ASP.NET程序单客户端(浏览器)登录的实现方案
需求描述:当用户的账户在另一个浏览器中登录的时候,需要把当前浏览器的登录强制下线。这种需求在业务系统,或付费视频服务网站中比较常见。
这种需求我称之为“单客户端(浏览器)”登录,与单点登录(SSO)有本质的区别,关于SSO的实现方案可以参考我的另外一篇文章:谁都能看懂的单点登录(SSO)实现方式(附源码)
关于这个功能的实现,我分为三个环节:
- 用户登录。
- 处理用户请求。
- 心跳请求,Keep Alive。
用户登录
我们采用Forms Authentication来实现用户的登录,网上有很多的参考资料,我也写过一篇相关的文章:ASP.NET Forms Authentication详解
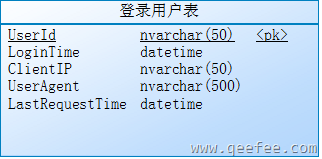
不过在开始之前,我们需要先定义一张表来存储已登录的用户,表LoginUser的结构如下:
- UserId:当前登录用户的ID
- LoginTime:登录时间
- ClientIP:客户端的IP
- UserAgent:用户浏览器的UserAgent,通常我们可以认为ClientIP+UserAgent代表一个客户端。
- LastRequestTime:最后请求时间,在保持心跳的时候用到
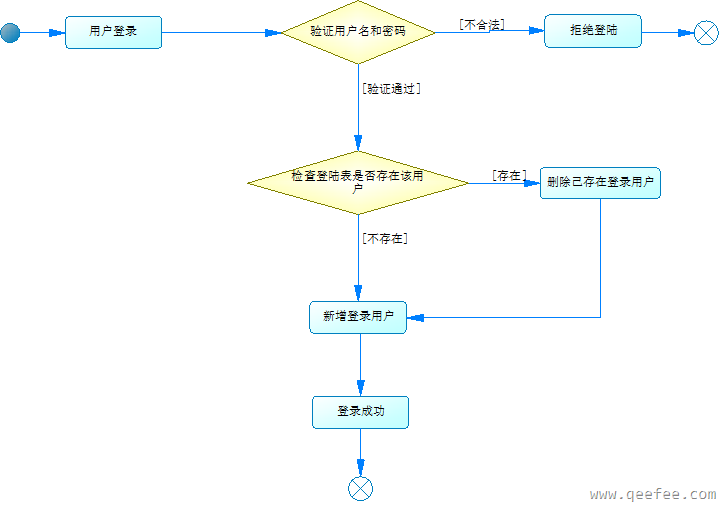
这样几个字段基本上能满足我们的需要了,接下来是用户登录的流程图:
处理用户请求
当用户请求网站资源的时候,Forms Authentication 会根据客户端存储的Ticket信息进行认证用户身份,用户身份认证的流程如下:
有了上面的两个流程,已经基本实现了单客户端登录的需求。但是这样有一个弊端,就是只有当用户对网站发出请求之后,客户端才会知道自己有没有被强制退出。为了解决这个问题,我们引入心跳请求。
心跳请求
心跳请求是通过AJAX定时的向服务器发送请求,保证当前session始终有效。
我们这里利用心跳请求,在服务器返回数据中添加是否被强制退出的一个参数,使客户端能够及时的知道自己是否被强制退出。当客户端接到强制退出的信息时,可以通过JavaScript实现提醒、跳转等功能。
心跳请求与普通web请求一样,唯一不同的是当客户端接收到服务器返回信息后,需要判断是需要继续保持心跳,还是结束心跳,并提示用户已被强制退出。
本文作者:拓荒者IT
本文链接:https://www.cnblogs.com/youring2/p/4890192.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。
📌做了个微信公众号【拓荒者IT】,分享各种技术干货,新内容首发到公众号,欢迎关注❤️









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
2013-10-18 SqlServer 还原数据库 代码实现
2011-10-18 MS Access 数据库操作使用OledbParameter出现的怪异问题