06 2023 档案
摘要:说一下整体思路: 在初始化的时候会给每一个计算属性都创建一个相对于的wathcer对象,然后这个watcher对象在创建的时候都会传入三个参数,第一个是vm实例对象,第二个就是在外面封装好的一个函数,这个函数主要是用于拿值,就是自己在外面写的return里面的值.第三个是一个对象,{lazy:t
阅读全文
摘要:let a=b=c={} 这样相当于abc三个变量全部都指向了{}其中一个变量对这个空对象进行了操作那么所有的都会发生变化 let a=b=b='嗨嗨嗨' 这样的话,相当于同时申明了三个普通变量,之后对他们的休改都无关系 见到别人用过这种a=b=c=10 这样的操作,记录一下
阅读全文
摘要:借鉴下面的文章:https://juejin.cn/post/6977252050770296839
阅读全文
摘要:js数组的join方法就是将数组中所有的的元素都转化为字符串,然后以规定的字符再链接起来,下面是例: ```js let arr=new Array('you','are','the','best').join(',') console.log(arr) //输出 'you,are,the,best
阅读全文
摘要:js中substring主要用于切割字符串,我用的很少,最近再看源码的时候看到了substring,用的也比较少,积累一下 例: ```js let str='abcdefg' str=str.substring(4); console.log(str) //输出'efg' ``` 直接截取一个想要
阅读全文
摘要:转载自:https://blog.csdn.net/u010356237/article/details/109181186
阅读全文
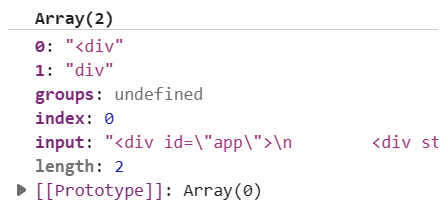
摘要:我输入的正则为:/^这个标签的标签名 js中match的返回值如下:  上面这个引发了我的思考有了下面尝试: ```
阅读全文
摘要:本文摘自:https://blog.csdn.net/zttaiwx/article/details/53981755 ,放在自己博客后续方便查看 在字符串中,两个反斜杠被解释为一个反斜杠,然后在作为正则表达式, \\ 则被正则表达式引擎解释为 \,所以在正则表达式中需要使用四个反斜杠。 也就是说,
阅读全文
摘要:在一个函数中,this一般指向调用者.像箭头函数和回调函数可以理解成为由于window调用,他们的this都指向window] **问题**:如果一个函数return一个object,那么这个被return回来的object中的this指向的又是谁呢? 下面给出答案: ```js let b={ l
阅读全文
摘要:instanceof 用于检测构造函数的 prototype 属性是否出现在某个实例对象的原型链上。 语法:object instanceof constructor object:某个实例对象 constructor:某个构造函数 说白了其实就是判断一个对象是不是由某个构造函数或者函数new出来的
阅读全文
摘要:根据标题可以看出call()方法是javaScript语言中Function内置函数prototype对象上的一个方法. 这就规定了call()的调用者必须是一个function函数 call()方法接收一个对象作为参数 主要作用是,将作为参数的这个对象作为调用者的prototype对象,这样调用者
阅读全文
摘要:使用typeof来计算变量那么会返回这个变量时那种类型的变量,是一个字符串,如下: ```js let a="大萨达" typeof a //会输出String let b=false; typeof b //会输出Boolean let c=1; typeof b //会输出Number let
阅读全文


