修改Typora的代码以支持文件夹和文件混合排序
用Markdown文件写笔记,用文件夹做分类,整个笔记文档项目构成了一个树形结构。笔记文章之间、文章与分类之间经常有特定的先后顺序,于是就在文件名前面加上数字前缀来控制排序。但是,Windows的文件系统始终把文件夹和文件分开来排序,一般是所有文件夹排在所有普通文件之前,Typora也采用了这种策略,这对我的笔记组织造成了一些不便。因此,我尝试对Typora的程序代码进行一些修改,以支持文件夹和文件混合排序。

Typora是基于Electron的应用程序,编程语言是解释型的JavaScript,而不是编译型语言,因此应该可以找到其执行的JS文件,修改其中的代码来添加我们自己的逻辑。Typora还允许打开DevTools,这更方便我们调试。
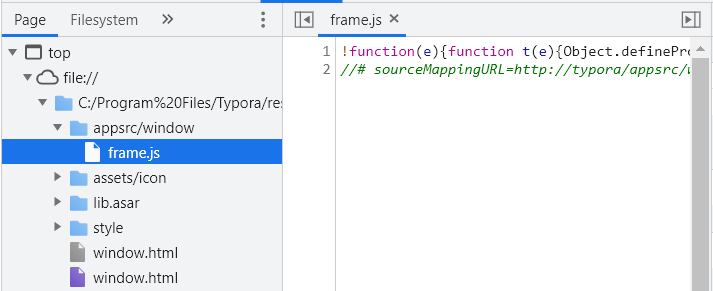
在Typora中打开DevTools,观察到其加载了几个JS文件,其中一个是C:\Program Files\Typora\resources\appsrc\window\frame.js,猜测是整个应用程序窗口的代码。在文件最后添加一个alert(),重启Typora,看到有弹窗,说明确实可以执行我们自己的代码。
Typora中的JS文件都是编译压缩后的,修改前要先用VSCode或WebStorm格式化一下。因为经过编译,所以变量名、程序流程写法等都不容易阅读,需要一些耐心去理解。

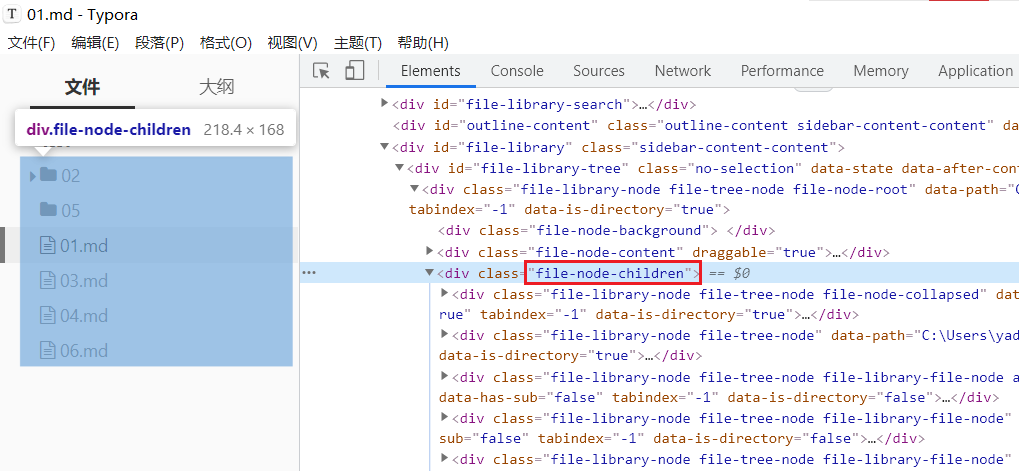
在DevTools中查看侧边栏文件树的DOM结构,发现文件夹结点下的所有子文件(文件夹和普通文件)都位于.file-node-children元素中,因此,只要修改渲染这个DOM的逻辑,就可以实现自定义排序。

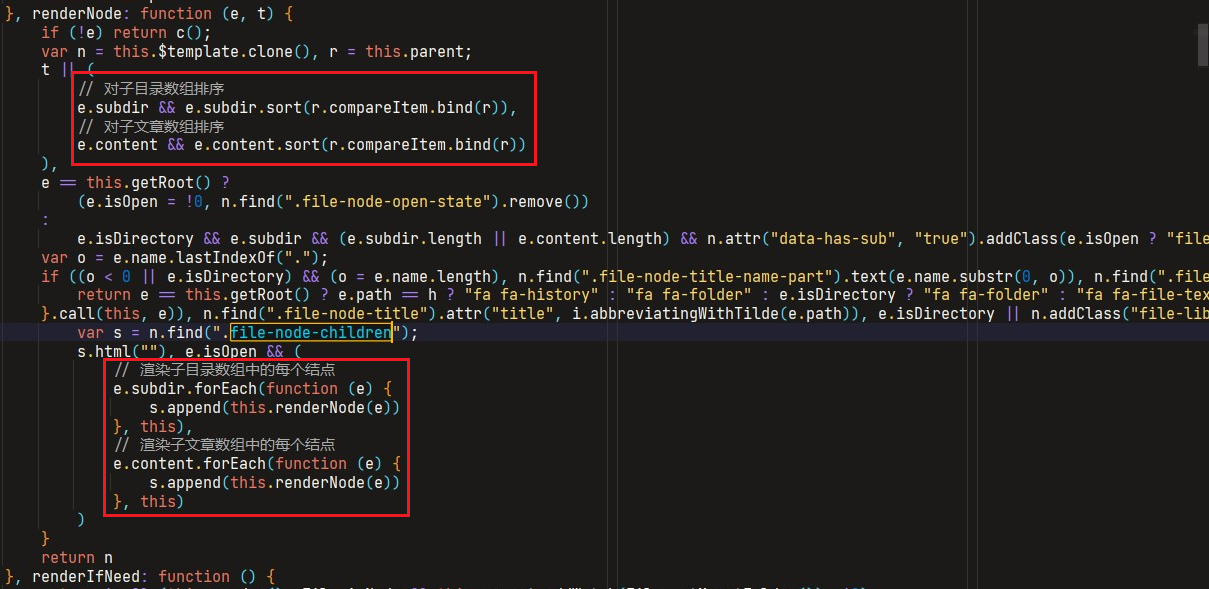
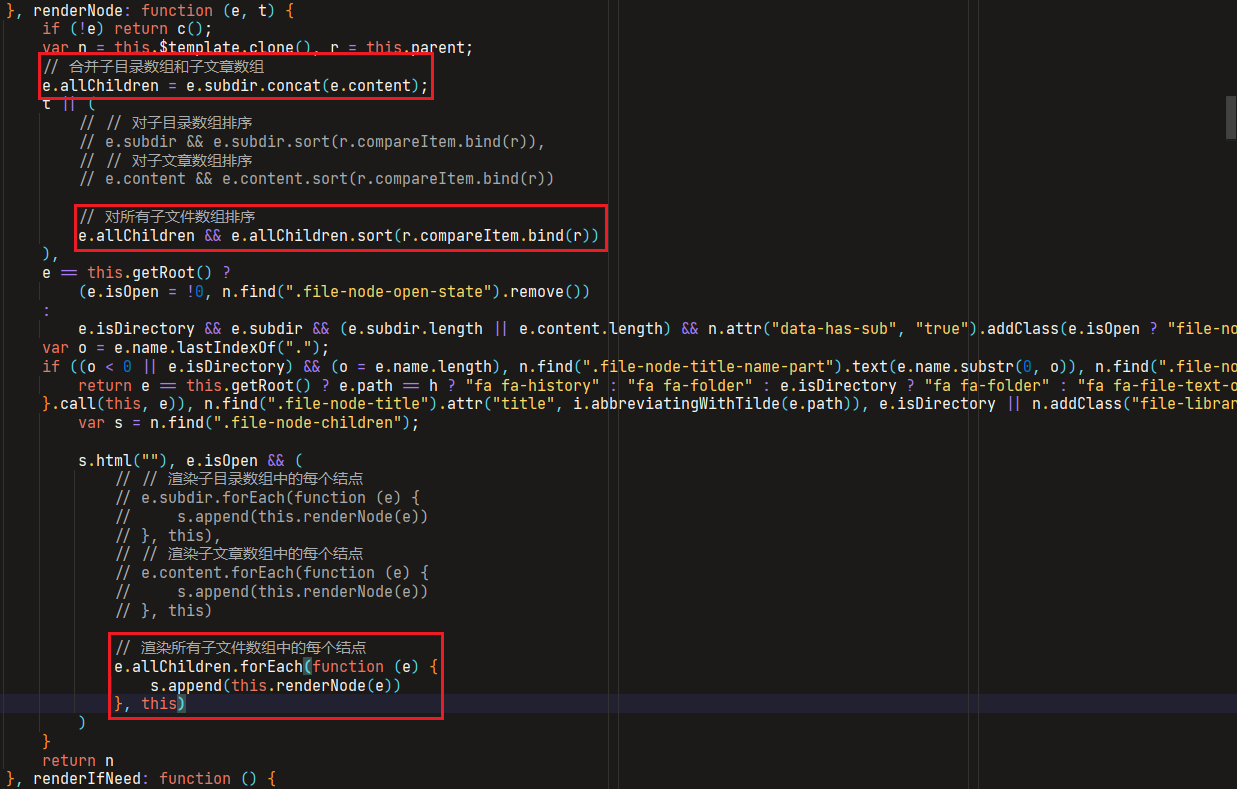
在frame.js中搜索file-node-children,共有3处,查看、调试分析,发现了渲染文件列表的核心方法renderNode()。每个文件结点数据中,子目录结点放在subdir属性(数组)中,子文章结点放在content属性(数组)中,它们是分开排序、分开渲染的。那么,只需要合并这两个数组,放在一起一次性排序、渲染就可以实现混排了。添加代码,重启Typora,发现成功了。



此外,还要继续分析、修改其他几处代码,才能让文件列表始终都能正确混合排序,比如onAddFile()方法中添加了文件结点,那么也要调整逻辑适应新排序方式。思路和过程类似,就不详述了。
一番分析、修改、调试下来,任务最终完成了。实现不难,重要的是走一走这种逆向工程,把学到的知识用起来的过程。

