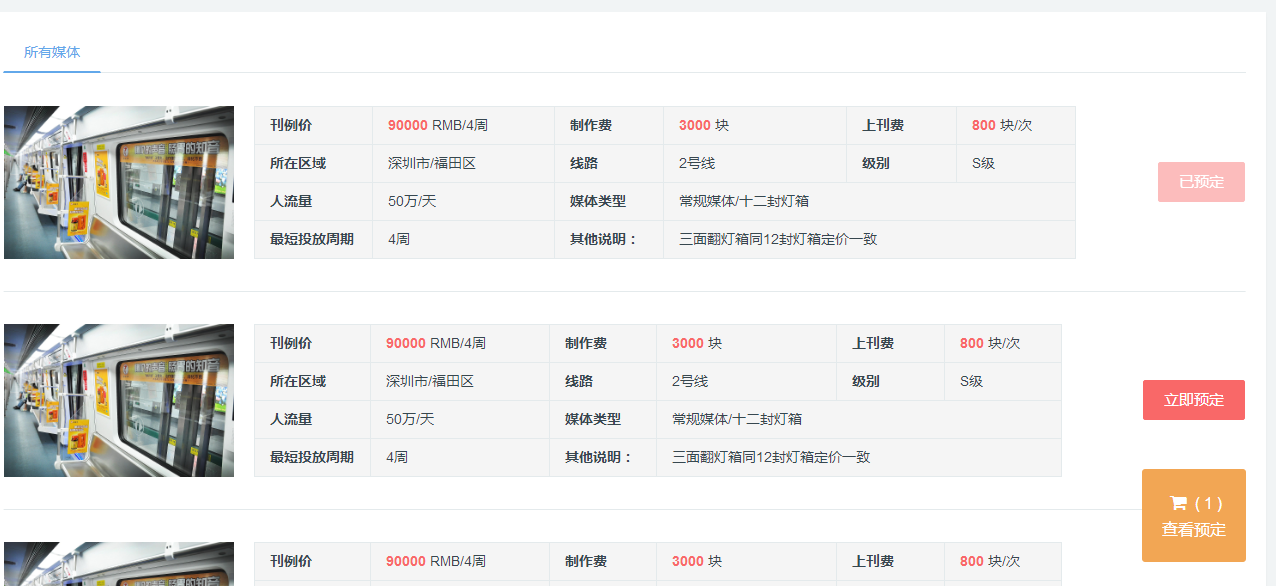
飞入购物车功能
最近开发无形的系统,做飞入购物车的功能

抛物线飞入购物车
引用插件http://www.jq22.com/jquery-info4560
$(function() { var offset = $("#end").offset(); //结束的地方的元素 $(".btn-smb").click(function(event){ //是$(".btn-smb")这个元素点击促发的 开始动画的位置就是这个元素的位置为起点 var addcar = $(this); var img = addcar.parentsUntil("li").find('img').attr('src'); var flyer = $('<img class="u-flyer" src="'+img+'">'); flyer.fly({ start: { left: event.pageX, top: event.pageY }, end: { left: offset.left+10, top: offset.top+10, width: 0, height: 0 }, onEnd: function(){ $("#msg").show().animate({width: '250px'}, 300).fadeOut(1000);
//按钮变成禁用 addcar.css("cursor","default").attr("disabled","disabled").unbind('click');
//数字+1 $("#num").html(parseInt($("#num").html())+1);
//按钮文字变成一已预订 addcar.text("已预定"); this.destory(); } }); }); });
信息创造价值, 知识就是力量。



