开发在线法律咨询平台的设计与实现Day5
今日完成
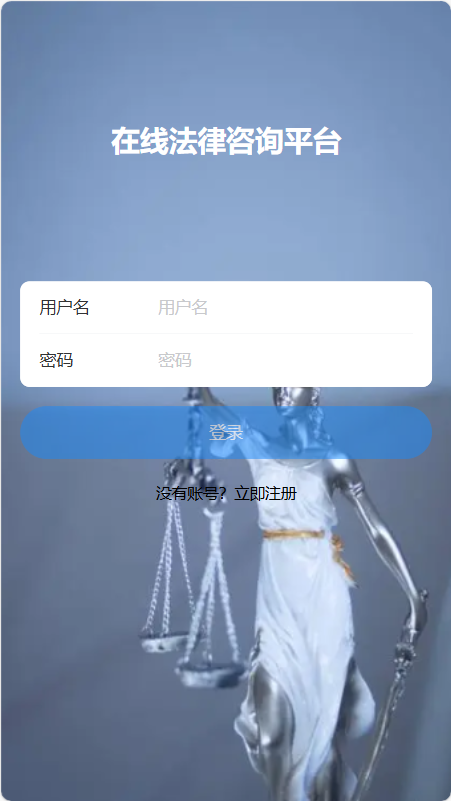
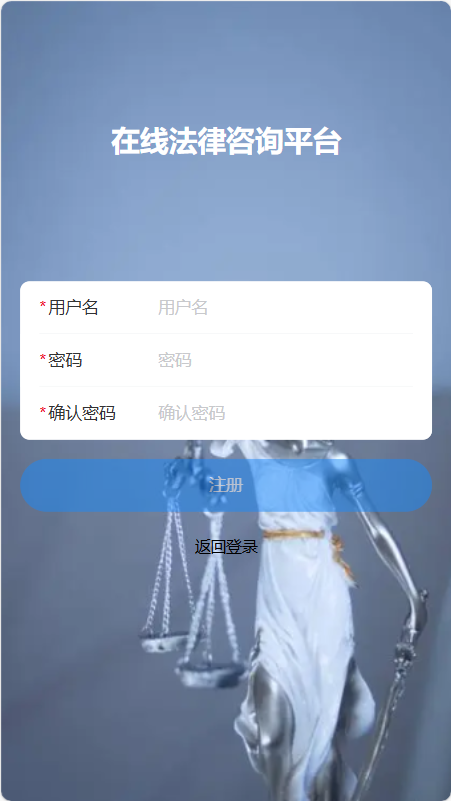
搭建登录注册页面
效果


代码
Login.vue
<script setup>
import {ref} from "vue"
import {userRegisterService,userLoginService} from "@/api/user"
import { showNotify } from 'vant';
//引入路由
import {useRouter} from 'vue-router'
const router = useRouter()
//注册页为true,登录页为false
const isRegister = ref(false)
//定义注册数据模型
const registerData = ref({
userAccount: '',
userPassword: '',
checkPassword: ''
})
//清除注册数据
const clearRegisterData = ()=>{
registerData.value = {
userAccount: '',
userPassword: '',
checkPassword: ''
}
}
//验证规则
const usernamePattern = /^[a-zA-Z0-9!@#$%^&*()_+\-=\[\]{};':"\\|,.<>\/?]{4,15}$/;
const passwordPattern = /^[a-zA-Z0-9!@#$%^&*()_+\-=\[\]{};':"\\|,.<>\/?]{8,15}$/;
const validator = (val) => registerData.value.userPassword === val;
//调用后台接口完成注册
const register = async()=>{
let result = await userRegisterService(registerData.value);
showNotify({ type: 'success', message: '注册成功!' });
clearRegisterData();
isRegister.value = false
}
//调用后台接口完成登录
const login=async()=>{
let result = await userLoginService(registerData.value)
showNotify({ type: 'success', message: '登录成功!' });
// tokenStore.setToken(result.data)
// console.log(result);
// console.log(tokenStore.token);
// 跳转到首页
router.push('/')
}
</script>
<template >
<div id="building">
<div style="height:35vh;line-height:35vh;text-align:center;">
<span style="font-size:1.5rem;margin-bottom:15vh;color:#fff;" ><b>在线法律咨询平台</b></span>
</div>
<div class="loginrigster">
<!-- 注册 -->
<van-form @submit="onSubmit" v-if="isRegister" >
<van-cell-group inset>
<van-field
required
v-model="registerData.userAccount"
name="用户名"
label="用户名"
placeholder="用户名"
:rules="[{ required: true, message: '请填写用户名' },{pattern:usernamePattern,message:'长度为4-15位非空字符'}]"
/>
<van-field
required
v-model="registerData.userPassword"
type="password"
name="密码"
label="密码"
placeholder="密码"
:rules="[{ required: true, message: '请填写密码' },{pattern:passwordPattern,message:'长度为8-15位非空字符'}]"
/>
<van-field
required
v-model="registerData.checkPassword"
type="password"
name="确认密码"
label="确认密码"
placeholder="确认密码"
:rules="[{ required: true, message: '请填写确认密码' },{pattern:passwordPattern,message:'长度为8-15位非空字符'},{validator,message:'两次密码不一致' }]"
/>
</van-cell-group>
<div style="margin: 16px;">
<van-button round block type="primary" native-type="submit" :disabled="registerData.userAccount.length<4 || registerData.userAccount.length>15 ||registerData.userPassword.length<8 ||registerData.userPassword.length>15 ||registerData.checkPassword.length<8 ||registerData.checkPassword.length>15 ||registerData.userPassword !== registerData.checkPassword" @click="register">
注册
</van-button>
<div class="reg">
<div @click="isRegister=false;clearRegisterData()" style="font-size: small; margin-top: 20px;text-align:center">返回登录</div>
</div>
</div>
</van-form>
<!-- 登录 -->
<van-form @submit="onSubmit" v-else>
<van-cell-group inset>
<van-field
v-model="registerData.userAccount"
name="用户名"
label="用户名"
placeholder="用户名"
:rules="[{ required: true, message: '请填写用户名' },{pattern:usernamePattern,message:'长度为4-15位非空字符'}]"
/>
<van-field
v-model="registerData.userPassword"
type="password"
name="密码"
label="密码"
placeholder="密码"
:rules="[{ required: true, message: '请填写密码' },{pattern:passwordPattern,message:'长度为8-15位非空字符'}]"
/>
</van-cell-group>
<div style="margin: 16px;">
<van-button round block type="primary" native-type="submit" @click="login" :disabled="registerData.userAccount.length<4 || registerData.userAccount.length>15 ||registerData.userPassword.length<8 ||registerData.userPassword.length>15" >
登录
</van-button>
<div class="reg">
<div @click="isRegister=true;clearRegisterData()" style="font-size: small; margin-top: 20px;text-align:center">没有账号?立即注册</div>
</div>
</div>
</van-form>
</div>
</div>
</template>
<style>
#building{
background:url("../images/law.png");
width:100%;
height:100%;
position:fixed;
background-size:100% 100%;
}
</style>
request.js
import axios from "axios";
import { showNotify } from 'vant';
const baseURL = "/api"
const instance = axios.create({ baseURL });
import router from '@/router'
//添加响应拦截
instance.interceptors.response.use(
result => {
if (result.data.code === 0) {
return result.data;
}
showNotify({ type: 'danger', message: result.data.description ? result.data.description : "服务异常" });
return Promise.reject(result.data);
},
err => {
//判断状态码若401,则跳转登录页
if (err.response.status === 401) {
showNotify({ type: 'danger', message: '请先登录' });
router.push('/login')
} else {
showNotify({ type: 'danger', message: '服务异常' });
}
return Promise.reject(err);
}
)
export default instance;
user.js
//导入request.js请求工具
import request from '@/utils/request'
//提供调用用户注册的接口
export const userRegisterService = (registerData) => {
//借助UrlSearchParams对象封装请求参数
const params = new URLSearchParams()
for (let key in registerData) {
params.append(key, registerData[key])
}
return request.post('/user/register', params)
}
//提供调用用户登录的接口
export const userLoginService = (loginData) => {
//借助UrlSearchParams对象封装请求参数
const params = new URLSearchParams()
for (let key in loginData) {
params.append(key, loginData[key])
}
return request.post('/user/login', params)
}
开发中遇到的问题
一、动态绑定无法正常使用
问题描述: 当我想通过v-if="isRegister",来实现登录与注册的切换,但是无法实现。isRegister是一个动态绑定的布尔值,为true显示注册页面表单,为false显示登录表单页面。
解决过程: 在《script setup> 中添上setup
具体实现:
<script setup>
</script>
二、无法设置背景
问题描述: 无法给页面设置背景
解决过程: 编写css
具体实现:
#building{
background:url("../images/law.png");
width:100%;
height:100%;
position:fixed;
background-size:100% 100%;
}


