tailwindcss 选型,以及vue配置使用
一、为什么选择tailwindcss?
Tailwind CSS 是一个受欢迎的、功能丰富的CSS框架,它与传统的CSS框架(如Bootstrap)有些不同。以下是一些人们通常对于Tailwind CSS 的评价:
优点:
-
工具驱动的开发: Tailwind CSS 提供了一系列实用工具类,这些类可以在HTML标签中直接使用,从而加速开发过程。开发者可以通过添加类来定义样式,而不必手写大量的自定义CSS。
-
快速构建UI: 由于提供了大量的样式和组件,使用 Tailwind CSS 可以迅速构建出漂亮且一致的用户界面。
-
可定制性强: 虽然提供了许多样式,但 Tailwind CSS 的真正强大之处在于可以定制每个工具类的样式。你可以根据项目需求来配置并生成自己的样式。
-
响应式设计: Tailwind CSS 提供了一套方便的响应式工具类,使得创建适应不同屏幕尺寸的界面变得更加容易。
-
文档详尽: Tailwind CSS 有清晰详尽的文档,解释了每个工具类的作用和用法,这对于新手来说是一个很大的优势。
-
社区活跃: 有一个活跃的社区,不断分享自定义的样式、插件和最佳实践。
缺点:
-
学习曲线: 尽管文档很好,但对于那些不熟悉工具类的开发者来说,上手可能需要一些时间。同时,理解如何自定义样式也可能需要一些学习成本。
-
文件大小: 使用大量工具类可能会导致生成的CSS文件较大,但可以通过PurgeCSS等工具将未使用的样式删除,减小文件大小。
-
设计的限制: 一些开发者认为 Tailwind CSS 的样式在一定程度上可能会限制自由的设计创意,因为它基于一套固定的工具类。
总的来说,Tailwind CSS 在现代Web开发中受到欢迎,特别适合那些喜欢迅速构建界面且倾向于遵循约定优于配置的开发模式的开发者。然而,每个项目和团队的需求都是不同的,所以是否选择使用 Tailwind CSS 还需要根据具体情况权衡利弊。
二次思考总结的优缺点:
优点:UI规范化
缺点:学习成本,维护成本(如果新来的人不熟悉,还得学,而且可能维护得乱七八糟)
不过在AI时代,他的缺点变成了优点,因为他的原子的语义化,chatGPT生成代码的时候,token更短。(不用带话要生成class,还有定义的style,代码量更大)
我目前急需的是快速构建UI(命名心智负担),css复用,自适应,方便优化和维护 这几点,所以选择了他。
也可以参考这个回答:如何评价CSS框架TailwindCSS? - 山月的回答 - 知乎
二、安装
1、安装
最新的tailwind css使用post css 8版本,vue2不支持,所以需要指定安装postcss7的版本
vue3 可以直接安装post 最新版本
npm install tailwindcss@npm:@tailwindcss/postcss7-compat @tailwindcss/postcss7-compat postcss@^7 autoprefixer@^9
2、生成配置文件
可以运行npx,也可以自己新建
在终端中输入代码:npx tailwindcss init生成一个空的配置文件。【用这个】
也可以生成一个包含所有默认配置的配置文件:npx tailwindcss init -fill。
npm高版本可以直接运行npx,低版本会报错。
npx tailwindcss init # 空的 用的这个 npx tailwindcss init -fill # 包含默认的
你可以在这个文件里定制你的tailwindcss (参考官网文档)
3、vue.config.js 配置
css: {
loaderOptions: {
postcss: {
plugins: [require('tailwindcss'), require('autoprefixer')]
}
}
},
4、创建tailwindcss.css,并在main.js中引用
tailwindcss.css
@tailwind base; @tailwind components; @tailwind utilities;
main.js 添加
import './assets/styles/tailwindcss.css'
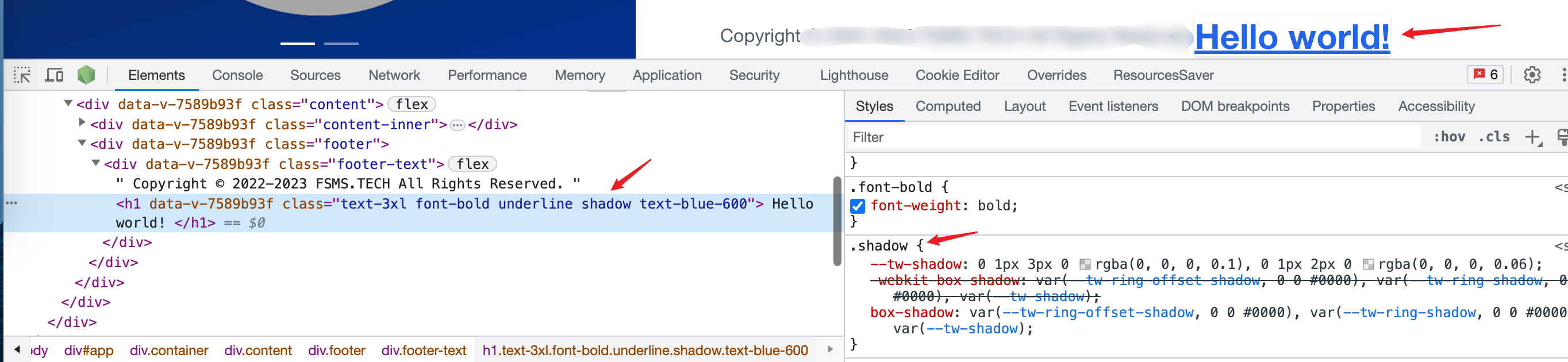
5、测试
<h1 class="text-3xl font-bold underline shadow text-blue-600">
Hello world!
</h1>
效果:

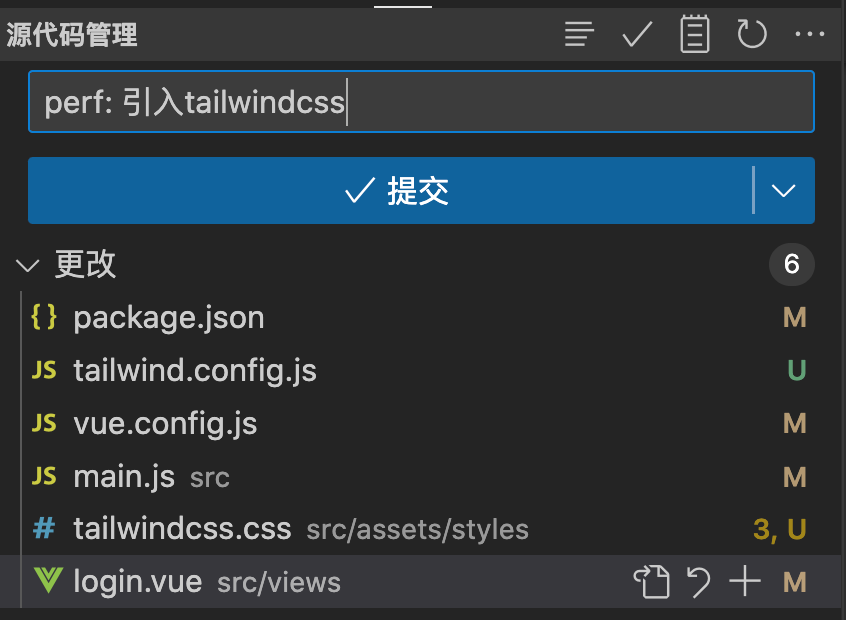
涉及修改文件如下:

总结:
在vue中安装引入tailwindcss的方法主要分为4步
- 安装对应版本的tailwindcss
- 使用代码生成配置文件
- 创建postcss.config.js文件
- 在main.js中引入 tailwindcss使用方法简单,可以在官网的文档中查看具体的使用方法。
三、使用
使用技巧,这篇文章写的很好,比如Arco Design的字体颜色规范就很好,可以直接拿arco设计规范来写自己的组件。
2、样式复用,官方介绍
3、丰富的模版,一键copy
https://juejin.cn/post/7049594844926181390
颜色一览表
https://tailwindcss.com/docs/customizing-colors
下面两个很适合做官网使用:
https://www.tailwind-kit.com/components
https://mambaui.com/components/avatar
https://www.creative-tim.com/product/vue-notus
各种布局、组件
https://tailwind-elements.com/docs/standard/forms/login-form/ 比较全的各种元素
https://tailwindcomponents.com/components/logins 社区贡献组件
https://daisyui.com/components/collapse/
https://www.vue-tailwind.com/docs/dialog 备选
其他
https://tailwindcomponents.com/gradient-generator/ 颜色渐变卡片
四、插件
官方插件:
-
Forms(表单):为表单元素提供样式,如输入框、按钮等。
-
Typography(排版):添加排版相关的样式,如文本大小、行高等。
-
Aspect Ratio(纵横比):允许您轻松地控制媒体元素的纵横比。
-
Line Clamps(行数限制):控制文本的最大行数,并在超出部分添加省略号。
-
Animations(动画):为动画效果提供类名,以简化动画样式的应用。
第三方插件:
-
tailwindcss-custom-forms:自定义表单样式的工具,用于创建漂亮的表单元素。
-
tailwindcss-grid:添加网格布局系统,以便更轻松地创建网格布局。
-
tailwindcss-accordion:创建可折叠的手风琴式内容。
-
tailwindcss-spinner:添加加载指示器的类名,用于显示加载过程。
-
tailwindcss-interaction-variants:根据交互状态(如焦点、悬停等)为元素添加变体类名。
其他:
- 优化:用tailwind,可以结合Purgecss删除未使用的css,purgecss官网
- windicss



 浙公网安备 33010602011771号
浙公网安备 33010602011771号