前端技能图谱2024
🔥🔥前端技能图谱2024(更新中)
我从业十几年了,从前端小白到架构,现在在做AI+软硬件相关工作。差不多每个阶段,都会努力向上,到了瓶颈就换,比如从网络工程师,到推广,再到网页设计,到前端,到架构,再到AI+。
我自认为我不属于高精尖,每个领域做到80%就可以超过很多人了。足够的宽度本身就成为了一种深度。
回头看,我认为重要的方法论有:
- 系统。这个技能图谱就是系统化学习的典范,从我入行就在梳理,一直到现在,每一年补全我的行业知识盲区,打磨技能,我亦无他,惟手熟尔。
- 组件化和模块化。高质量的组件最终拼出来高质量的软件,不论是哪种框架,都在往更灵活组合方向发展,组件容易复用和维护。采用模块化设计,将代码分割成小而独立的模块,提升代码的可维护性。
- 交互和通信。研发中没有比前端更重交互了,前端直面用户,要有用户思维,需要重视用户体验。通信很重要,AI芯片的瓶颈也在通信,前端研发不复杂,复杂的是业务中和其他接口的通信和调试,做过最复杂的通信,6层嵌套,一周就解决那一个bug,希望大家好好学习网络通信。
总的来说,只要你热爱编程,能静下心能专注其中,系统学习达到娴熟,灵活变通,目前我还没见到这样的人有年龄危机的(可能难升职加薪,毕竟大环境在这,但也不是你的问题)养家糊口是没有问题的。
我只是单纯喜欢这件事,对钱和升职没有执念,做头部太累了。人是要生存的,若写代码能够养活自己,而恰好又是自己的兴趣所在,这就是一种比较理想的生存状态了。
- css部分:增加对CSS预处理器(如SASS、LESS)的介绍
- css部分:完善flex 和 grid
- 完善TS笔记
- 性能优化
- 添加SSR
- 完善算法部分内容
- 架构
- 移动端与跨平台开发

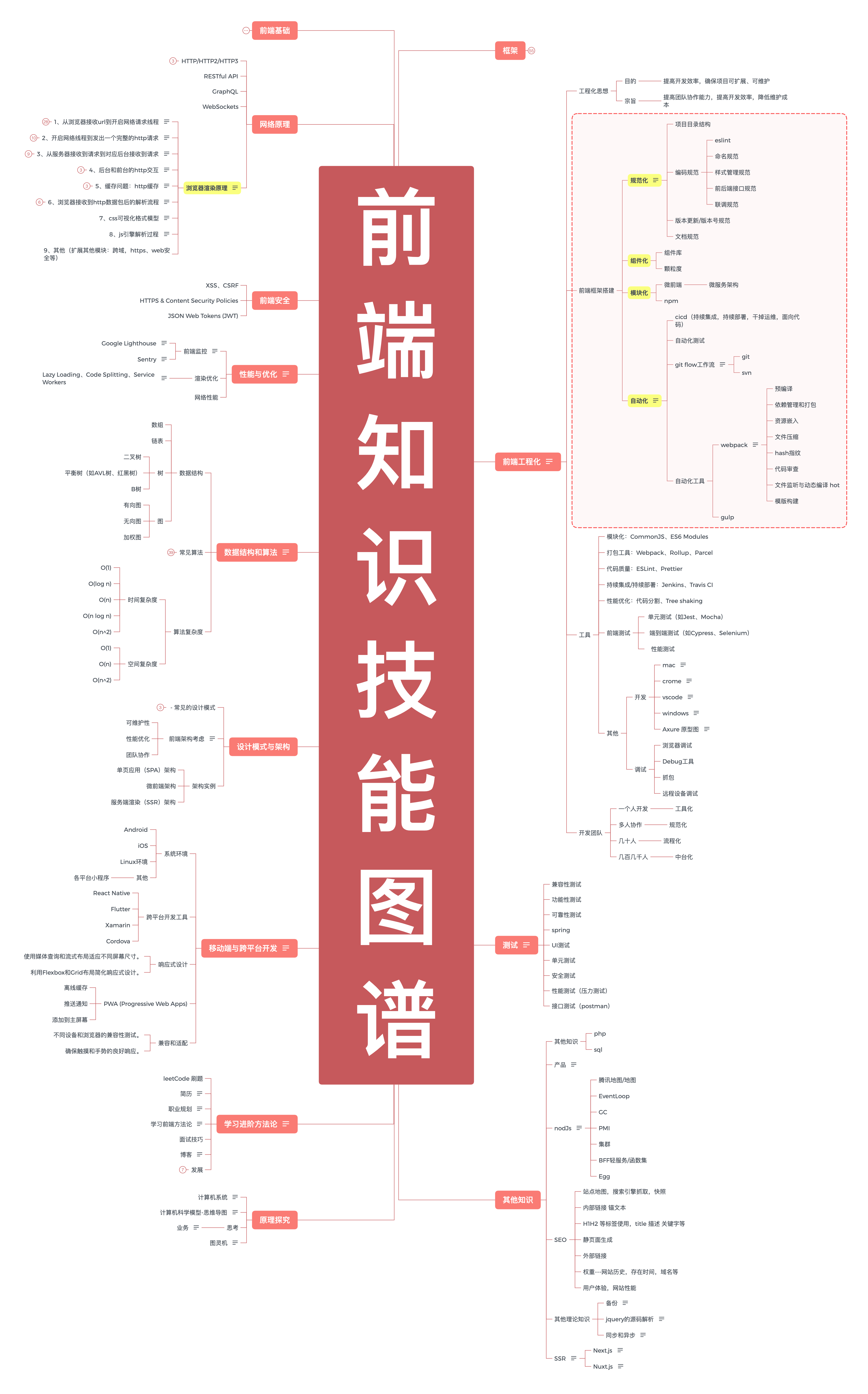
以下是工作中对前端技术图谱的梳理,定期进行优化和迭代。
接2021年,随着接触业务的丰富,以及思考深入,越来越发现体系化的重要性,于是利用闲暇时间再次梳理一下前端技能图谱。
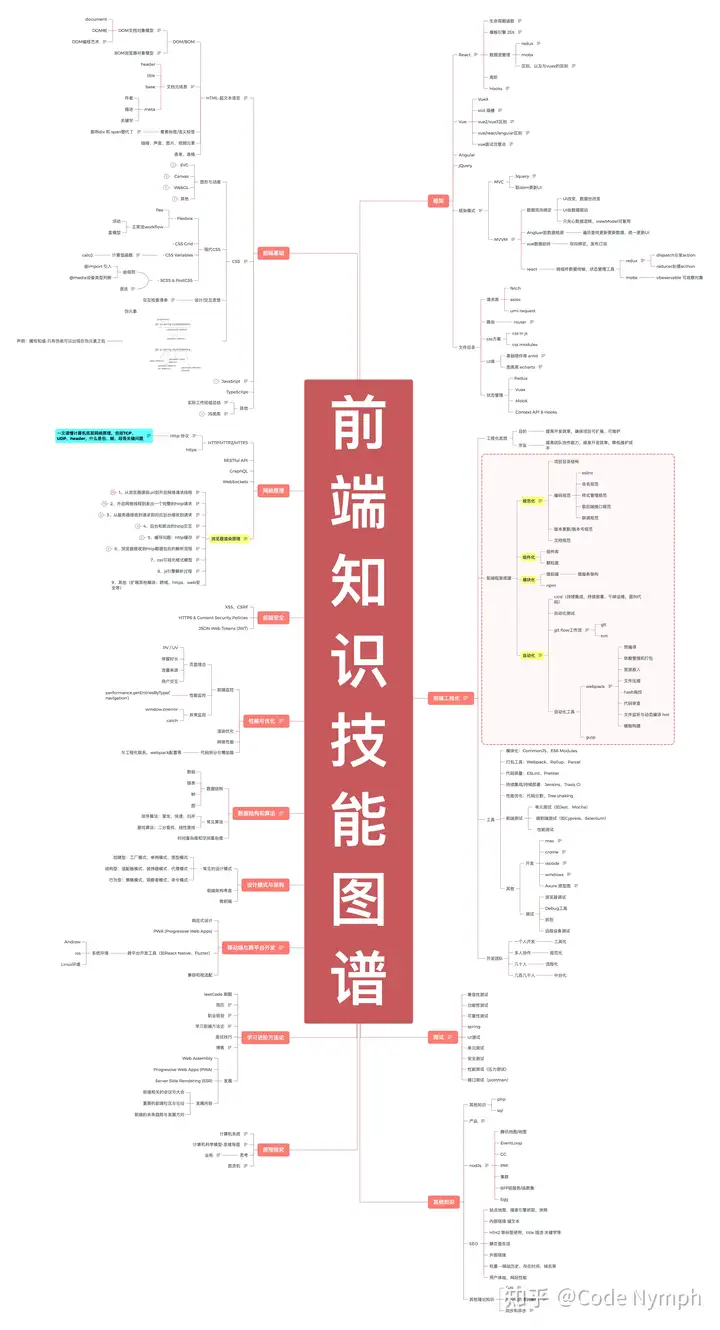
以下是2023年最新版本:

前端技能图谱2023
更新后的字数近一万字,后续迭代方向(持续挖坑):A I辅助编程,AI工具插件和工作流提效、架构方法论、低代码设计和应用、我的技术文章链接、项目管理、系统规划管理,以及之前内容持续维护。
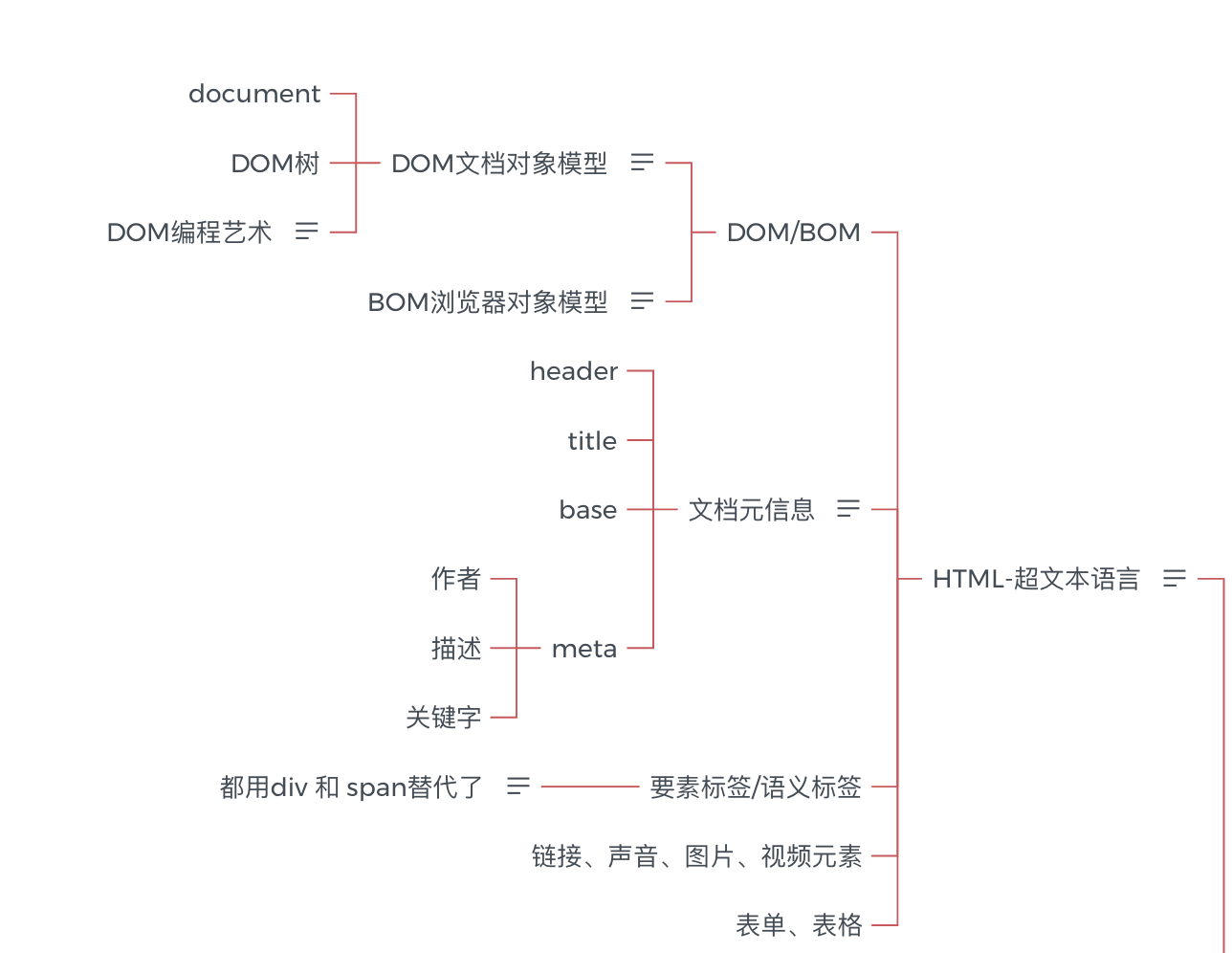
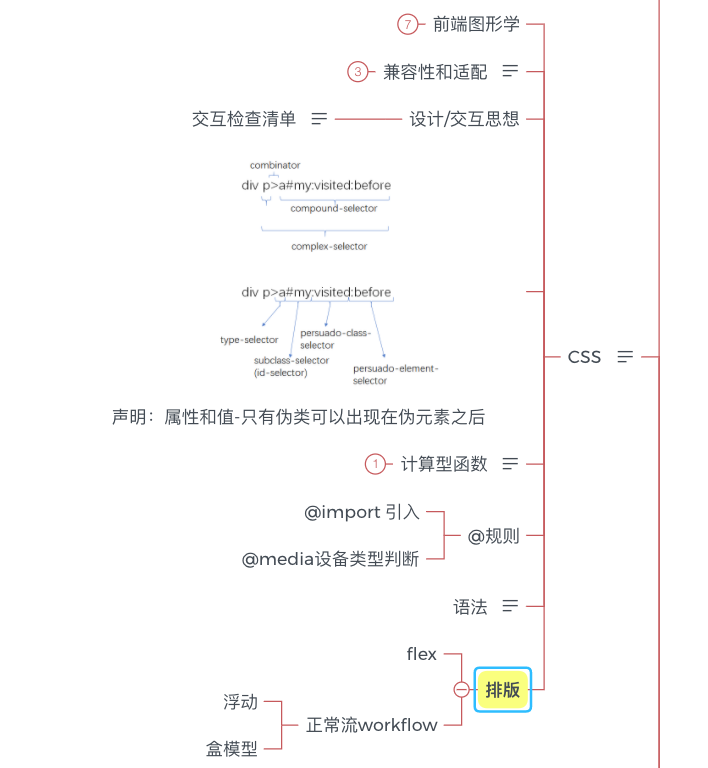
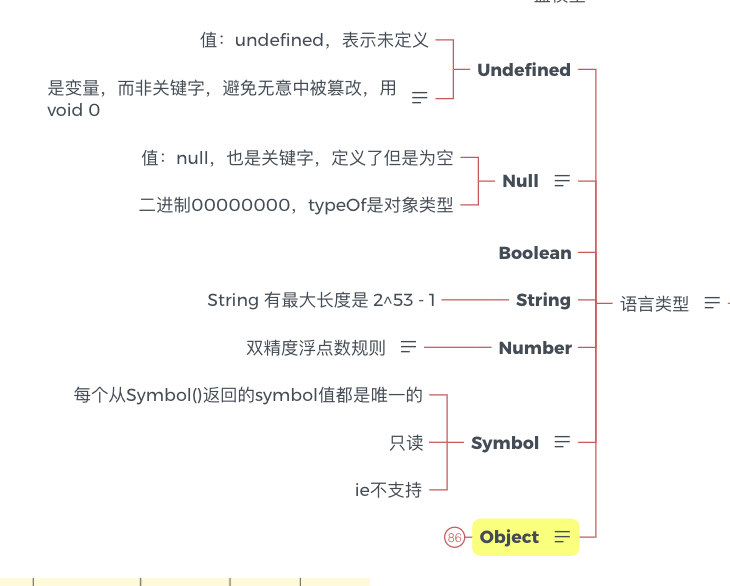
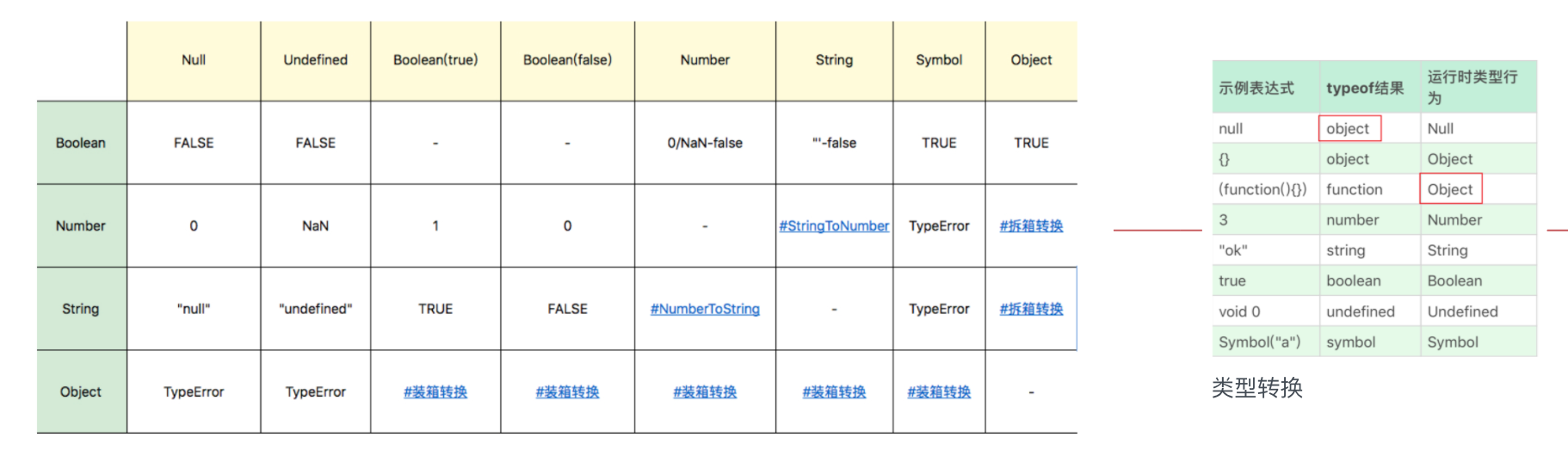
还有一个想法是将这个大图谱拆分成小图谱,大纲如下图:(持续挖坑持续填埋)

网上一直有前端消失、或程序员消失的言论,我认为大可不用理会。看看最近一二十年,除了程序员可以通过打工实现财富自由,别的通过搬砖实现财富自由的岗位好像几乎没有,所以“程序员”相对于其他行业还是有优势。
根据我实际工作经验,前端比后端要好混一点,
第一,锅要少一点,大事故几乎不会出现在前端;
第二,竞争相比后端没有那么激烈,收简历,前后端比大概1:5的比例;
第三,我觉得前端好玩一点,很容易成大牛。
除了web2.0常规的知识,后续要加持AI应用知识,我也在实践应用,整理好了会发出来的。持续关注我吧!
我信奉长期主义,坚持不懈的对前端进行广度和深度的探索和精进。
所以就有了这个脑图,通过结构梳理和定期输出,倒逼输入。
另外,下面的图我整理了很久,传上来纠结要不要全图加水印,加了感觉看着很别扭,就没加。希望大家引用的时候,署名来源就可以啦!感谢!
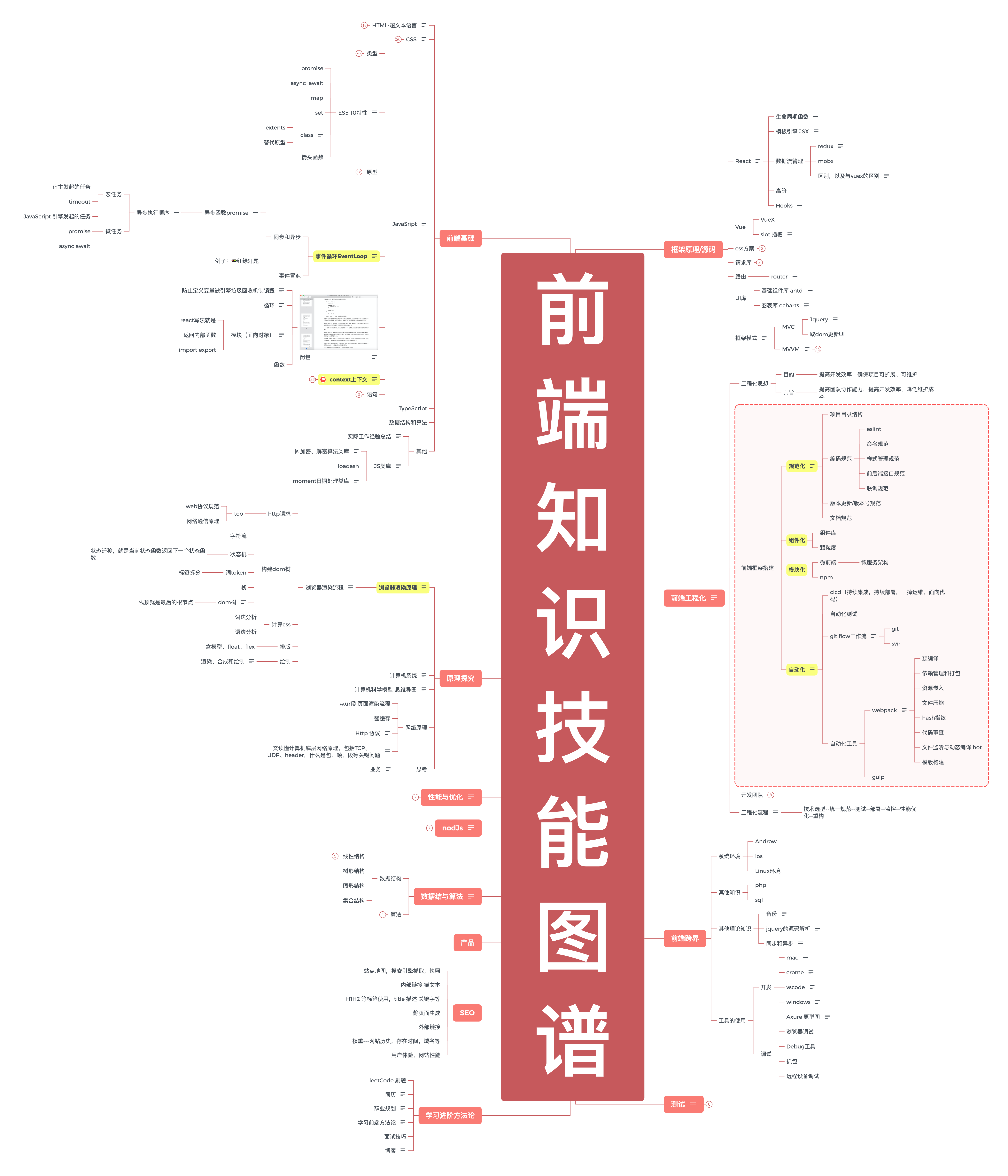
瞄一瞄这
前端技能图谱,是对大前端知识框架的梳理
2021年12月
将技能图谱进行了重新梳理,特别是html,css,js部分,js之前是按照初级,高级这样划分,现在调整为按照流程点划分。



添加了一些图片,更方便理解:

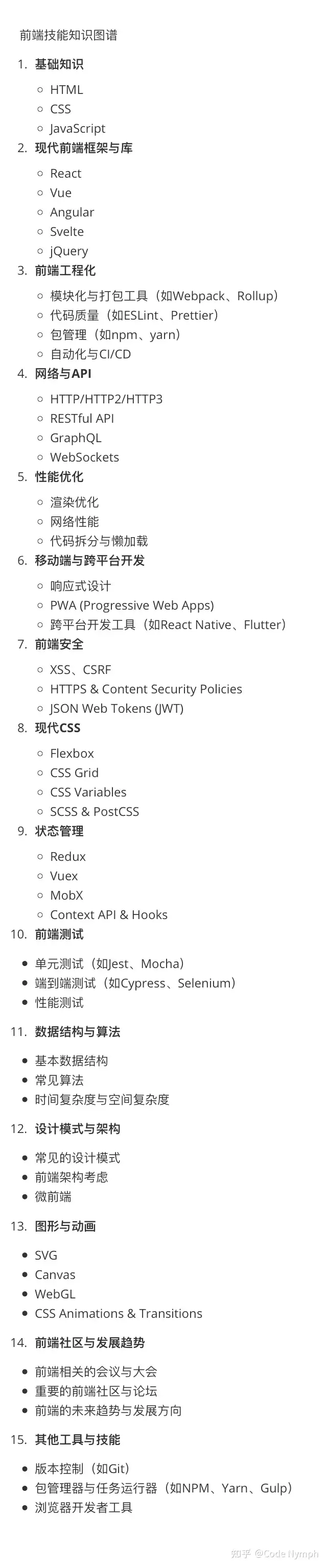
2021年底更新版本:(后续会持续更新)

以下是2021年初版本:

专栏
博客园:我的大部分技术文章都发在这优前程之前尝试过掘金,感觉用的不方便就弃更了,以后会专注博客园
公众号:优前程(优秀的前端工程师,优前程,有前程),扫描下方二维码关注,会分享一些思考

另外上面的思维导图,也有不全面的,大家可以在此基础上贡献,需要xmind源文件的,可以在公众号私信我,我都会看的,只是可能忙的时候不能及时回应。
内容
HTML/CSS
- PC站与H5移动站最佳适配方案
- 公用flex类
- 常用css相关笔记
- 前端CSS的基本素养
- JavaScript DOM编程艺术 笔记(一)
- JavaScript DOM编程艺术 笔记(二)语句操作
- JavaScript DOM编程艺术 笔记(三)函数
- JavaScript DOM编程艺术 笔记(四)
JavaScript
- 判断空对象,空数组(可用于容错处理)
- javascript jquery console调试方法说明
- 搞懂闭包JavaScript的GC机制
- js执行过程之上下文对象(Context)
- 搞懂Event Loop
- 宏任务和微任务,同步异步,promis,await执行顺序
- ES6解构过程添加一个默认值和赋值一个新的值
- ES6变量声明方法 & 解构赋值
- ES6函数
- js 加密、解密算法类库
- moment日期处理类库
- js对时间戳的处理 获取时间,昨天,今天,明天,时间不同格式
- 当天时间小案例--时间戳,获取年月日星期时分秒
- selectTree 改造
- 用JS获取地址栏参数的方法(超级简单)
- eazyui 或bootstrap table表格里插入图片,点击查看大图
- JavaScript用策略模式消除if else 和 switch
网络原理
前端框架
React
- 关于react提问以及解答
- React中构造函数constractor,为什么要用super(props)
- 深入理解React组件传值(组合和继承)
- 初学者React入门概览
- React生命周期函数(迭代合并:react 16.3)
- react,ES6的括号问题
- Dva框架从初识到上手
- React Hooks
- 前后端分离,前端发送过来的请求是服务器的ip还是用户的ip
Router
Vue
UI库
- antd从v3到v4
- antd国际化
- ant design TreeSelect支持搜索,切换value和title属性
- form表单调接口校验 比如后台验证用户名是否存在
- React结合AntD的upload组件写头像上传
图表库
Bootstrap
前端工程化
规范化
自动化
- 云效创建项目应用以及流水线的说明文档
- git stash详解
- 【本博客所有关于git文章迭代汇总】git操作(暂存,回退,绑定远程等),看这一篇就够了
- 2021入门Webpack,看这篇就够了:Webpack.config.js 解析
- 前端脚手架CLI生成模版命令工具(包括,npm包的发布,脚手架的搭建,注意事项,优化等)
组件化
模块化
计算机原理探究
学习与面试
工具使用
- Chrome - JavaScript调试技巧总结(浏览器调试JS)
- 精选!15个必备的 VSCode 插件(前端类)
- Axure 原型图
- Windows CMD命令大全
- 同步和异步详解
- macbook通过虚拟机连接远程linux
- 苹果电脑开不了机,mac时间机器备份加速,以及识别不到u盘的方法
……
Seo
……



