ExtJS入门教程01,Window如此简单,你怎能不会?
这是一系列ExtJS教程,今天的是第一篇,主要介绍ExtJS中Window的基本用法。希望大家能够支持!
来吧,创建一个漂亮的弹出窗
var win = Ext.create("Ext.Window", { title: "ExtJS Window", width: 500, height: 300, autoShow: true });
效果:

小伙伴们注意了,如果不加autoShow:true的时候,window是不会显示出来的,当然,我们可以使用win.show()方法来显示一个窗口。
在窗口中显示一个网页
小伙伴们常常希望能够在window中添加iframe,可以方便的将其它页面显示在窗口中,具体的做法是如下:
Ext.onReady(function () { var win = Ext.create("Ext.Window", { title: "ExtJS Window", width: 500, height: 300, html:'<iframe style="overflow:auto;width:100%; height:100%;" src="http://www.qeefee.com" frameborder="0"></iframe>', autoShow: true }); });
效果:

(我这里显示了自己的网站,臭美一下~)
为window指定html属性,这个属性是要在window的body中显示的html元素,可以是任意的html标签(iframe也是html标签),例如我们要显示一段话:
Ext.onReady(function () { var win = Ext.create("Ext.Window", { title: "ExtJS Window", width: 500, height: 300, html:'<p>齐飞是个程序员!</p>', autoShow: true }); });
效果如下:

显示大段的HTML
当然,小伙伴们的需求总是很多的,比如就有人说了,html属性如果很长,这样拼接字符串岂不是很丑?!
答案是肯定的,丑的不能再丑了~大家看一下iframe的那个代码,已经是比较长了,编辑的时候经常要拖动下面的滚动条,这样显然是不方便的,并且还要经常写属性,引号、双引号来回切换,简直是烦透了,有没有解决办法呢?
额,办法肯定是有的,小伙伴们,来试试contentEl配置项吧。
contentEl配置项允许我们将一个html元素指定为window要显示的内容,也就是说,如果我们页面上有一个如下的div:
<div id="content"> <strong>Window 的内容</strong> <p>齐飞是个程序员!</p> </div>
我们可以在window的配置中来使用:
Ext.onReady(function () { var win = Ext.create("Ext.Window", { title: "ExtJS Window", width: 500, height: 300, contentEl: 'content', autoShow: true }); });
效果如下:

contentEl可以将页面中现有的html元素添加到window中,需要注意的是一定要在页面加载完成之后使用,否则页面中的元素是不存在的。
解决内容闪烁的问题
这个时候,爱找麻烦的小伙伴又站了出来,小伙伴说页面加载以后内容先在页面中绘制了,会闪烁一下才显示在window中,额,当然,这是一个问题,那么该如何解决呢?
聪明的小伙伴这个时候自己想到一个办法,就是先将div隐藏,加一个style属性,把display设置为none;
爱动手的小伙伴验证了聪明的小伙伴的想法,发现div在window中仍然是隐藏的,如果我们再添加一个额外的方法岂不是大费周章?
现在我们来看一看contentEl的API吧,在api的最后一段,有这样一句话:
Add either the
x-hiddenor thex-hide-displayCSS class to prevent a brief flicker of the content before it is rendered to the panel.
英语好的小伙伴们知道了吧,为我们的div添加一个x-hidden或者x-hide-display属性就能简单的解决内容闪烁的问题了。修改后的div如下:
<div id="content" class="x-hidden"> <strong>Window 的内容</strong> <p>齐飞是个程序员!</p> </div>
作为一个容器,它应该这样
看到了吧,window就是这么简单,我们可以很方便的来使用它。
通过Ext.create来创建window对象,create方法的第二个参数为window的配置项,包括width、height等。
ExtJS window作为一个容器,可以在里面添加其他的容器或组件,例如form、grid等,在添加extjs组件的时候可以使用items配置项来实现。
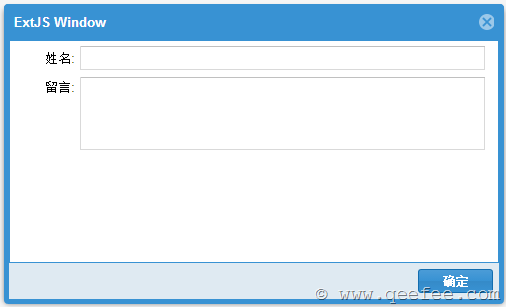
下面的代码演示了如何向window中添加一个form,并在form中加入一些控件:
Ext.onReady(function () { var win = Ext.create("Ext.Window", { title: "ExtJS Window", width: 500, height: 300, items: [ { xtype: "form", border: false, bodyPadding: 5, fieldDefaults: { labelAlign: 'right', labelWidth: 60, width: 470 }, items: [ { xtype: "textfield", fieldLabel: "姓名" }, { xtype: "textarea", fieldLabel: "留言" } ] } ], buttons: [ { text: "确定" } ], autoShow: true }); });
效果如图:

哎呀,我被关闭了!
小伙伴们通常希望在window关闭的时候得到通知,例如刷新现有的列表等,现在extjs中的事件是通过在配置项中添加listeners来完成,当然,如果是动态添加事件,就要使用on方法了。
我们先来一个通过listeners添加事件的例子:
var win = Ext.create("Ext.Window", { title: "ExtJS Window", width: 500, height: 300, listeners: { close: function () { Ext.MessageBox.alert("提示", "哎呀,我被关闭了!"); } }, buttons: [ { text: "确定", handler: function () { this.up("window").close(); } } ], autoShow: true });
当我们点击“确定”按钮的时候将关闭窗口,试一下效果吧。
下面来一个通过on方法添加事件的例子:
var win = Ext.create("Ext.Window", { title: "ExtJS Window", width: 500, height: 300, buttons: [ { text: "确定", handler: function () { this.up("window").close(); } } ], autoShow: true }); win.on("close", function () { Ext.MessageBox.alert("提示", "哎呀,我被关闭了!"); });
好了,这就是ExtJS Window的一些入门级用法,你还有别的不明白?告诉我,我来完善这篇文章。
本文作者:拓荒者IT
本文链接:https://www.cnblogs.com/youring2/p/extjs-starter-01-window.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。
📌做了个微信公众号【拓荒者IT】,分享各种技术干货,新内容首发到公众号,欢迎关注❤️






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
2012-03-27 让UserControl可以被验证