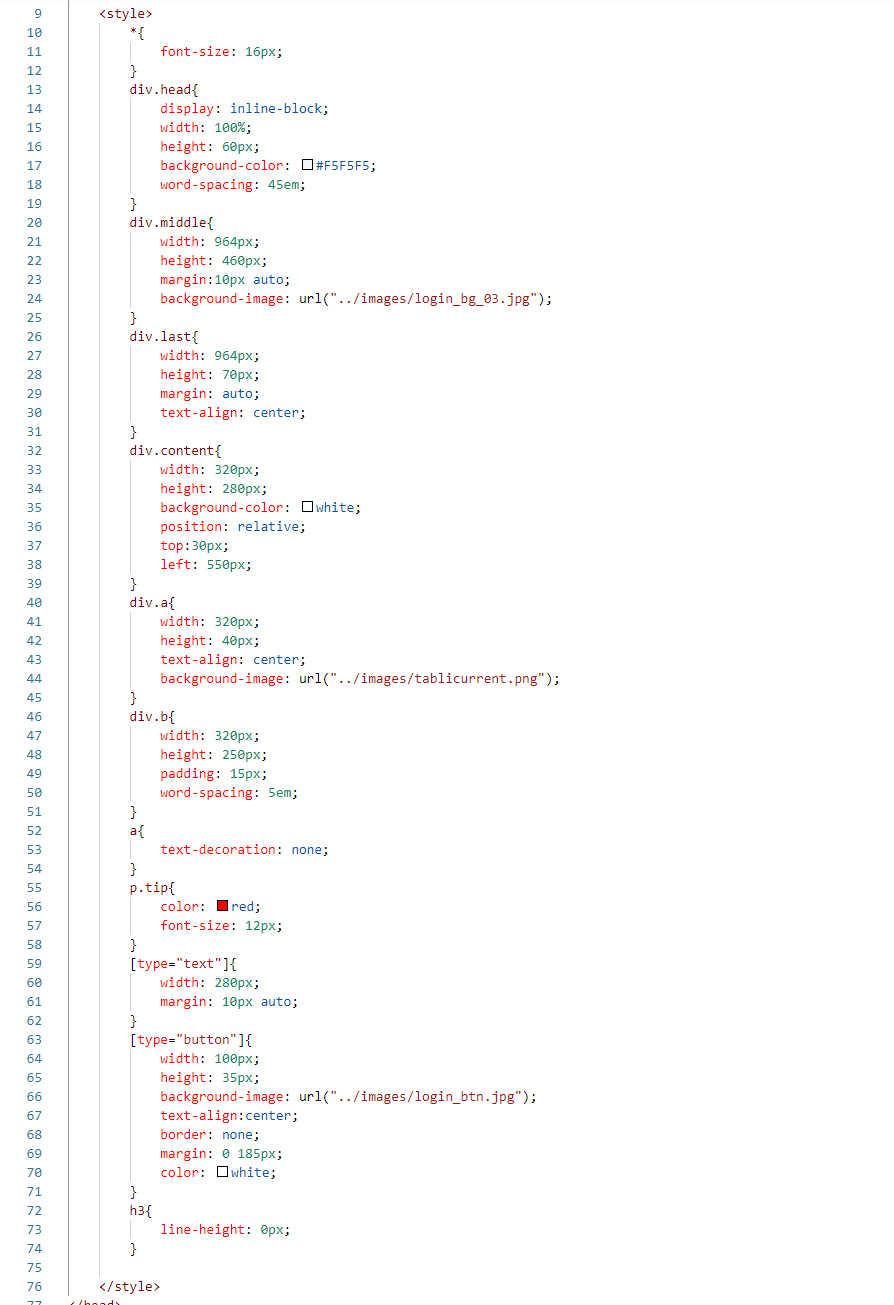
三、CSS完善布局内容

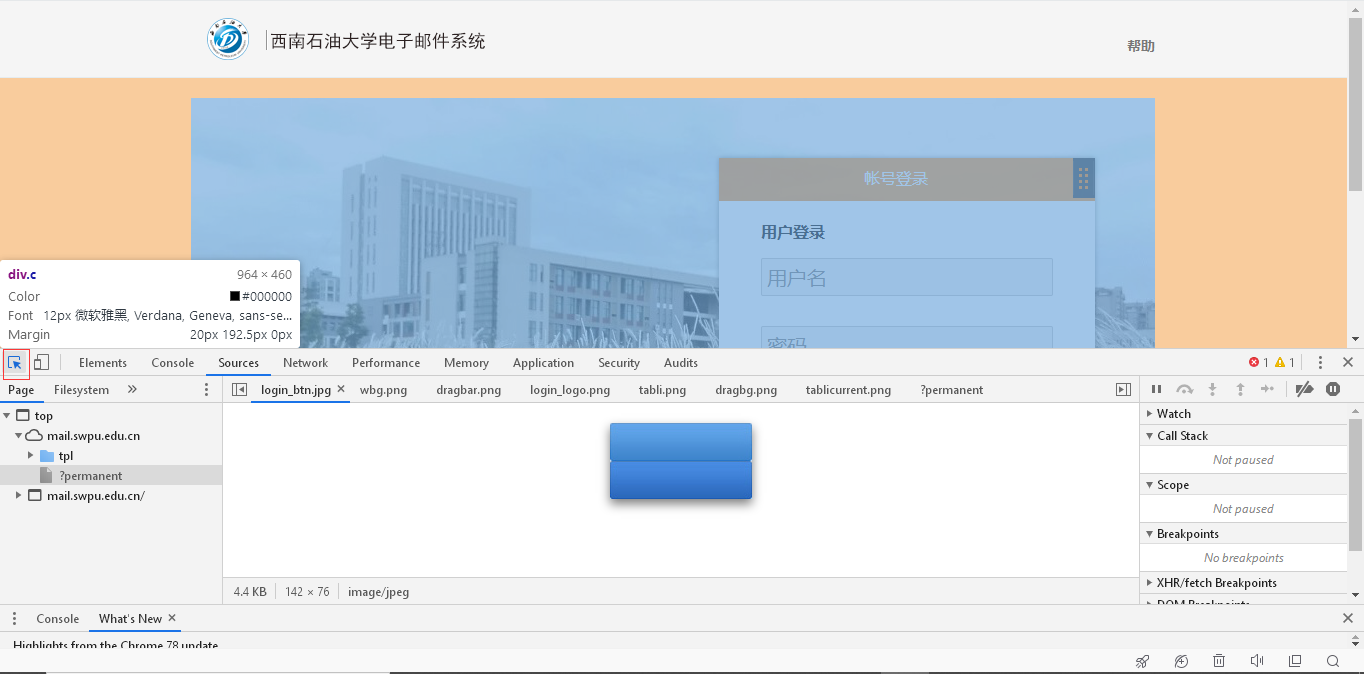
在设计时,如果一直找不到合适的长宽高,也可以按 Fn 或者 F12+Fn

使用小箭头指向任意元素,就可以得到尺寸,也能获得其他字体大小、颜色或者背景颜色等属性,可以更加的快捷方便。
四、JS静态验证
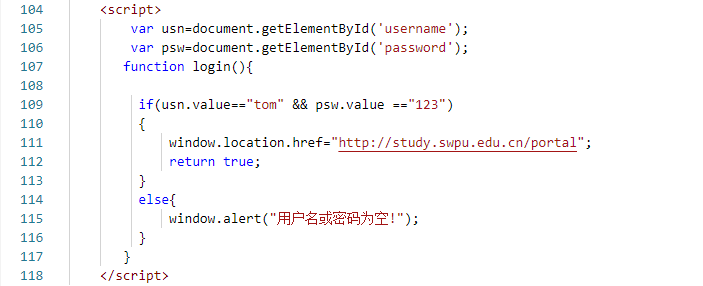
在script中写登录函数,当用户名或者密码为空时,就弹出警告,当用户名和密码正确时,就跳转到另一个页面。

注意函数写完后,要在button中写onclick属性,并且函数名后要添加括号。
五、GitHub地址
https://github.com/youthcyl/Login



