RecyclerView的使用
什么是RecyclerView
RecyclerView是Android 5.0 materials design中的组件之一,相应的还有CardView、Palette等。看名字我们就能看出一点端倪,没错,它主要的特点就是复用。我们知道,Listview中的Adapter中可以实现ViewHolder的复用。RecyclerView提供了一个耦合度更低的方式来复用ViewHolder,并且可以轻松的实现ListView、GridView以及瀑布流的效果。RecyclerView的用法
首先我们要gradle的依赖库中添加 compile 'com.android.support:recyclerview-v7:21.+' 。如果是eclipse直接导入android-support-v7-recyclerview.jar就可以了。/**
* 设置Adapter
*/
mRecyclerView.setAdapter(mListAdapter);
/**
* 设置布局管理器
*/
mRecyclerView.setLayoutManager(linearLayoutManager);
/**
* 设置item分割线
*/
mRecyclerView.addItemDecoration(itemDecoration);
/**
* 设置item动画
*/
mRecyclerView.setItemAnimator(new DefaultItemAnimator());使用RecyclerView,基本上要上面四步。相比ListView只需设置Adapter而言,RecyclerView的使用看起来似乎要复杂一些。但是它的可定制性更高了,你可以自己定制自己的分割线样式或者是item的的动画。
下面我们看下如何使用RecyclerView简单实现ListView的效果。
activity:
package com.bbk.lling.recyclerview;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.support.v7.widget.DefaultItemAnimator;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.List;
/**
* @Class: ListLayoutActivity
* @Description: RecycleView实现listview的功能
* @author: lling(www.liuling123.com)
* @Date: 2015/10/29
*/
public class ListLayoutActivity extends ActionBarActivity {
private RecyclerView mRecyclerView;
private ListAdapter mListAdapter;
private List<String> mDatas;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_list_layout);
initData();
mRecyclerView = (RecyclerView) findViewById(R.id.recyclerview);
mListAdapter = new ListAdapter(this, mDatas);
mListAdapter.setOnItemClickListener(new ListAdapter.OnItemClickListener() {
@Override
public void onItemClick(View view, int position) {
Toast.makeText(ListLayoutActivity.this, "Click" + mDatas.get(position), Toast.LENGTH_SHORT).show();
}
@Override
public void onItemLongClick(View view, int position) {
mListAdapter.remove(position); //remove the item
Toast.makeText(ListLayoutActivity.this, "LongClick" + mDatas.get(position), Toast.LENGTH_SHORT).show();
}
});
mRecyclerView.setAdapter(mListAdapter);
/**
* 设置布局管理器,listview风格则设置为LinearLayoutManager
* gridview风格则设置为GridLayoutManager
* pu瀑布流风格的设置为StaggeredGridLayoutManager
*/
mRecyclerView.setLayoutManager(new LinearLayoutManager(this));
// 设置item分
mRecyclerView.addItemDecoration(new ListItemDecoration(this, LinearLayoutManager.VERTICAL));
// 设置item动画
mRecyclerView.setItemAnimator(new DefaultItemAnimator());
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_list_layout, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.add_first:
mListAdapter.add(0, "add first");
break;
case R.id.add_last:
mListAdapter.add(mListAdapter.getItemCount(), "add last");
break;
case R.id.remove_first:
String value = mListAdapter.remove(0);
Toast.makeText(ListLayoutActivity.this, "remove:" + value, Toast.LENGTH_SHORT).show();
break;
case R.id.remove_last:
String value1 = mListAdapter.remove(mListAdapter.getItemCount()-1);
Toast.makeText(ListLayoutActivity.this, "remove:" + value1, Toast.LENGTH_SHORT).show();
break;
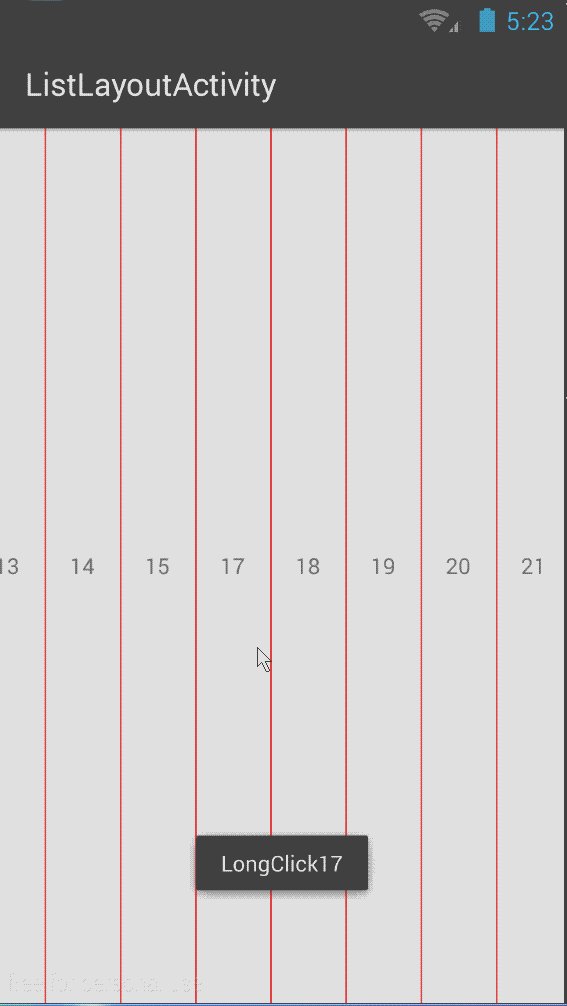
case R.id.horizontal:
mRecyclerView.setLayoutManager(new LinearLayoutManager(this, LinearLayoutManager.HORIZONTAL, false));
mRecyclerView.addItemDecoration(new ListItemDecoration(this, LinearLayoutManager.HORIZONTAL));
break;
case R.id.vertical:
mRecyclerView.setLayoutManager(new LinearLayoutManager(this));
mRecyclerView.addItemDecoration(new ListItemDecoration(this, LinearLayoutManager.VERTICAL));
break;
}
return super.onOptionsItemSelected(item);
}
/* ==========This Part is not necessary========= */
/**
* Create datas
*/
protected void initData() {
mDatas = new ArrayList<String>();
for (int i = 0; i < 100; i++) {
mDatas.add(String.valueOf(i));
}
}
/* ==========This Part is not necessary========= */
}<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<android.support.v7.widget.RecyclerView
android:id="@+id/recyclerview"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</RelativeLayout>Adapter:
package com.bbk.lling.recyclerview;
import android.annotation.SuppressLint;
import android.content.Context;
import android.support.v7.widget.RecyclerView;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import java.util.List;
/**
* @Class: ListAdapter
* @Description: 数据适配器
* @author: lling(www.liuling123.com)
* @Date: 2015/10/29
*/
public class ListAdapter extends RecyclerView.Adapter<ListAdapter.ItemViewHolder> {
private List<String> mDatas;
private LayoutInflater mInflater;
private OnItemClickListener mOnItemClickListener;
public ListAdapter(Context context, List<String> mDatas) {
this.mDatas = mDatas;
mInflater = LayoutInflater.from(context);
}
@Override
public int getItemCount() {
return mDatas.size();
}
@SuppressLint("NewApi")
@Override
public void onBindViewHolder(final ItemViewHolder itemViewHolder, final int i) {
itemViewHolder.mTextView.setText(mDatas.get(i));
if(mOnItemClickListener != null) {
/**
* 这里加了判断,itemViewHolder.itemView.hasOnClickListeners()
* 目的是减少对象的创建,如果已经为view设置了click监听事件,就不用重复设置了
* 不然每次调用onBindViewHolder方法,都会创建两个监听事件对象,增加了内存的开销
*/
if(!itemViewHolder.itemView.hasOnClickListeners()) {
Log.e("ListAdapter", "setOnClickListener");
itemViewHolder.itemView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
int pos = itemViewHolder.getPosition();
mOnItemClickListener.onItemClick(v, pos);
}
});
itemViewHolder.itemView.setOnLongClickListener(new View.OnLongClickListener() {
@Override
public boolean onLongClick(View v) {
int pos = itemViewHolder.getPosition();
mOnItemClickListener.onItemLongClick(v, pos);
return true;
}
});
}
}
}
@Override
public ItemViewHolder onCreateViewHolder(ViewGroup viewGroup, int i) {
/**
* 使用RecyclerView,ViewHolder是可以复用的。这根使用ListView的VIewHolder复用是一样的
* ViewHolder创建的个数好像是可见item的个数+3
*/
Log.e("ListAdapter", "onCreateViewHolder");
ItemViewHolder holder = new ItemViewHolder(mInflater.inflate(
R.layout.item_layout, viewGroup, false));
return holder;
}
/**
* 向指定位置添加元素
* @param position
* @param value
*/
public void add(int position, String value) {
if(position > mDatas.size()) {
position = mDatas.size();
}
if(position < 0) {
position = 0;
}
mDatas.add(position, value);
/**
* 使用notifyItemInserted/notifyItemRemoved会有动画效果
* 而使用notifyDataSetChanged()则没有
*/
notifyItemInserted(position);
}
/**
* 移除指定位置元素
* @param position
* @return
*/
public String remove(int position) {
if(position > mDatas.size()-1) {
return null;
}
String value = mDatas.remove(position);
notifyItemRemoved(position);
return value;
}
public void setOnItemClickListener(OnItemClickListener mOnItemClickListener) {
this.mOnItemClickListener = mOnItemClickListener;
}
/**
* 处理item的点击事件和长按事件
*/
interface OnItemClickListener {
public void onItemClick(View view, int position);
public void onItemLongClick(View view, int position);
}
class ItemViewHolder extends RecyclerView.ViewHolder {
private TextView mTextView;
public ItemViewHolder(View itemView) {
super(itemView);
mTextView = (TextView) itemView.findViewById(R.id.textview);
}
}
}这里值得注意的是,RecyclerView并没有提供setOnItemClickListener方法来设置item的点击事件,所以这里我们 自己来实现item的点击事件,这点很坑爹有木有?没有就自己设置呗!上面代码121-124定义了一个点击接口。然后给Adapter设置定义的接口对 象,然后在onBindViewHolder中为每个holder设置点击事件就行了。但是有一点得注意,因为只要滑动 RecyclerView,onBindViewHolder就会不停的调用,如果不加判断的话,则会不停的创建新的点击事件对象,浪费内存,所以在设置 点击事件之前需要判断一下是否已经设置过了(如上面代码46行),如果设置过了就不需要创建了。
item的布局:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/textview"
android:layout_width="wrap_content"
android:layout_height="48dp"
android:minWidth="48dp"
android:gravity="center"
android:layout_centerInParent="true"
android:text="XXX"/>
</RelativeLayout>package com.bbk.lling.recyclerview;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Rect;
import android.graphics.drawable.Drawable;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.view.View;
/**
* @Class: ListItemDecoration
* @Description: listview的item分割线
* @author: lling(www.liuling123.com)
* @Date: 2015/10/29
*/
public class ListItemDecoration extends RecyclerView.ItemDecoration {
private Drawable mDrawable;
private final static int DEFAULT_ORENTATION = LinearLayoutManager.VERTICAL;
private int mOrientation;
public ListItemDecoration(Context context, int orientation) {
if(orientation != LinearLayoutManager.HORIZONTAL && orientation != LinearLayoutManager.VERTICAL) {
this.mOrientation = DEFAULT_ORENTATION;
} else {
this.mOrientation = orientation;
}
mDrawable = context.getResources().getDrawable(R.drawable.divider);
}
@Override
public void onDraw(Canvas c, RecyclerView parent, RecyclerView.State state) {
if(mOrientation == LinearLayoutManager.HORIZONTAL) {
drawHorizontal(c, parent);
} else {
drawVertical(c, parent);
}
}
private void drawHorizontal(Canvas c, RecyclerView parent) {
int top = parent.getPaddingTop();
int bottom = parent.getHeight() - parent.getPaddingBottom();
int childCount = parent.getChildCount();
for (int i = 0; i < childCount; i++) {
View child = parent.getChildAt(i);
RecyclerView.LayoutParams params = (RecyclerView.LayoutParams) child
.getLayoutParams();
int left = child.getRight() + params.rightMargin;
int right = left + mDrawable.getIntrinsicHeight();
mDrawable.setBounds(left, top, right, bottom);
mDrawable.draw(c);
}
}
private void drawVertical(Canvas c, RecyclerView parent) {
int left = parent.getPaddingLeft();
int right = parent.getWidth() - parent.getPaddingRight();
int childCount = parent.getChildCount();
for (int i = 0; i < childCount; i++) {
View child = parent.getChildAt(i);
android.support.v7.widget.RecyclerView v = new android.support.v7.widget.RecyclerView(parent.getContext());
RecyclerView.LayoutParams params = (RecyclerView.LayoutParams) child
.getLayoutParams();
int top = child.getBottom() + params.bottomMargin;
int bottom = top + mDrawable.getIntrinsicHeight();
mDrawable.setBounds(left, top, right, bottom);
mDrawable.draw(c);
}
}
@Override
public void getItemOffsets(Rect outRect, View view, RecyclerView parent, RecyclerView.State state) {
super.getItemOffsets(outRect, view, parent, state);
}
}divider.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle" >
<size android:height="1dp" android:width="1dp"/>
<!--<solid android:color="#e0e0e0"/>-->
<solid android:color="#ff0000"/>
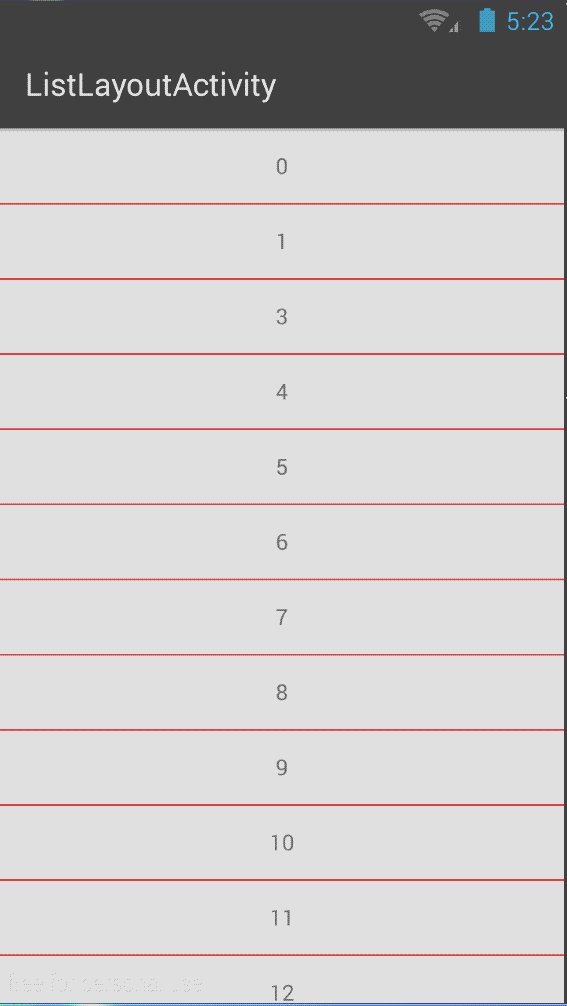
</shape>好了,ListView的效果已经实现了,看下效果图
RecyclerView实现GridView以及瀑布流效果的代码这里就不贴出来了,demo源码里面有,需要的可以下载看看。