vue3 移动端添加暗门 vconsole调试和显示隐藏
一、说明
需求:
生产环境出bug,是app单点登录,没法调试,需要加一个vconsole,但是不影响其他用户使用,于是想到用暗门的方式

实现:
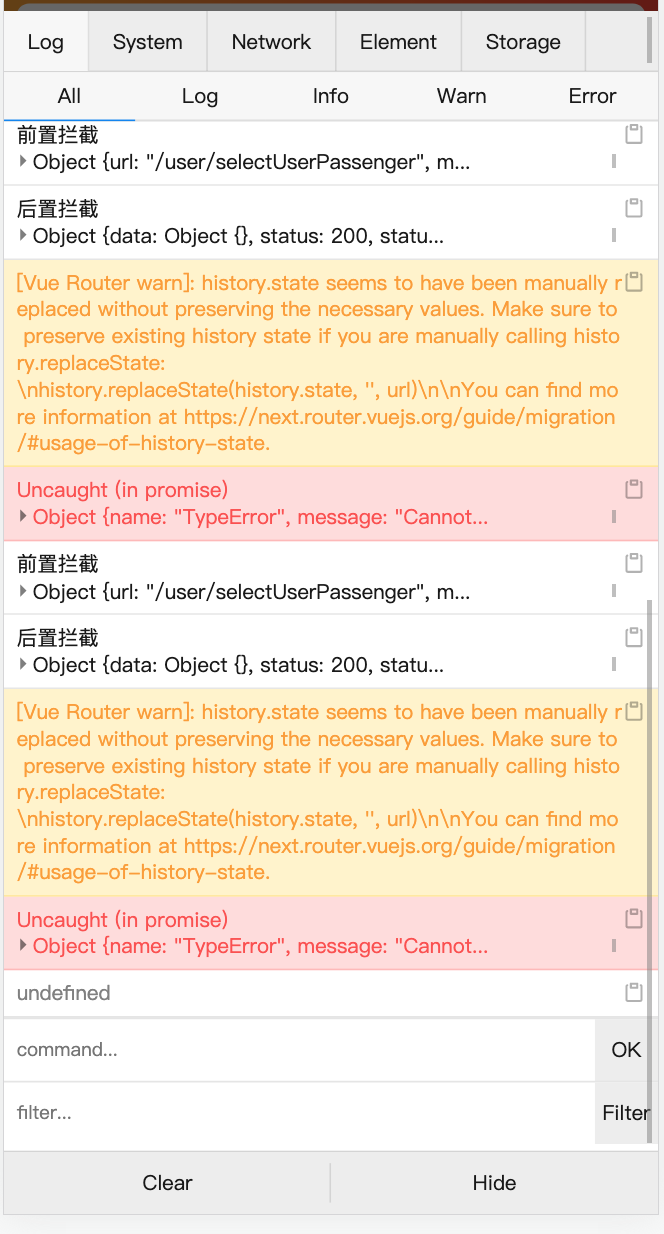
最终实现如上图,点击个人中心几个字,点击10次显示vconsole,再点击10次隐藏
二、安装
框架是vue3的,首先引入vconsole,文档:https://github.com/Tencent/vConsole
1、npm
$ npm install vconsole
2、在合适的地方新建一个文件vconsole.js,内容如下:
import Vconsole from 'vconsole' let vConsole = new Vconsole() export default vConsole
3、main.js 引入
import vConsole from './vconsole/index'
经过以上三步走,绿色图标就会出现,点击可以看到console的调试界面

三、控制显示和隐藏
1、全局添加样式,这个id是vconsole按钮内置的,写了下面这句话,按钮就隐藏了,我们后面只需要控制显示就可以了
#__vconsole {
display: none;
&.show{
display: block;
}
}
2、在需要点击的地方添加方法,我这里是在“个人中心”几个字这里加方法
默认隐藏了,下面方法操作加“show” class显示
1.addClass:为指定的dom元素添加样式
2.removeClass:删除指定dom元素的样式
3.toggleClass:如果存在(不存在),就删除(添加)一个样式
4.hasClass:判断样式是否存在
<div class="vc-tigger" @click="toggleVc"></div> // 控制点击十次显示隐藏
hasClass(obj, cls) { return obj.className.match(new RegExp('(\\s|^)' + cls + '(\\s|$)')); }, addClass(obj, cls) { if (!this.hasClass(obj, cls)) obj.className += " " + cls; }, toggleClass(obj,cls){ if(this.hasClass(obj,cls)){ this.removeClass(obj, cls); }else{ this.addClass(obj, cls); } }, removeClass(obj, cls) { if (this.hasClass(obj, cls)) { var reg = new RegExp('(\\s|^)' + cls + '(\\s|$)'); obj.className = obj.className.replace(reg, ' '); } }, toggleVc(){ const nowTime = new Date().getTime(); if(nowTime - this.lastClickTime < 3000){ this.count ++; } else { this.count = 0; } this.lastClickTime = nowTime; if(this.count >= 10) { let vconDom = document.getElementById('__vconsole'); this.toggleClass(vconDom,'show') this.count = 0; } }
以上就是所有代码了。
后续扩展还有,根据环境显示(判断当前环境:process.env.NODE_ENV),或者根据用户显示(userid 进行判断)等,灵活调整选用。
信息创造价值, 知识就是力量。



