react ts 项目部署到服务器上,配置多种环境
本人从事后端开发6年,最近一年因为合作的前端工程师离职,领导让我挑起这块工作。只好自己上手了。。。
一个react项目完成之后,如果你想要部署到服务器上并配置生产环境、开发环境
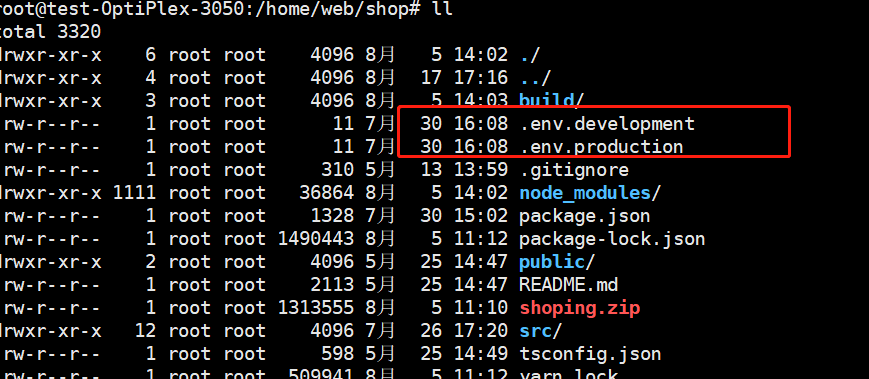
1. 在src的根目录下新建.env文件
.env是项目的内置环境变量的文件

在这两个文件中配置生产环境和开发环境
.env.production 配置线上环境
.env.development配置开发环境
2. 相关的配置参数
参考官方文档
https://www.html.cn/create-react-app/docs/adding-custom-environment-variables/
可以配置端口号和主机名等等

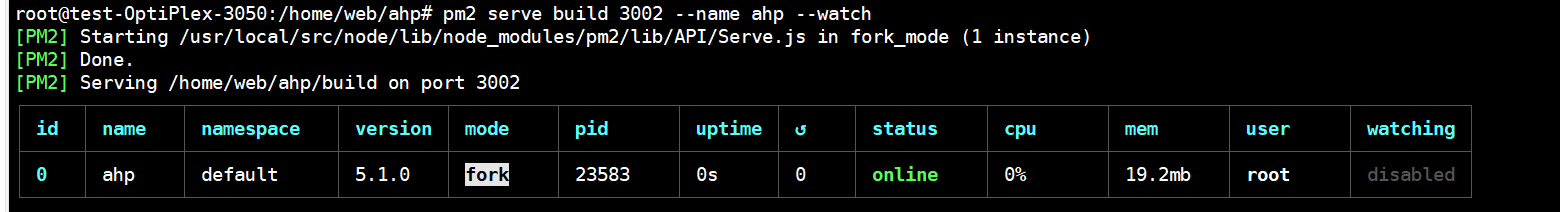
3. 如果你在同一台服务器上,部署多个应用,调整端口号,可以通过PM2 serve命令调整
pm2 serve build 3002 --name ahp --watch