js中match方法返回值的理解
我输入的正则为:/^<((?:[a-zA-Z_][\-\.0-9_a-zA-Z]\😃?[a-zA-Z_][\-\.0-9_a-zA-Z])/去匹配
这个标签的标签名
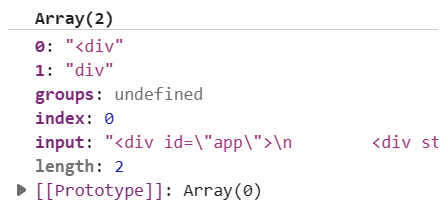
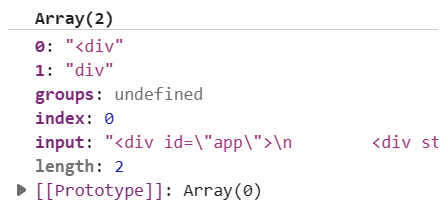
js中match的返回值如下:

js中match的返回值如下:

上面这个引发了我的思考有了下面尝试:
let str="<divkdiv id='app'>"
let arr=str.match(/^<((?:[a-zA-Z][\\-\\.0-9a-zA-Z]\\:)?[a-zA-Z][\\-\\.0-9a-zA-Z]*)(?:[k])([a-zA-Z][\\-\\.0-9a-zA-Z]*)/) //输出 ['<divkdiv','div','div']
let arr=str.match(/^<((?:[a-zA-Z][\\-\\.0-9a-zA-Z]\\:)?[a-zA-Z][\\-\\.0-9a-zA-Z]*)[k]([a-zA-Z][\\-\\.0-9a-zA-Z]*)/) //输出 ['<divkdiv','div','div']
let arr=str.match(/^<((?:[a-zA-Z][\\-\\.0-9a-zA-Z]\\:)?[a-zA-Z][\\-\\.0-9a-zA-Z]*)(k)([a-zA-Z][\\-\\.0-9a-zA-Z]*)/) //输出 ['<divkdiv','div','k','div']
let arr=str.match(/^<((?:[a-zA-Z][\\-\\.0-9a-zA-Z]\\:)?[a-zA-Z][\\-\\.0-9a-zA-Z]*)k([a-zA-Z][\\-\\.0-9a-zA-Z]*)/) //输出 ['<divkdiv','div','div']
console.log(arr);
```js
根据结果和多次的验证暂时得出当前看到的结论为:match返回的数组中0索引为匹配到的总体字符串,1索引为第一个()这个分组中匹配到的东西,如果还匹配到了这个第二个那么索引2就是第二个()匹配到的东西
中括号中[]的字符虽然被匹配到但是不会储存,也就是说不会出现在match返回的数组中如果是(?:后面是表达式),那么就算这个()匹配到了东西那么这个东西也不会被保存,不会出现在mtach返回的数组中
上方图片中的groups表示分组,为undefined表示没有找到分组
index表示匹配到第一个字符所在的索引
input表示从哪里拿到的字符串,也就是被取值字符串




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)