业务问题:vue部署后前端404
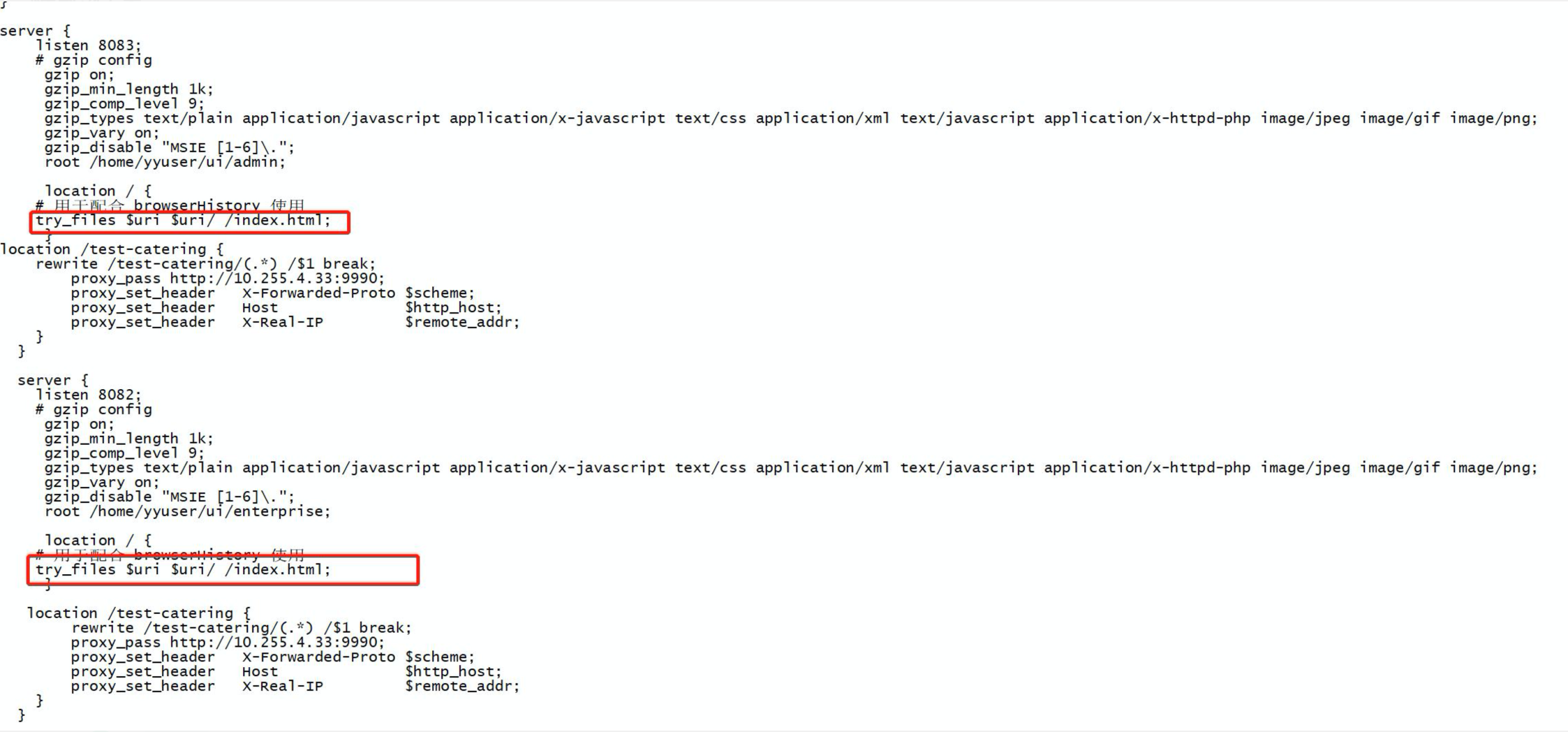
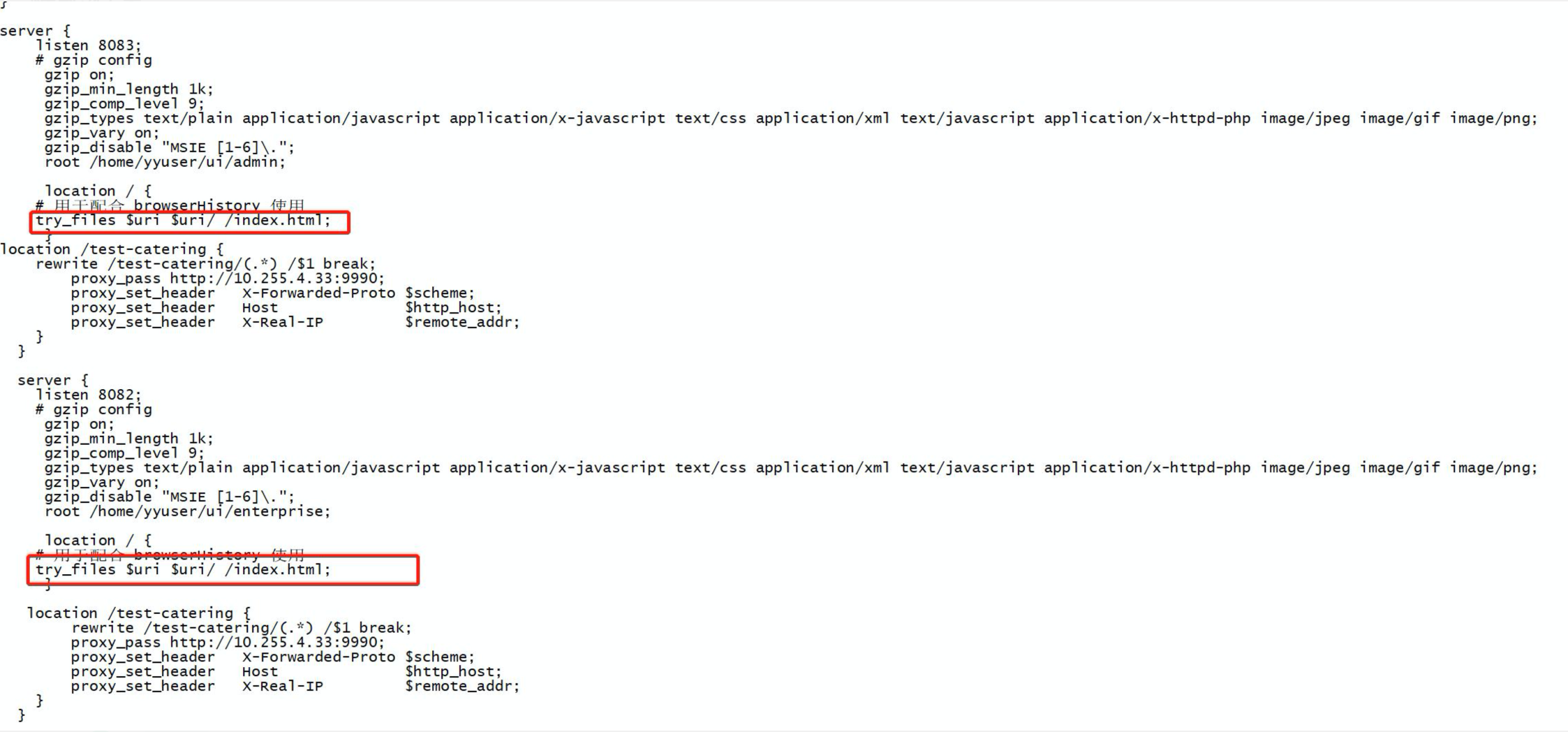
后端部署人员没搞明白哈希history问题,在部署 Vue 项目时可能遇到的 404 错误问题,尤其是在使用 history 模式时。文章解释了这是因为 Vue 是单页应用(SPA),所有路由都是由前端处理的,而服务器无法识别这些路由。因此,刷新页面时会导致 404 错误。解决方案是在服务器配置中使用 try_files 指令,将所有请求重定向到 index.html,从而让前端路由处理路径。

信息创造价值, 知识就是力量。
后端部署人员没搞明白哈希history问题,在部署 Vue 项目时可能遇到的 404 错误问题,尤其是在使用 history 模式时。文章解释了这是因为 Vue 是单页应用(SPA),所有路由都是由前端处理的,而服务器无法识别这些路由。因此,刷新页面时会导致 404 错误。解决方案是在服务器配置中使用 try_files 指令,将所有请求重定向到 index.html,从而让前端路由处理路径。

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)