一个因为系统字号设置导致的rem计算渲染异常问题
测试同学突然拿着一部手机过来说,H5渲染各个元素都变大了,有些元素撑出了屏幕外面。
本来以为是某个Webview的渲染兼容问题,结果发现所有的浏览器都这样。
莫名其妙,隐约感觉是 rem计算出了问题,开始一点点查。
因为,组内移动端项目,统一约束了宽度满屏7.5rem,所以,先看看这个比例:
$("body").append("<div id='flag' style='width:100%;height:1rem;'></div>");
alert($("#flag").width()/$("#flag").height());
如下图,正常是7.5,测试同学拿来的bug机,6.52。。。尼玛,什么鬼。


其实,最开始,并没有想为啥会不是7.5,当时只是解决问题,页面开始渲染的时候,我先偷偷算一下当前渲染的是不是7.5,如果不是,我给强行掰过来。
正常情况下:
根节点的 fontsize=屏幕宽度/7.5
现在出了异常,系统实际宽度满屏6.52个rem的情况下,渲染效果变大了。在初始计算的fontsize基础上做了比例放大加持,那解决方案应该是:
相应比例缩小一下初始的fontsize,改为fontsize=fontsize*这个比例(即6.52/7.5)
代码如下:
/* * html 头部最早执行的js片段 用于rem计算等 */ (window.onresize = function() { var maxLimitW = 768, remCount = 7.5, clientW = document.documentElement.clientWidth, hasReadyInit; var initFontSize = Math.min(maxLimitW, clientW) / remCount; document.documentElement.style.fontSize = initFontSize + 'px'; // 修正系统设置了字号之后,支持动态字体的APP会强制调整网页font-size,导致rem方式的适配乱版问题 @2017.8 if (clientW >= maxLimitW) return; if (hasReadyInit) return; //已经注册过ready修正事件了 document.addEventListener('DOMContentLoaded', function() { var remFixDom = document.createElement("div"); remFixDom.style.cssText = "width:100%;height:1rem;opacity:0;position:absolute;z-index:-9999;"; document.body.appendChild(remFixDom); var render = window.getComputedStyle(remFixDom); var rRate = (render.width.slice(0, -2) / render.height.slice(0, -2)).toFixed(1); if (rRate != remCount) document.documentElement.style.fontSize = initFontSize * (rRate / remCount) + "px"; hasReadyInit = true; }); })();
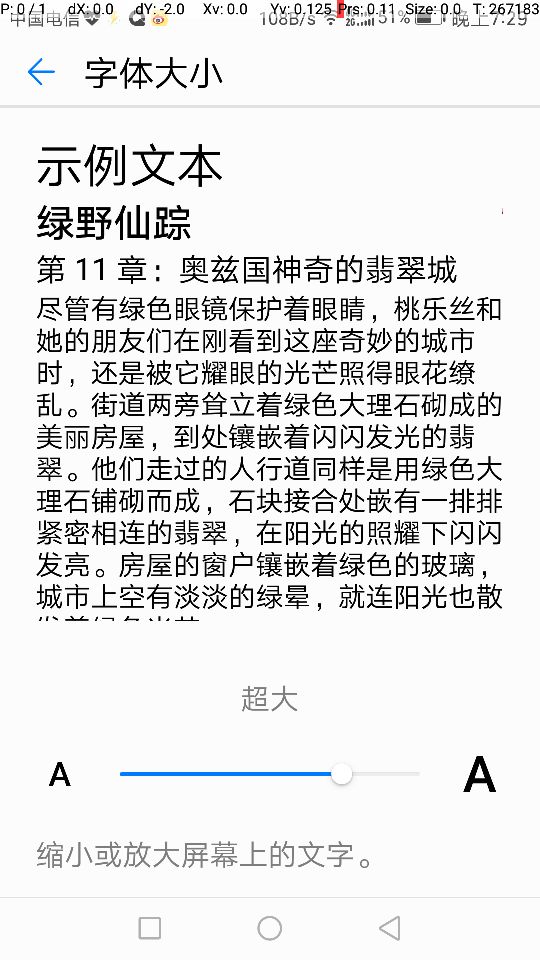
这个时候,我突然意识到,尼玛,是不是改了系统里的字号设置,一看,果然是。。。

虽然解决了问题,但是,其实这样并不是太好,因为毕竟用户改了系统字号设置,他就是想看更大的东西的。
所以,原则上来说,css的布局上,应该更流式布局一些,而不是全部rem做等比缩放。
但是呢,这样下来,UI和前端开发成本就都高了。
得不偿失,收益比低呢。
哈哈。
转载请注明出处:http://www.cnblogs.com/youryida 欢迎留言或qq交流(1140215489)

